「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
2015/06/30
この記事を読むのに必要な時間は約 22 分 51 秒です。

どうも、最近Workflowyがアツい怜香@Ray_mnzkです。
先日「Workflowyで構成練ったアイデアをEvernoteで保管するという話」という記事を書いて以来、Workflowyを愛用されている方々からいろいろな反応を頂きまして。その結果、大変に素晴らしい展開が生じました。まさか自分がたまたまツイートしたのがきっかけで新たなブックマークレットが世に出ることになるなんて……!
なんというか、すごい経験をさせて頂いているなという感じです。驚きです、本当に。そして関わってくださった方々本当にありがとうございます!
というわけで、今日はそのブックマークレットにまつわるお話をします。
WorkflowyとするぷろXとを連携させよう、という話です。
![]() WorkFlowy
WorkFlowy
カテゴリ: 仕事効率化, ユーティリティ
![]() SLPRO X for WordPress & Movable Type
SLPRO X for WordPress & Movable Type
カテゴリ: 仕事効率化, ソーシャルネットワーキング
目次
Workflowyで記事のアウトラインを作って、それを参考に記事を執筆していた
私は最近、ブログを書く際はWorkflowyで構成を練って、それを参照しながらするぷろXで書き上げていました。
ちょっと前まではいきなりするぷろXで書いていたんですけど、やはりある程度構成を決めた方が書きやすいことに気づいたので、Workflowyも使い始めたのです。
記事の構成はWorkflowyで作る
Workflowyはクラウドアウトライナーなので、箇条書きを階層化させることができます。下に続く行を一段下げてぶら下げることで、どの文言が見出しになるのかというイメージを掴みやすくなります。
また、トピック(=行。見出しや段落となる部分)を簡単に並び替えることができます。
構成を練っているうちに「この段落、やっぱり序盤に持ってこよう」と思った場合も、すぐに目当ての位置に移動させることができます。
階層化させたり並び替えたりがとても自由に出来るので、記事の構成を考えるにはぴったりなのです。
記事執筆にはするぷろXを活用
Workflowyで記事の構成を決めたら、次はするぷろXで執筆です。
するぷろXは、言わずと知れたモブロガー必携のブログ記事執筆用エディタです。iPhoneでモブログするなら欠かせないアプリと言っても過言ではないでしょう。
するぷろXには画像の複数枚同時挿入など様々な便利機能がありますが、特に便利なのがブロガー専用ブラウザ「するぷろーら」との連携によるリンクタグ・リンクプレート作成です。
するぷろーらからブックマークレットを使うことで簡単にリンクタグを作成し、ホーム画面を経由せずにするぷろXに戻って貼り付けることができます。この作業がこんなにも簡単にできるアプリは他にないのではないでしょうか。
また記事を投稿する時にも便利な機能があって、カテゴリーやタグ以外にも、記事の抜粋、スラッグ、カスタムフィールドなども入力できます。
さらに、記事投稿後にTwitterやFacebookに更新通知を投稿できるのも魅力です。というか私はこの機能があるからこそするぷろXを愛用しているという節さえあります。自分で特に入力しなくても、自動で記事URLとアイキャッチが入力されているのが便利なのですよ。
記事の構成を確認するために何度もWorkflowyを確認しにいくのが面倒だった
以上のように、するぷろXでは快適に記事を書いて投稿できるのですが、単純に最初の白紙状態から書き進めていくと、いつの間にか当初書きたかった話から脱線していってしまう……ということが起こります。私は特にこうなることが多くて、文章を書いている間に思いついたことをついつい盛り込んでしまうからだったりします。
また、書いているうちに「次は何の話を書くんだったっけ……?」と、次に書くべき内容を失念してしまうこともしばしば。
そこで、そうならないために頻繁にWorkflowyに戻って記事構成を再確認するのですが、これを何度も何度も行うとなるとだんだん面倒になっていきます。するぷろーらでWorkflowyを開いておけば、するぷろXとの行き来はかなり手軽にはなります。しかし、行き来する回数が増えてくるとそれでも面倒に感じますし、いちいち画面を切り替えなければならないことで記事執筆に集中しづらくなってしまいます。
初めからWorkflowyで作った記事構成をするぷろXに放り込んでおいたらいいじゃない
そこでふと思いついたのが、「あらかじめWorkflowyで作った記事構成をするぷろXに反映させておく」ということです。つまり、本文を書く前に見出しだけを先にエディタ上に用意しておくのです。
両者を何度も行き来するより、記事を書いているその場に見出し構成があった方が参照しやすい
Workflowyで作った記事構成をそのままするぷろXに反映させることの一番の利点は、やはりこれでしょう。
するぷろX上にWorkflowyで作った見出し構成が直接反映されていますから、わざわざWorkflowyに切り替えて確認しにいく必要は全くありません。次に書くべき内容は、既にエディタ上に記載されていますからね。
ずっとするぷろXから離れずに記事を書き進められるので、執筆の集中力を削がれずにすみます。
見出しを先に書いておくことで、本文を書き進めていくうちに話が脱線してしまうのを防げる
また、先にエディタ上に見出し構成を反映させておくことで、見出しの流れに沿って本文を書くことが可能になります。反映された見出しが記事の枠組みとして働くので、それに当てはまるように文章を書いていくことで話の脱線を防げます。
もし書いているうちに話が脱線してしまったとしても、次の見出しとの繋がりがうまくいかなくなるので、脱線には気付きやすいはずです。
話の脱線が防げると、記事全体に一本軸が通ったかのように内容がぶれなくなるので、読みやすくわかりやすい記事に仕上がります。
全くの白紙状態から書き出すよりも書きやすい
するぷろXで記事を書き始めると、当然ながら一番初めは白紙状態からスタートします。ゼロの状態から書き始めるわけです。人によっては、このような全くの白紙状態からだとうまく文章を書き始められないということもあるでしょう。
そんな中でも(少しでも)書きやすくするために、Workflowyで記事構成をあらかじめ作っておくわけです。白紙状態のエディタで書き初めるにあたって、この記事構成はいわば道標になります。
この道標は、記事を書いていく段階で実際にエディタ上に反映されていくものです。白紙状態からこれを参考に書き始めると、途中で実際に見出しとして書き込むタイミングがやってきます。
この時やっていることは、道標となる記事構成(見出し)の転記です。
……こうなると、わざわざ手動で転記するより、初めからエディタ上に反映されていた方が手間が省けるように思えませんでしょうか?
事前に記事構成を定めておくことで、書きやすい部分から書いていくことができる
そして、先に記事構成を反映させておくと、もうひとつ面白い効果が生まれます。
記事を頭から順に書いていく必要がなくなるのです。
記事構成を反映させておけば、エディタ上に最初から記事の流れが現れていることになります。あとはそれに沿って本文を書いていくだけです。
どの内容をどの位置に書くべきか示されていますから、何も頭から順に書く必要はありません。書きたい部分、書きやすい部分から書いていくことができるのです。
これならば、「後半の文章なら思い浮かんでいるのに、前半が浮かばないから書けない!」と悩むことはなくなります。
WorkflowyからするぷろXに渡すブックマークレット「WorkFlowy to SLPRO X」
そんなわけで、WorkflowyからするぷろXにアウトラインを移せたらな、と思っていたところ、こちらのブックマークレットと出会うことができました。
WorkFlowyからhタグをつけて「SLPRO X」や「するぷろ」へ送るbookmarklet|マロ。|note |
これに出会うまでに実はいろいろな出来事があったのですが、それは後述するとして、まずは使い方をご紹介しましょう。
上の記事からブックマークレットを購入(100円です)して、するぷろーらに導入しておいてくださいね。導入の仕方は割愛します……上の記事にも説明がありますので。
【2015/6/28追記】無料になりました!!是非導入してみてくださいね!!
【2015/6/30追記】ブックマークレット導入の解説記事が登場しました!とても詳しいので是非参考にしてみてくださいね!
WorkFlowyから「SLPRO X」、「するぷろ」へ見出し付きで送るブックマークレットの操作、導入方法 | K-signpost |
ブックマークレットの使い方
前提として、Workflowyで記事の構成を作る際、記事タイトルを書いた行に全ての見出しをぶら下げる形で作ってください。
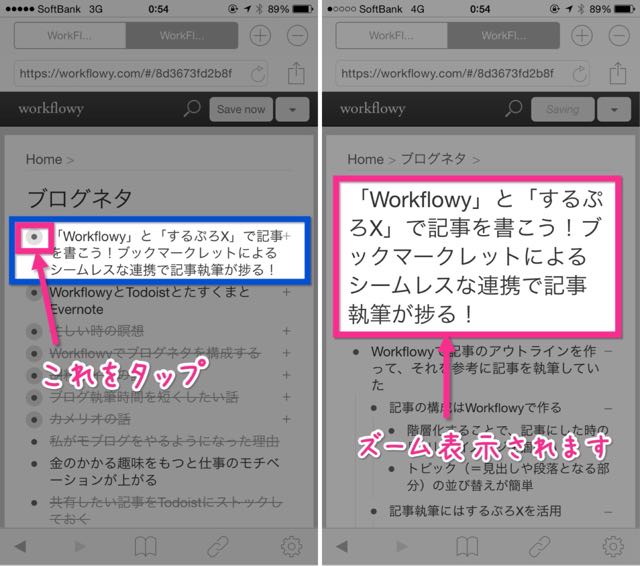
記事の構成を作り終わったら、するぷろーらでWorkflowyを開いて、記事タイトルを書いた行をズーム表示させます。該当行の頭の「●」(黒丸)をタップすればOKです。

表示させたら、折り畳まれている行はすべて開いてしまいましょう。折り畳まれて見えない部分はするぷろXには反映されなくなるので。
準備ができたら、先ほど導入したブックマークレットを起動してみてください。

はい、こんな感じでアウトラインがするぷろXに反映されます。
テキストの貼り付け位置は、「続き」を選んでおくとよいでしょう。貼り付け位置を選択する手間が省けます。
どのように見出しが作られるか?
見出しは、ズーム表示させている画面において、
- 一番上の階層→大見出し(h2)
- その次の階層→小見出し(h3)
- それより深い階層→順にh4、h5……
というように定められます。noteに記入した内容は移行されないのでお気をつけください。
下に子要素(ぶら下がっている行)がない行が本文扱いになる
そして、ここからが重要です。
このブックマークレットを使うと、下に子要素(ぶら下がっている行)がない行は本文として扱われることになります。
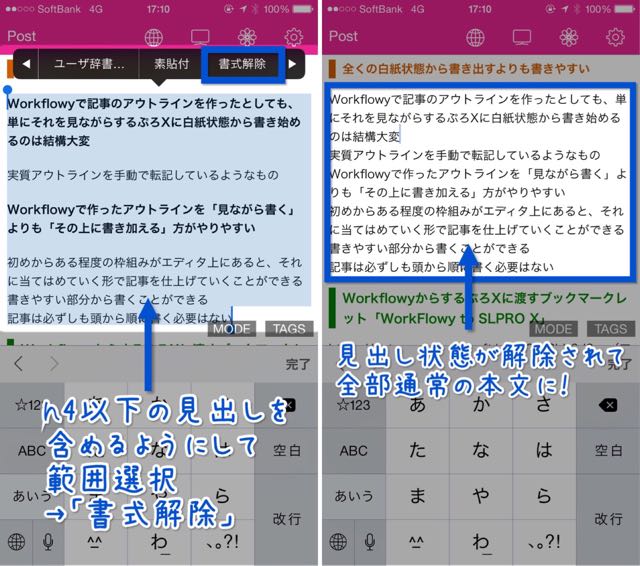
言葉では説明しづらいので、画像でお見せします。

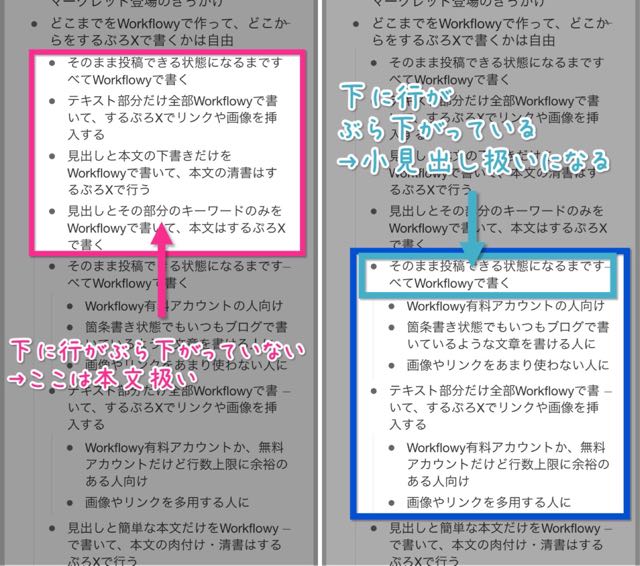
左側の画像は、それぞれの行が同じ階層にあって、下に他の行がぶら下がっていたりはしません。なので、この部分は本文として扱われます。
一方右側の画像では、それぞれの行の下に別の行がぶら下がっています。この場合は、ぶら下がっている行の方が本文扱いされて、ぶら下げ元の行は見出しとして扱われます。
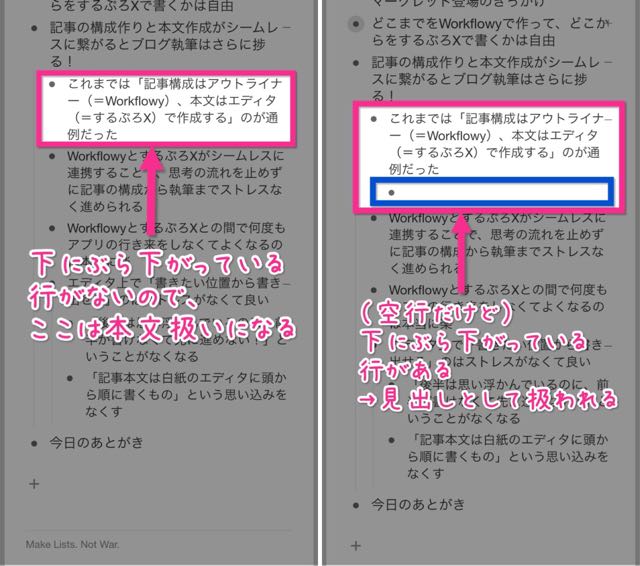
つまり、見出しにしたいなら、下に何かしら行をぶら下げておく必要があるのです。
この時ぶら下げておく行には、必ずしも何か文字が入力されている必要はありません。ただ単に改行して新しい行を作って、それを一段下げておくだけでもOKです。

そのため、上の画像のようにあえて空行をぶら下げておくことで、「特にあとに続く文章はないけれど、見出しは作っておきたい」という需要を満たすことができます。これ、見出しだけをするぷろXに反映させたい時にはすごく重宝します。
見出し以下の階層は気にせず書いてよい
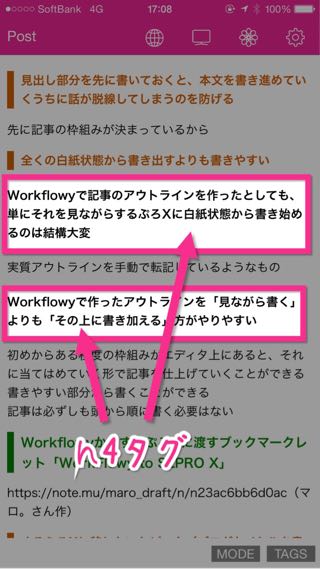
Workflowyで記事構成を作った時、2段以上下げた階層を作ると、ブックマークレットを使ってするぷろXに反映させた時にh4タグやh5タグが出来てしまうことになります。

しかし、「見出しはh3タグまであれば十分、h4タグ以下は使わない」という場合もあるでしょう。私がそうです。
そんな時は、このh4以下の見出しを通常の文字列に戻してあげる必要があります。
この作業……実は、するぷろXならすごく簡単です。

通常の文字列に戻したい部分を含めて範囲選択して、現れたメニューから「書式解除」を選択します。右矢印を何度かタップすると出てくるはずです。
たったこれだけで、見出し状態が解消され、通常の本文と同じ状態になりました!
必要ない見出しが作られてしまってもこの方法で解除できるので、Workflowy側では気にせずどんどん深い階層まで使って構成練って大丈夫です。
WorkflowyからするぷろXに渡すブックマークレット登場のきっかけ
以上のように、WorkflowyからするぷろXへとアウトラインを移せるブックマークレットが登場したわけですが、これが登場するまでにいろいろなことがありました。そして、まさかの私も関わらせて頂いたのです……。
はじめからWorkflowyでブログ記事を全部書き上げてしまおうという発想に出会う
先日「Workflowyで構成練ったアイデアをEvernoteで保管するという話」を書いて、フォロワーさん達とWorkflowyの話をしていたのですが……「そういえば私まだそんなにWorkflowy使いこなせてないなぁ」と思えてきて。そこでWorkflowyについて改めて調べていたら、非常に興味深い記事に出会いました。
WorkFlowyを「文章を書き上げるツール」として使うには、どんな課題を解消するとよいか |
ちょうどWorkflowyの話で盛り上がっていたフォロワーさんの一人である彩郎さん (@irodraw)の記事です。
ここで取り上げられていたのは、「Workflowyだけで記事を完成形まで書き上げてしまう」ということ。
この発想は私にとっては目から鱗でした。Workflowyはアウトライナーだから、あくまで記事の構成を練るための場であって、きちんと記事に仕立てるのはするぷろXなどのエディタで行うものだ、と思っていたからです。
ですが、言われてみれば確かに、上位階層を見出しと捉えればWorkflowy上で記事を完成形に仕上げることも不可能ではないように思えてきます。むしろ、記事の構成を常に意識したまま執筆できるのはメリットかもしれない、と思い始めました。
WorkflowyからWordpressなどにアウトラインを送るブックマークレット「ハサミスクリプト」の存在
でも、せっかくWorkflowy上で記事を書き上げたところで、肝心のエディタに移せなかったら投稿できないし意味ないじゃないか、と思ったのです。
……が、これにも非常に有用なツールが開発されていました。
「ハサミスクリプト」と呼ばれるブックマークレットです。
ハサミスクリプトは、何から、何を、切り取るのか?(変化し続けるWorkFlowyから暫定的な作品群を切り取るという、個人の知的生産システム) |
これは、Workflowyで作られたアウトラインの上位階層を見出しに変換して、他のエディタに出力するブックマークレットです。
なるほどこれがあれば、Workflowy上で書いた記事をエディタに送って投稿に繋げることができます。
……使ってみたい!
と思ったところまではよかったのですが、ひとつ大きな問題がありました。
これ、PCでの利用が前提になっていたのです。
私は現在専らのモブログ派です。というか、するぷろXがないと記事更新できないというぐらいモブログに没頭しています。
この「ハサミスクリプト」がするぷろXでも使えたら便利なのでは?
「ハサミスクリプト」を、モブログでも使ってみたい……。そう思って、ツイートしてみました。
Workflowyで記事を完成形まで書き上げることの魅力をようやく理解できたきたのだけど、如何せん、私はモブログ派なのだった。最終的に投稿するのはするぷろXから。というか、抜粋とかも書く私としてはするぷろXからでないと投稿できない。shareHTMLとかもよく使うしね。
— 水撫月 怜香 (@Ray_mnzk) 2015, 6月 25
というわけで、WorkflowyからするぷろXに繋げることができたら、モブログ派でもWorkflowyで記事執筆できそうだな、と。
Workflowyに書いた構成を参照しながらするぷろXで書くとなると、iPhoneだけでは行ったり来たりが大変だったりするのです。
— 水撫月 怜香 (@Ray_mnzk) 2015, 6月 25
すると、彩郎さん (@irodraw)が反応してくださり、「ハサミスクリプト」の作者であるマロ。さん (@maro_draft)に話が通って、するぷろX対応版のブックマークレットを公開してくださることになりました。
公開にあたっての動作確認は、私が行うことになりました。実際に使ってみると、本当に見事にアウトラインが見出しとなってするぷろXに移るのです。感動ものでした……!
そして、しばしのやりとりを経て、6/26朝、マロ。さんがこの「するぷろX対応版ブックマークレット」を公開してくださいました。もちろんお買い上げです!
ふとした自分の願望が、形になった瞬間でした。こんなに貴重な経験はありません。彩郎さん、マロ。さん、そして関わってくださった方々、本当にありがとうございました……!
どこまでをWorkflowyで作って、どこからをするぷろXで書くかは自由
さて、話を戻します。
この「WorkflowyからするぷろXに渡すブックマークレット」を使えば、Workflowyで書いた記事をするぷろXに渡せるわけですが……どの程度までWorkflowyで書いて、どこからをするぷろXで書けばいいのだろう、と思えてきます。
結論から言うと、これは各自のお好みで良いです。
Workflowy上で記事完璧に書き上げられる人もいれば、するぷろXでないと記事にふさわしい文体の文章は書けないという人もいます。人それぞれなので、自分に合った配分でいいかなと思います。
参考までに、こういう配分が考えられるよ、という目安を載せてみます。
- そのまま投稿できる状態になるまですべてWorkflowyで書く
- テキスト部分だけ全部Workflowyで書いて、するぷろXでリンクや画像を挿入する
- 見出しと簡単な本文だけをWorkflowyで書いて、本文の清書はするぷろXで行う
- 見出しとその部分のキーワードのみをWorkflowyで書いて、本文はするぷろXで書く
(1)そのまま投稿できる状態になるまですべてWorkflowyで書く
Workflowyで記事を完成形まで書き上げてしまうパターンですね。
行数をかなり使うことになるので、有料アカウント(一ヶ月の行数上限がなくなる)にしておいたほうがよさそうです。
箇条書き状態でもいつもブログで書いているような文章を書けるという人、記事に画像やリンクをあまり使わないという人に向いています。
テキスト部分だけ全部Workflowyで書いて、するぷろXでリンクや画像を挿入する
Workflowyで見出しと本文を完成させて、画像やリンクはするぷろXに移してから挿入するパターンです。
こちらも行数をかなり使うことになるので、有料アカウントの方が無難かなと。
記事に画像やリンクを多用する人は、このやり方が向いていますね。
見出しと簡単な本文だけをWorkflowyで書いて、本文の肉付け・清書はするぷろXで行う
これは主に見出しと「どこに何を書くか」のあらましをWorkflowyで書いて、本文はするぷろXで書くというパターンです。
行数はそんなに多くならないので、無料アカウントでも大丈夫かなと思われます。
箇条書きにするとどうしても文章が硬くなり、普段ブログで書いているような文章が書けない……という人は、硬い文章のままでいいからWorkflowyに書き留めておいて、するぷろXに移してから清書するといいかな、と思います。
見出しとその部分に書く項目のみをWorkflowyで書いて、本文はするぷろXで書く
Workflowyでは見出しを作るだけにして、本文は全面的にするぷろXで書く、というパターンです。
行数は少なくて済むので、無料アカウントの人に向いています。
「この部分にはこれを書く」とかっちり決めてしまうと、むしろそれに縛られてうまく文章が書けなくなってしまうという人はこのパターンがいいかなと思います。まあ私のことですが。
記事の構成作りと本文作成がシームレスに繋がるとブログ執筆はさらに捗る!
これまでは「記事構成はアウトライナー(=Workflowy)、本文はエディタ(=するぷろX)で作成する」というのが通例でした。
しかし、これでは二つのツール間の行き来が頻繁になって大変です。そこから、「記事全部Workflowyで書けばいいじゃない」という考え方も出てきました。でも今は、この二つのツールを繋げるブックマークレットがあります。WorkflowyとするぷろXがシームレスに連携することで、執筆の集中力を切らさずに記事の構成から執筆までストレスなく進められるようになりました。これでますますブログ執筆が捗りそうです。途中で脱線しない、きちんと軸の通った記事が書けそうで、これからの記事執筆が楽しみになりました。
改めまして、本当にありがとうございました!
今日のあとがき
というわけで、まあこれでもかってほど書きました……時間も3時回ってしまったし。
でもこれはどうしても今日寝るまでに書き上げたかった。だって明日は宙組観劇、終わったら感想記事書きたいんだもの。どちらも後回しにしたくなかった。
今回初めてWorkflowyとするぷろXとの連携をやったことで、自分の文章の書き方のクセとか、色々と見えてきたことがありました。これから自分に一番合う記事の書き方を模索していきたい。そして見つかったら、また記事にできたらいいな。
……っと、いい加減寝なければですねww観劇中に寝てしまうなんて失態は犯したくない……。
それでは、今回はこの辺りで!
関連記事
-

-
2015年締めのご挨拶とか振り返りとか。
2015年も大晦日。ブログを始めてから1年少々経過したこともあり、この一年を総括してブログのことを振り返ってみることにする。
-

-
Workflowyをもっと身近なツールに!ちょっとしたテキストの端末間受け渡しにもWorkflowyは使える!
Workflowyはリスト作成や文章執筆に使えるクラウドアウトライナーだが、ちょっとしたメモ書きなどにも気軽に使えるツールである。今回はその一例として、「異なる端末間でテキストを受け渡しする」という用途にWorkflowyを使うことを提案する。
-

-
タグ一覧がうまく表示されない件についてorz
この記事を読むのに必要な時間は約 5 分 2 秒です。 昨日購入した32GBのUSBフラッシュメモリを活用して無事に動画編集作業を完了させた私です。なんとかなってよかった。 そして例の外付けHDDに入 …
-

-
Scrapboxで我流バレットジャーナル・はじまり編。そもそも何故Scrapboxでバレットジャーナルをやろうと思ったのか?
Scrapboxでバレットジャーナルをやっていこうという連載企画、第1回。今回は本来はアナログノートで行うべきバレットジャーナルを、何故Scrapboxでやろうとしたのかを語ってみることにする。
-

-
わけあってWorkflowy Proアカウントに移行してみたのでPro版での機能など紹介してみます
Workflowyをがっつり使い込むようになり、今月は上限が足りないかな……と思っていた矢先のこと。あるキャンペーンの存在を知り、Workflowy Proにアップグレードをすることができた。いい機会なので、Workflowy Proについてざっくりと解説をしてみることにする。
-

-
ブログ更新を数日がかりでやるようにしたらぐっと楽になった話
この記事を読むのに必要な時間は約 0 分 45 秒です。 どうも、眠すぎてまともに文章書ける気がしない怜香@Ray_mnzkです。 相変わらず花組公演のことで頭がいっぱいで、なかなかブログネタを思いつ …
-

-
Workflowyで記事構成を決めてから書くようにしたらさらに文章量が増えた話
私の書くブログ記事は、とにかく長い。だから少しでも短くして読みやすいものにしたい。……そんな願望から取り組んでみた、Workflowyで練った記事構成をするぷろXに反映させて書くという記事執筆方法。しかし、思わぬ結果が生まれることに。そこから考えた、ブログ記事の長さにまつわるお話。
-

-
Workflowy Proの「特定アカウントへの共有」を活用すると、スマホからのWorkflowyがもっと使いやすくなるよ!
有料プランであるWorkflowy Proには、通常の共有機能のほかに、特定の相手を指定してトピックを共有する機能が備わっている。この機能を使って自分のサブアカウントにトピックを共有することで、スマホからもWorkflowyを快適に使うことができるようになる。今回はその方法について解説する。
-

-
もっと手に馴染むブログエディタを求めて。新しいブログエディタ探しの顛末をまるっと語ってみる
とあるきっかけから、記事執筆に使うブログエディタをするぷろXから変更することになった。どのブログエディタに行き着いたのか、その過程と紆余曲折を詳細に語っていこうと思う。ブログエディタ探しの一助になることを願って。
-

-
いつもと一味違うアイキャッチを作ってみない?PC・スマホ・ブラウザで使える画像加工アプリ「Fotor」が便利!
PC・スマホのみならず、ブラウザでも使える画像加工アプリ「Fotor」。今回は特に豊富な設定が可能な「文字挿入機能」を中心に紹介してみることにする。(※この記事はFotorご担当者さまより依頼をいただいて執筆したものです)




Comment
[…] 「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシ… […]
[…] 月光の狭間 「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシ… […]
[…] 「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシ… WorkFlowyから「SLPRO X」、「するぷろ」へ見出し付きで送るブックマークレットの操作、導入方法 | さいんぽすと […]
[…] 「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る! | 月光の狭間 […]
[…] Luminous Tale. 「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシ… […]