もっと手に馴染むブログエディタを求めて。新しいブログエディタ探しの顛末をまるっと語ってみる
この記事を読むのに必要な時間は約 28 分 0 秒です。

どうも、ひょんなことから新しいブログエディタ探しをする羽目になった怜香@Ray_mnzkです。
いや……まさかの連続すぎてですね。自分でもこんなことになるとは思っていませんでした。必要に迫られてのことだからすぐに新しいエディタを決められるだろうと思ったら、こんなにも迷走することになるとは……。
でも結果的には良いブログエディタに出会え、満足いくブログ執筆環境を整えられましたので、その道のりをまるっと語ってみようと思います。
ブログエディタを変えてみようかなと考えている方の一助になれば幸いです!
目次
するぷろXでプレビューしてももしもアフィリエイトのかんたんリンクが表示されない!?
かんたんリンクを貼っても正しく表示されない
事の発端はこれでした。
前回の記事で商品リンクを作ろうとして、Amazon商品を扱えなくなったカエレバの代わりにもしもアフィリエイトの「かんたんリンク」を使おうとしたんですね。
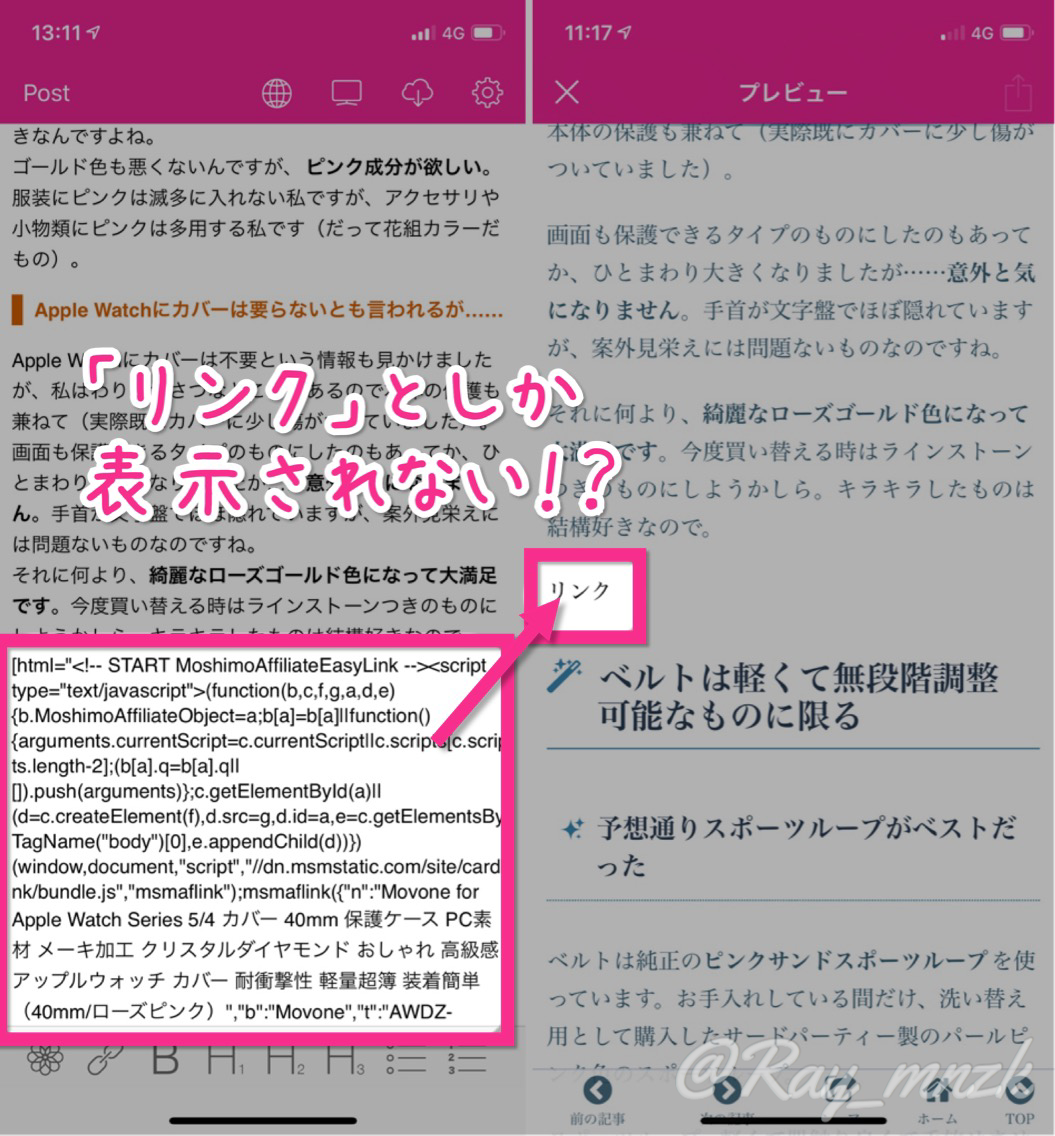
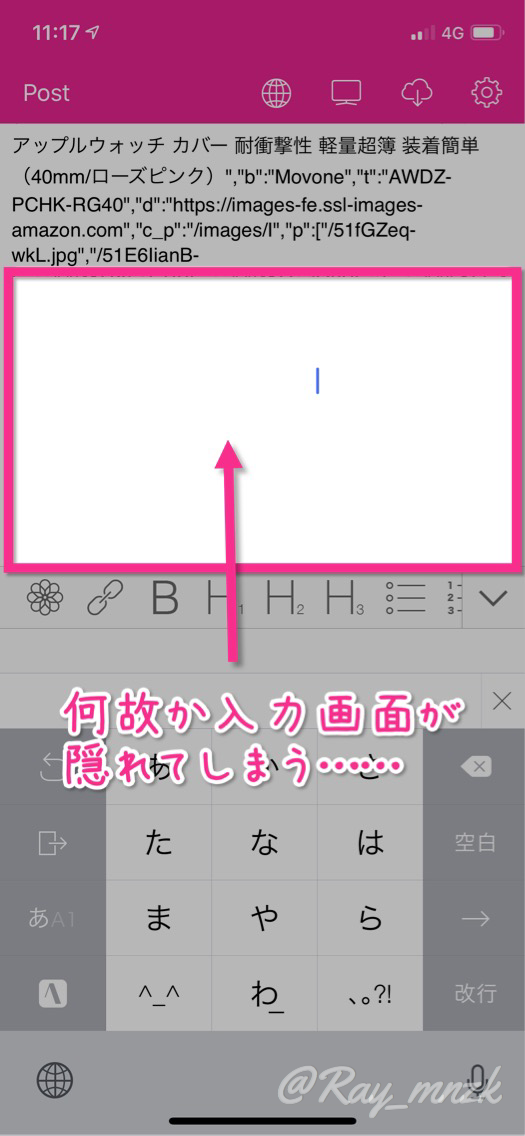
で、説明通りに商品リンクのコードを取得してするぷろXにHTML貼付をしたんですが……プレビューしてみると何故か「リンク」という文字列しか表示されない!!

「これはもしやするぷろXでは対応していないということなのでは!?」
そんな予感がよぎり、そろそろブログエディタを変えるべき時期なのか……?と思い始めました。
思えばするぷろXも使いにくくなっていた
実を言うと、するぷろXも使いにくくなってきたなぁと思っていたところでした。
いつの間にかアップデートも無くなっていましたし、範囲選択がうまくいかないことが多かったり、何故かエディタ画面の一部が白いオーバーレイ(?)で隠れるようになってしまったり。

良い機会だからブログエディタを変えてしまおう、と決めました。
そこから、ブログエディタ探しの長い旅が始まったわけです。
WordPressに投稿できるブログエディタを求めて
ブログエディタに求めるもの
さて、新しいブログエディタを探すにあたって、こういうものが欲しいという条件を考えてみました。
- iPhoneとWindowsで同じ文書を編集できる
- エディタから直接WordPressに投稿できる
- ビジュアルエディタか、マークダウン記法でストレス無く執筆できる
- フォントを明朝体にできる
このあたりですね。
私はMacは持っておらず、購入の見込みも全く立っていないので、iPhoneとWindowsの両方で文書を同期して編集できることは必須です。
そしてWordPressの記事投稿画面では執筆しづらいと感じますし、いちいちコピペするのも面倒なので出来ればエディタから直接投稿できてほしい。
あとは……私はHTMLタグを使って執筆するのは苦手なので、するぷろXのようなビジュアルエディタかマークダウン記法での執筆ができてほしい。それと大好きな明朝体にしたい!!
……こう書いてみるとかなりわがままな条件ですね、これ。
iOSアプリの候補はUlysses、iA Writer
以上のような条件を考慮した結果、iPhoneで使うブログエディタの候補は2つまで絞られました。
- Ulysses
- iA Writer
どちらもMacとiOSとで同期できる有料ブログエディタです(Windowsとも同期できるエディタはほぼ皆無でした)。
それぞれレビュー記事も多数あり、これらが定番のブログエディタであることが見て取れました。
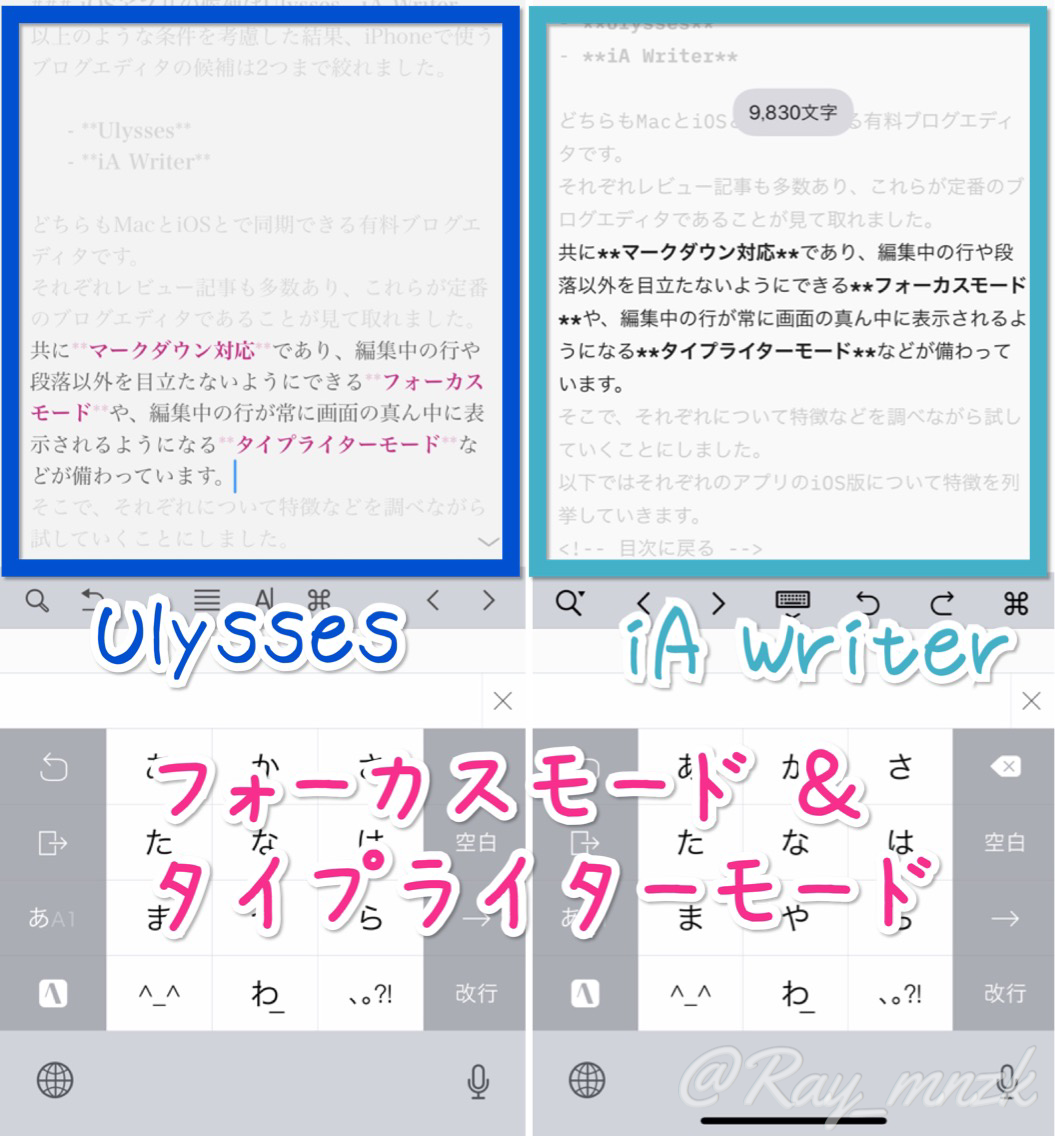
共にマークダウン対応であり、編集中の行や段落以外を目立たないようにできるフォーカスモードや、編集中の行が常に画面の真ん中に表示されるようになるタイプライターモードなどが備わっています。

そこで、それぞれについて特徴などを調べながら試していくことにしました。
以下ではそれぞれのアプリのiOS版について特徴を列挙していきます。
Ulysses
恐らくこれが一番有名ですかね?詳細なレビュー記事もたくさん見かけました。
フォントが自由に選べる
私としてはこれが嬉しかったですね。好きなフォントを指定できます。

明朝体はもちろん、好きなフォントをインストールして使うこともできるのが嬉しいところ。
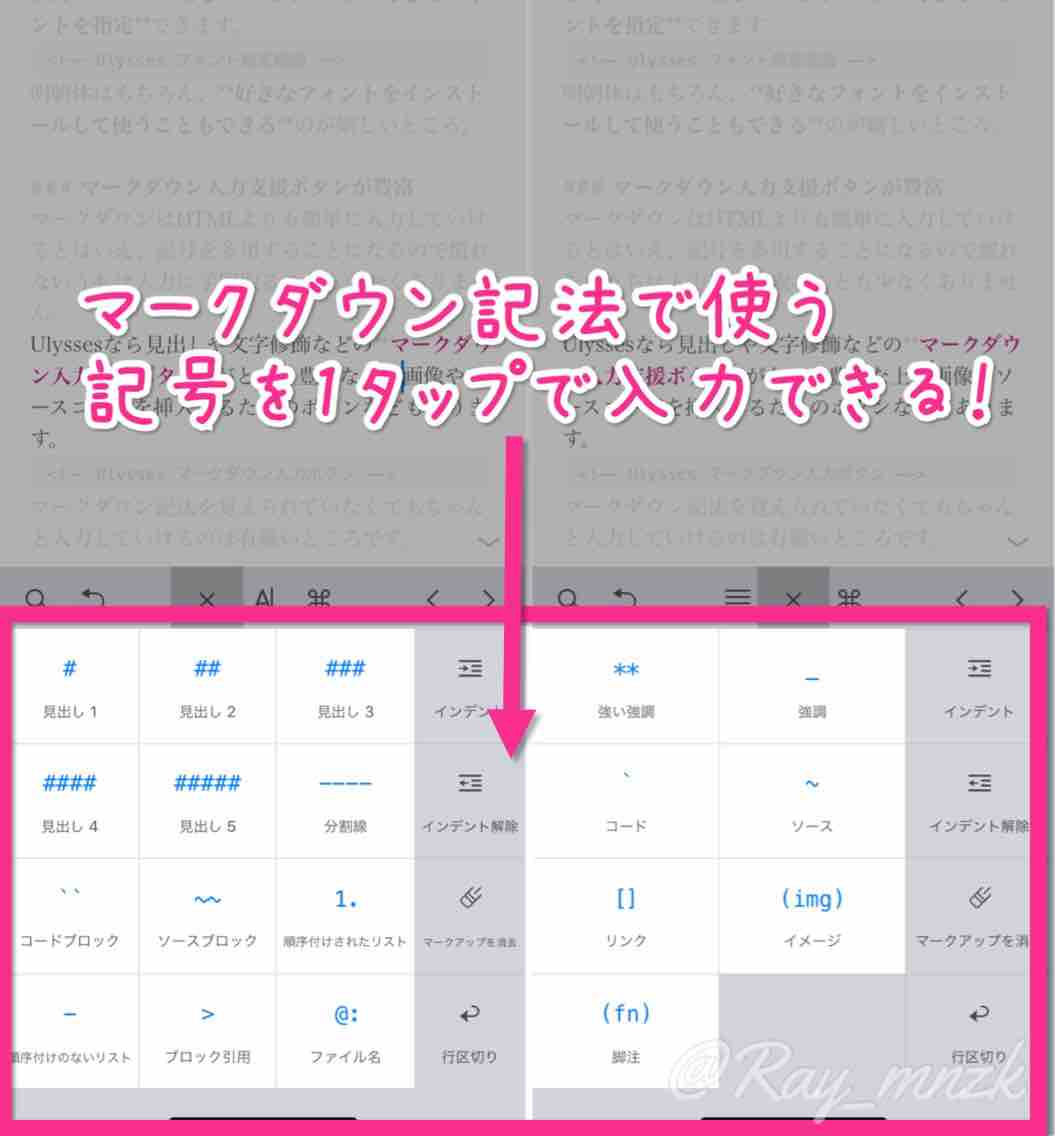
マークダウン入力支援ボタンが豊富
マークダウンはHTMLよりも簡単に入力していけるとはいえ、記号を多用することになるので慣れないうちは入力に手間取ることも少なくありません。
Ulyssesなら見出しや文字修飾などのマークダウン入力支援ボタンがとても豊富な上、画像やソースコードを挿入するためのボタンなどもあります。

マークダウン記法を覚えていなくてもちゃんと入力していけるのは有難いところです。
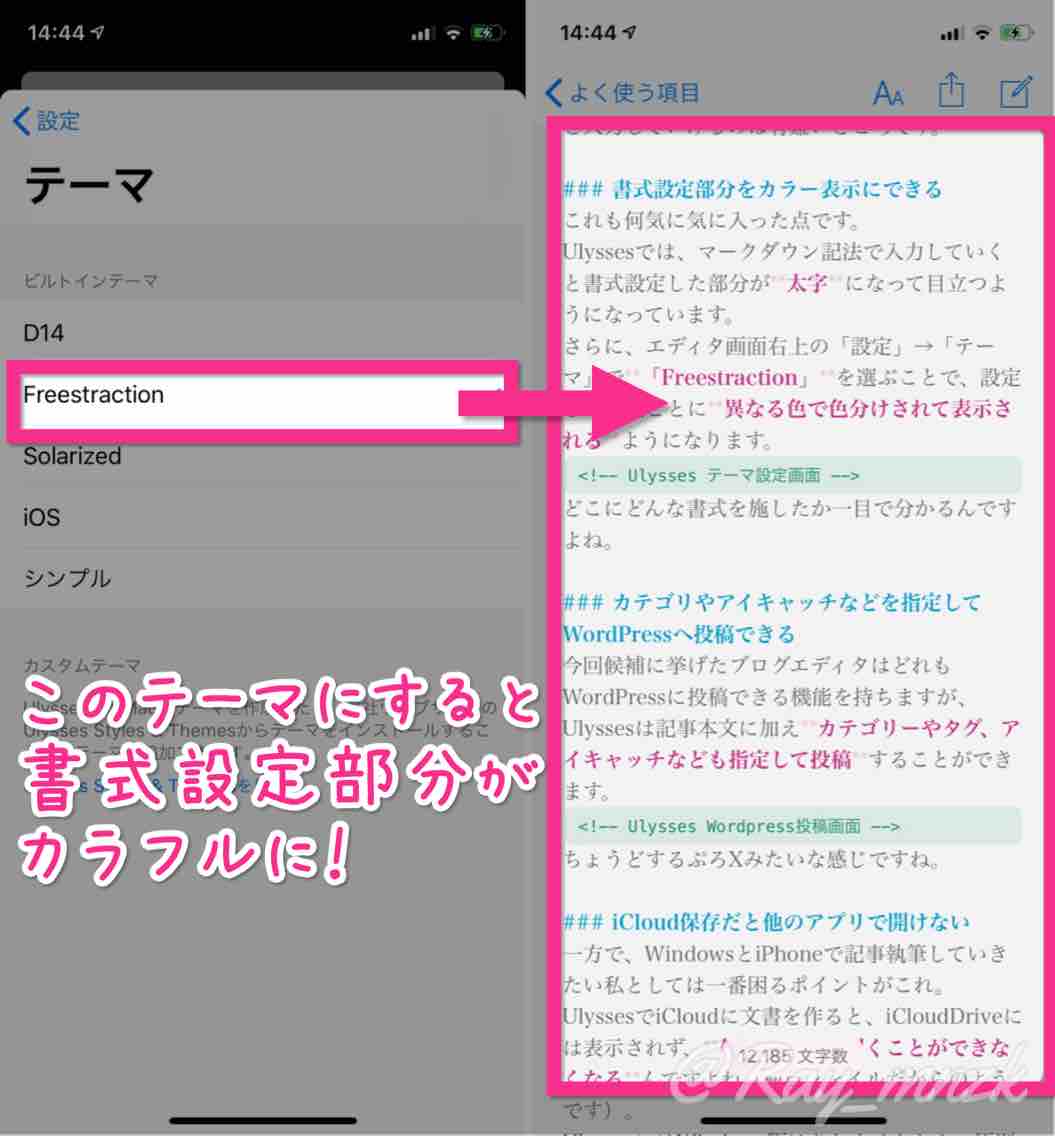
書式設定部分をカラー表示にできる
これも何気に気に入った点です。
Ulyssesでは、マークダウン記法で入力していくと書式設定した部分が太字になって目立つようになっています。
さらに、エディタ画面右上の「設定」→「テーマ」で「Freestraction」を選ぶことで、設定した書式ごとに異なる色で色分けされて表示されるようになります。

どこにどんな書式を施したか一目で分かるんですよね。モノクロ表示のままだと太字などが分かりにくいこともあるので、色分けされているのはかなり助かります。
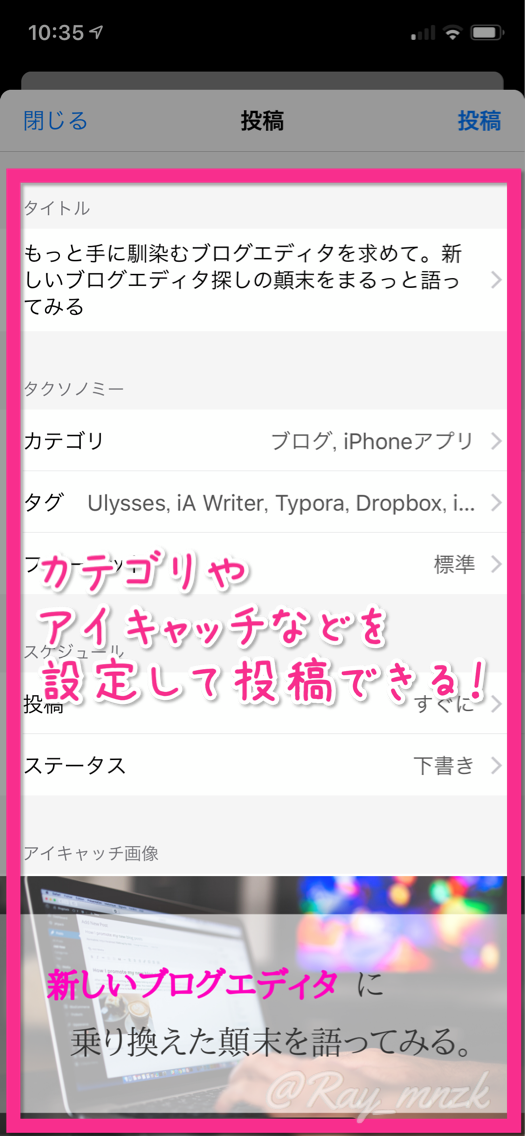
カテゴリやアイキャッチなどを指定してWordPressへ投稿できる
今回候補に挙げたブログエディタはどれもWordPressに投稿できる機能を持ちますが、Ulyssesは記事本文に加えカテゴリーやタグ、アイキャッチなども指定して投稿することができます。

ちょうどするぷろXみたいな感じですね。画像には写っていませんが、投稿オプションなども細かく設定してから投稿できます。
iCloud保存だと他のアプリで開けない
一方で、WindowsとiPhoneで記事執筆していきたい私としては一番困るポイントがこれ。
UlyssesでiCloudに文書を作ると、iCloudDriveには表示されず、他のアプリで開くことができなくなるんですよね(独自ファイルだからのようです)。
UlyssesにはWindows版はありませんから、原則としてWindowsからの記事執筆はできないことになってしまいます。私にとっては最大のネックです。
ただ、Dropboxにマークダウン形式で保存するようにすれば、他のアプリから開くことができるようになります。また、iCloudDriveに保存してある文書ファイルを開くことも可能です。
月額or年額料金がかかる
Ulyssesは買い切り型ではなく、サブスクリプション式の有料アプリです。この記事の執筆時点では月額550円・年額4500円です。
……正直、これはかなり高いのではと思います。14日間の無料試用期間があるとはいえ、購入には二の足を踏んでしまいます。
iA Writer
MacとiOSに加え、Windows版もあるブログエディタです。特有と思われる機能がいくつかありました。
iCloud保存したファイルを他のアプリで開ける
これがUlyssesとの大きな違いですね。
iA WriterでiCloudに文書を保存すると、iCloudDriveに「iA Writer」というフォルダが作られ、そこに文書が保存されます。
ということは、iCloudを導入したWindowsでも、iA Writerで作った文書ファイルを開けるわけです。iPhoneからでもWindowsからでも記事執筆が出来るようになるんですよね。
もっとも、iA WriterにはWindows版もありますから、それを使えばいい話でもありますがね。
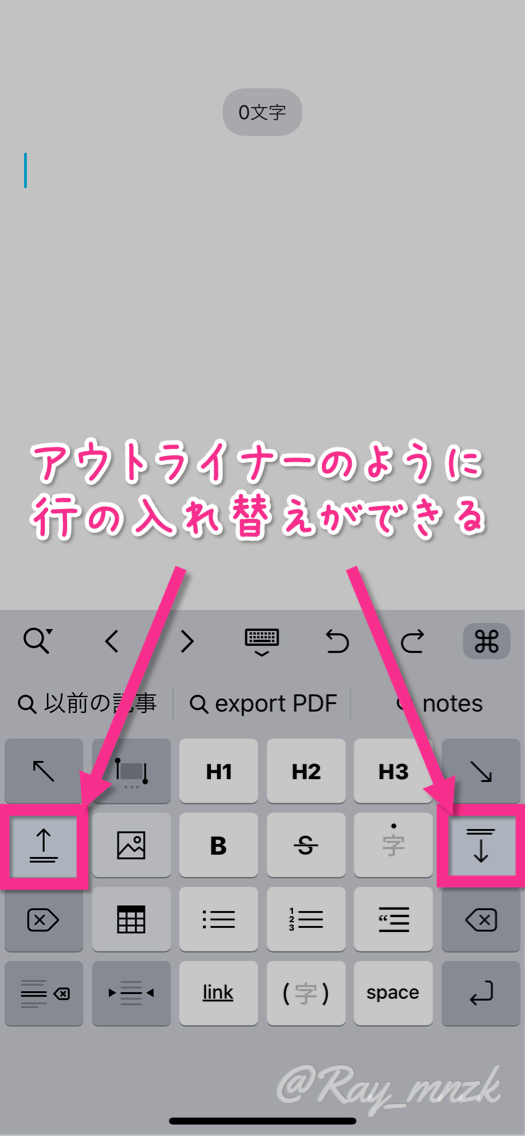
行の入れ替えができる
これこそiA Writerの最大の特徴ではないでしょうか。
iA Writerには「段落を上げる」「段落を下げる」ボタンが備わっており、これを用いることで、アウトライナーのように行を入れ替えることができます。複数行選択しておけば、段落まとめて入れ替えるなんてこともできます。

アウトライナーでなくてもこれができるのはすごく有難いです。
範囲選択や段落まるごと削除がやりやすい
iA WriterもUlysses同様に、マークダウン入力を手助けしてくれるボタンが多数設置されています。
さらにiA Writerでは、iPhoneではやりづらい範囲選択やコピーなど、及び段落まるごと削除をするためのボタンも用意されています。

これらのおかげで、iPhone単体でも文章の構成変更などの作業がやりやすくなっているんですよね。
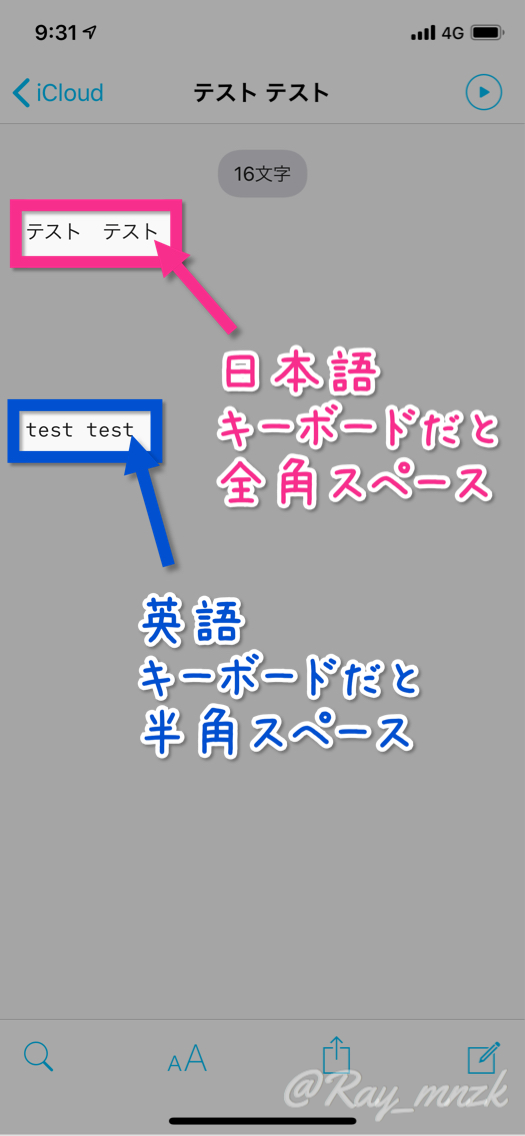
全角スペースが入力できる
これもiA Writer独自の機能でしょうか。
iA Writerでは、日本語キーボードの時にスペースを入力すると全角スペースになります。英語キーボードであれば半角スペースになります。

これは小説を書く際には非常に重宝しそうです。もっとも、ブログ記事を執筆する際には不要かもしれませんが。
フォントが変更できない
個人的に惜しい点の一つがこれ。
エディタ画面のフォントを変更できないんですよ。プレビュー画面のフォントは(テーマを変更するという形で)変更できるんですけれど。
私は明朝体でないと執筆が捗らない節があるので、エディタ画面のフォントは変えたいのです。
WordPressには本文を送ることしかできない
iA WriterからでもWordPressに投稿は出来ますが、あくまで本文を送れるだけです。カテゴリーやアイキャッチなどの指定はできません。
WordPressの記事投稿画面で設定すればいいのですが、この画面はスマホからだと操作しづらい部分もある(だからこそ今までするぷろXで投稿し続けてきた)のでちょっと惜しいかな、と。
Windows用のブログエディタはTyporaに
さて、上記2つのアプリのうち、Windowsにも対応しているのはiA Writerだけです。
それを使おうと思ったのですが有料だったので、他にもないか探してみたところ、Typoraというマークダウン対応エディタを発見しました。
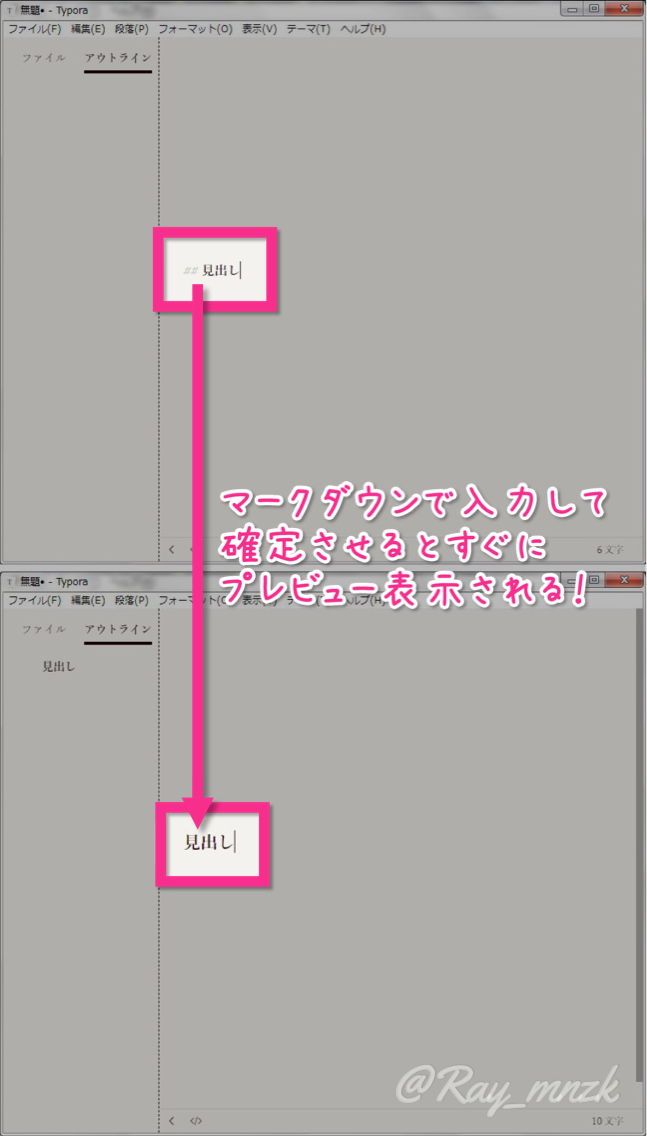
マークダウンが即座にプレビュー表示される
Typoraにはプレビュー画面がありません。存在しないのではなく、「エディタ画面=プレビュー画面」なのです。
Typoraでマークダウン記法で入力して改行すると、入力した文章が即座に書式反映された形で表示されます。WordPress管理画面やするぷろXのビジュアルエディタに近い形と言えます。

一度設定した書式を変更するには一旦ソースコード表示にする必要がありますが、常にプレビュー表示されるのは私としては書きやすいと感じました。
無料で利用できる!
そしてなんといっても、Typoraは無料で利用できます。
UlyssesやiA Writerに搭載されているフォーカスモードやタイプライターモードも、もちろん備わっています。テーマを変更することでフォントも明朝体にできますし、見出しのアウトライン表示にも対応しています。
無料にもかかわらず非常に高機能なので、WindowsでのブログエディタはTyporaに決めました。
iA WriterはWindows用アプリの漢字フォントが残念すぎる
ちなみにiA WriterのWindows版も無料お試しがあったので試してみたのですが、すぐに使うのをやめてしまいました。
というのも、漢字がいわゆる中華フォントで表示されてしまったからです。ひらがなはちゃんと日本語フォントだったのですが。
これでは違和感しかなく、執筆の妨げになってしまいます。フォントを変更することもできなかったので、使用は断念しました。
Ulysses+iA Writer+TyporaでDropbox連携させて使おうとしたが……
執筆しやすいのはUlyssesだが、iA Writerの行入れ替えも捨てがたい
そんなわけで、Ulysses・iA Writer・Typoraを使って前回の記事を仕上げてみたところ、iPhoneで執筆する際はUlyssesの方が使いやすいと感じました。料金は高いですが、使う価値はあるだろうと。
一方で、Ulyssesにはない行入れ替え機能をもつiA Writerも、メインエディタにこそしづらいけれど全く使わないのはもったいないと感じました。行入れ替えが必要になることも少なくないですし(実際この記事のアウトラインはiA Writerで行入れ替え駆使して作りましたから)、何よりもう購入しちゃいましたしね。
だったらもう、3つとも使っていけばいいじゃないかと思ったのです。
Dropboxの無料プランで同期できる台数を超えてしまった
執筆を3つのアプリで行うにあたり、文書ファイルの同期をどのクラウドストレージで行うかを考える必要があったわけですが……ここはDropboxだろう、と考えました。UlyssesではDropboxのファイルもiCloudと同様に管理でき、シートの並び替えや結合、執筆目標設定などもできるので。
そして、せっかくなのでコワーキングスペースで使う用として古いiPadminiにも同様の執筆環境を整えようとして……問題が発生しました。
Dropboxの無料プランで同期できる台数(3台)を超えてしまったのです。
iCloud Driveでファイルを同期したい
同期するデバイスを減らせないか考えたのですが、そういうわけにもいきませんでした。今同期させているデバイスは、どれもDropboxが無いと困るものばかりです。
しかし、Dropbox有料プランは最低でも月額1600円であり、とてもじゃないですが支払う気にはなれません。Ulyssesよりもはるかに高い。
それに、私はiCloudの有料プランを契約しています。だったらわざわざDropboxを有料プランにせずとも、iCloudDriveを使えばよい話です。
UlyssesだとiCloud Driveのフォルダをライブラリに追加できない
ただ、同期にiCloudDriveを利用することにすると、ひとつ不便な点がありました。
UlyssesではiCloudDriveのファイルを読み込むことはできても、フォルダごと追加することはできないのです。
UlyssesにはiCloudDriveをはじめとする各種クラウドストレージからファイルを読み込める「外部ファイル」機能があるのですが、読み込み対象として選択できるのはファイルに限られており、フォルダは選択できないようになっています。

外部ファイルについては、Ulyssesではあくまで執筆をするのみで、用が済んだら外部ファイル一覧から取り除いて整理すべし、というコンセプトのようです。
iA WriterならiCloudDriveのフォルダを起動画面に設置できる
一方で、iA WriterならiCloudDriveのフォルダごと読み込むことができます。そもそもiCloudDriveがデフォルトのファイル保存先なのですから、当然と言えば当然です。
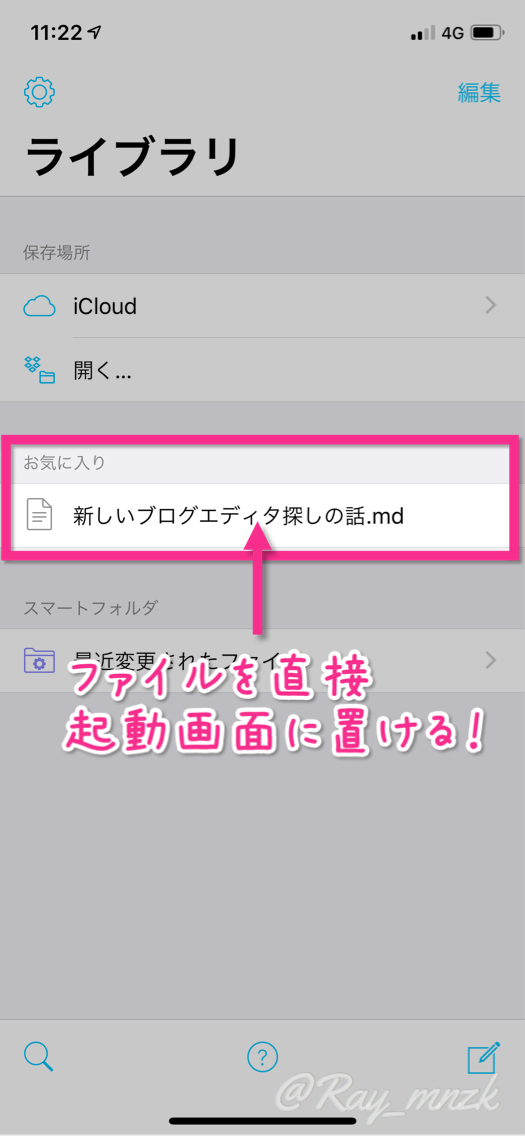
しかも、iA WriterであればiCloudDrive上のフォルダやファイルを「お気に入り」としてアプリ起動時に表示されるライブラリ画面に直接表示させることができます。起動してすぐに目的のファイルやフォルダにアクセスできるので非常に便利です。

Ulyssesでは「よく使う項目」(=お気に入り)に登録したとしても起動時に表示されるライブラリ画面に直接ファイルを置くことはできないので、この点ではiA Writerの方が便利であると言えます。
一度はDropbox連携を諦めたが……解決策を発見!
新たなDropboxアカウントを作り、そこに文書ファイル入りフォルダを共有させる
そんなわけで、Ulyssesでのファイル管理のしづらさには目を瞑ってiCloudDriveで同期していくしかないかな……と考えていた最中、ふと思い出したことがありました。
「確かDropbox無料プランのまま擬似的に3台以上同期させる方法があったはずだ」と。
そこで調べてみて見つけたのがこちらの記事でした。
新規にDropboxアカウントを作り、既存のDropboxにあるフォルダのうち必要なものだけを共有させることで同期するデバイスを増やしてしまおうという算段です。
実際にやってみたところ、無事に文書ファイルを共有させた新規アカウントを用意できました。これをiPhoneで使うことにして、UlyssesとiA Writerで読み込めるように設定しました。
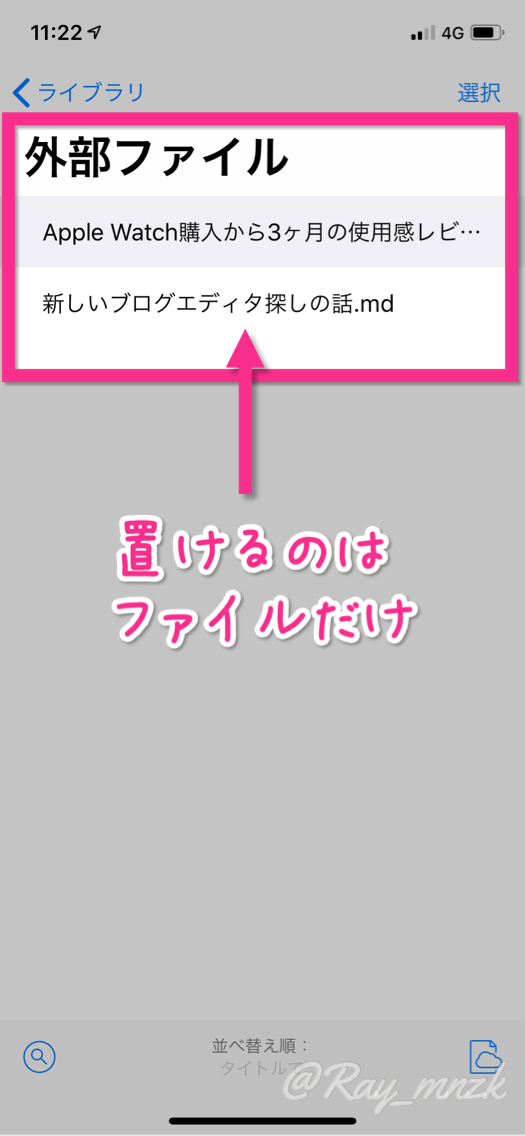
iA WriterではDropboxのフォルダをライブラリに追加できない
ところがここでまた問題が。
iA WriterではDropboxのフォルダをライブラリに追加できなかったのです。追加できるのはファイルだけ。ちょうどUlyssesの「外部ファイル」と同じ仕様でした。
それだけならまあ仕方ないと思えたのですが……さらに厄介なことに、Dropboxからファイルを読み込んだ後にそのファイルを他アプリで編集した場合、編集内容がiA Writerに反映されないんですよね。
つまり別アプリで編集する度に、iA Writerで読み込んで開き直さないといけないわけです。このままではさすがに不便すぎるので、使い方を再考することとなりました。
Dropboxを介してUlysses・iA Writer・Typoraで記事執筆をすることに!
メインエディタはUlyssesとTyporaで
以上を踏まえた結果、今後のブログ執筆においてはiPhoneではUlysses、WindowsではTyporaをメインエディタとすることに決めました。
やはり「ストレスなく執筆が出来るか」という点ではこの2つなのです。そして、Dropboxでスムーズにファイル同期・管理をしていけるのも重要なことでした。
「書きたいと思える」「アプリを立ち上げようと思える」ブログエディタでなければ、飽きっぽく面倒くさがりな私はすぐに書かなくなってしまうからです。
iA Writerは必要に応じてアウトライナー的に使う
一方、いくらDropboxでの同期に使いづらい部分があるとはいえ、iA Writerの行入れ替え機能は捨てがたいものがあります。文章の構成を決める上では欠かせません。
そこで、iA Writerはサブエディタ的な位置付けとし、必要な時だけファイルを開いてアウトライナー的な使い方をすることにしました。
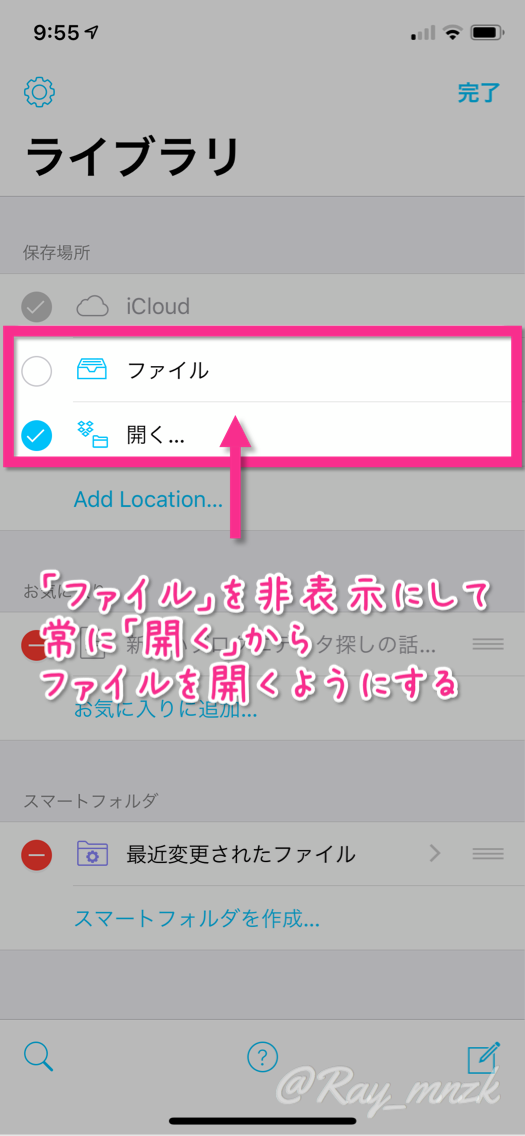
以下のように外部ファイルを取りこむ「ファイル」を非表示にし、常に「開く」からDropbox内のファイルを開くようにすれば、Ulyssesなどでの編集が常に反映された状態で開けるようになります。

画像はGyazoで表示させることに
UyssesもiA WriterもTyporaも、デバイスに保存してある画像を直接挿入する機能をもっています。
しかし、画像を直接挿入してしまうと、画像挿入したエディタとは異なるエディタでは画像をプレビューできなくなってしまいます。
そこで、画像挿入にはGyazoを活用することにしました。
Gyazoはスクリーンショットをはじめとする画像アップロードサービスで、ブラウザやアプリから画像をアップロードするだけで即座にその画像のURLを得ることができます。Gyazo側でマークダウン記法のコードもコピーできるようになっているのが便利。
また、Gyazoにアップロードした画像は無期限で保存されますし、WordPressにアップロードするよりも手軽かつサーバー容量も圧迫しなくて済むので気に入っています。
かんたんリンクが表示されない問題、実は……
こうして紆余曲折を経て、新たなブログエディタを決めたわけですが……結局そもそもの始まりだった、もしもアフィリエイトの「かんたんリンク」が表示されない問題はどうなったのかというと。
まさかの「表示されない」が正常状態だった!?
実は、UlyssesでもiA WriterでもTyporaでも、かんたんリンクがプレビューで正しく表示されることはありませんでした。やはり「リンク」という文字列が表示されるだけだったのです。
つまり、するぷろXの不具合とかではなかったのですよね。どのブログエディタでもそうなるなら、かんたんリンク側に何か問題があるのかもしれないわけです。
そこで、改めてよく調べた結果、以下のような記事が。
なんと、かんたんリンクはプレビュー画面では正常に表示されることはなく、「リンク」という文字列が表示されていれば正しく設置されていることになるのだそうです。知らなかった……というか、もしもアフィリエイトの公式ページはじめどこを調べてもそんなことは書かれていなかったのですが。
結局、そもそも新しいブログエディタ探しなんてしなくてもよかったんじゃないか……そんなやるせない思いもよぎりましたが、まあ手に馴染むブログエディタを見つけられたので、良しということにします。
今後はRinkerを使うことにした
そんなわけでかんたんリンク自体は問題なかったようなのですが、私はプレビュー画面でかんたんリンクの見栄えを確認できないのは不便だと感じたので、利用をやめることにしました。いざ投稿してデザイン崩れでもしていたら目も当てられませんし。
そこで代替できるものがないか調べたところ、「Rinker」というWordPressプラグインが見つかりました。
このプラグインをインストールすると、Amazonや楽天市場などの商品リンク作成や管理が簡単になるとのこと。使い方を解説している記事も多く、使いやすそうだったので今後はこれを使うことにしました。
……ところが前回の記事で実際使ってみたところ、まさかの事態が発生して対処が大変だったのですが……今からその話をしていると終わる話も終わらなくなるので、またの機会にいたしましょう。
新しいブログエディタに出会ってみて
ちょっとした時に書いてみようと思えるようになった
やっぱりこれが一番大きいですね。
UlyssesもTyporaも自分としてはかなり気に入ったようで、ちょっとした空き時間とかにふと思い立って少し続きを書く、ということが増えました。今まではそんなことはほとんどなかったので、大きな進歩です。
毎日少しずつでも書けば前に進むと言いますが、実際はその気にならないとそれすらままならないわけで。「その気にさせてくれる」ブログエディタに出会えたのは価値あることだったと感じています。
ブログや知的生産の環境をもっと良くしたいなと思うようになった
そしてこれはブログ執筆に意欲が出てきたことに伴う副次効果でしょうか。
本当に久しぶりに、ブログに手を入れようという気持ちが湧いてきました。投稿済みの記事に目次に戻るリンクや記事内広告を入れたり、テーマの変更を検討したり。
さらにブログに留まらず、知的生産に使っているツールややり方などの見直しも考えるようになりました。
最近マンネリ化してきていたScrapboxでのバレットジャーナルも、運用方法を見直してちゃんと使っていきたいなと思えてきましたし。実際、ユビキタスキャプチャ的な使い方にする方向で色々再検討しています。
ブログに限らず、知的生産全般の意欲が増したのは間違いないです。ある意味これが一番の効果だったかもしれません。ブログエディタ探し、やってよかったです。
今日のあとがき
というわけで、ひょんなことから始めた新しいブログエディタ探しのお話でした!
気づけば1万字も語っていますね……自分でもここまで長い話になるとは思っていませんでした。
書きながらも色々な紆余曲折があって、その度に本文を書き直していくという感じで。方向性が変わる度に「記事書き直さなきゃ!」って思う、それの繰り返しでしたね。
でもリアルタイムで思考や行動の流れを書いていくのは楽しかったです。こういう形の記事執筆はたぶん初めてですが、またやってみても面白いかも。
そして今回は珍しく、先に見出しを全部作ってから本文を書き始めました(その見出しも幾度となく修正しましたが)。普段はフリーライティングで始めて後から見出しを入れるのですが、いつも見出しで悩むので、今回のやり方の方がいいかもしれません。
まあそんなわけで、この記事を書いているうちに他にも書きたい話が生まれましたし、またぼちぼちと書いていけたらなと思います。この話が少しでもお役に立てましたら幸いです。
それでは、今回はこのあたりで。
関連記事
-

-
Workflowyにさくっとメモできるアプリ登場!ブックマークやInbox機能も使えるよ!
今までは公式アプリしかなく、スマホからの利用には少々難のあったクラウドアウトライナー「Workflowy」。しかし、この度スマホからのWorkflowy活用を便利にする画期的なアプリ「Memoflowy」が登場した。今回はこの「Memoflowy」についてご紹介する。
-

-
モブロガー必携エディタアプリ「SLPRO X」アップデートで画像まわりと投稿設定がさらに使いやすくなったよ!
7月26日、言わずと知れたモブロガー必携エディタアプリ「SLPRO X」がバージョン1.1.2にアップデートした。今回もまたひとつ使いやすさが向上し、ますます理想的なブログエディタになっている。今回はそのアップデート内容についてご紹介する。
-

-
記事執筆時にはプレビューが重要になる理由。読み手の視点から自分の文章を読んでみるべし!
ブログ記事を執筆する際は、最後にプレビューで自分のブログ上での見え方を確認すべし、とよく言われる。これは何故なのだろうか?先日記事を書いていた際に、この答えになるかもしれない出来事が起こったので、それを踏まえつつ「記事執筆においてプレビューが重要である理由」を考えてみることにする。
-

-
Todoistでブログのネタを管理してみる!
この記事を読むのに必要な時間は約 1 分 6 秒です。 長かった一週間が終わって休日を迎えた怜香@Ray_mnzkです。 今日は久々に宝塚まで出向いてきました。といっても観劇ではなく、今日発売のポケッ …
-

-
使ったお金もログ取り始めてみました
この記事を読むのに必要な時間は約 5 分 42 秒です。 今日も今日とて花組「風の次郎吉」を観て参りました怜香です。いやもう本当に面白くて元気が出る。明日からも頑張るぞーって思えます。 私のお目当ては …
-

-
家計簿アプリZaimを使って「無理せず節約できるシステム」を作る!
「金は貯めるものではない、使うもの」という主義の筆者が、それでも必要に応じて節約と貯金ができるようになるべく導入した家計簿アプリ「Zaim」。今回はこのアプリを利用して独自に構築した節約システムをご紹介。
-

-
【メルマガ読者の皆さんへ】メルマガ「Luminous Piece. -思考のカケラ-」がGmailで迷惑メール扱いになった場合の対処法
2017.12.12配信分より、こちらで配信しているメルマガ「Luminous Piece. -思考のカケラ-」がGmailにて迷惑メール扱いになってしまう事象が発生しています。そこで迷惑メールにならないようにする対処法をご紹介しますので、読者の皆さんにはお手数ですが解除処理をお願い申し上げます。
-

-
画像注釈アプリAnnotableが便利すぎる!記事説明スクショ作りが超捗るよ!
今まで画像注釈アプリとして愛用してきたMarkeeがiOS13で使えなくなってしまったため、代替となるアプリは無いものかと探した結果見つけたのが、画像注釈アプリ「Annotable」だった。使ってみると思いの外便利だったので、紹介してみることにする。
-

-
私がiPhoneでブラウザを複数使い分けている理由。自分に合った使い方をするための、あえての役割分担。
皆さんは、iPhoneで使うブラウザはSafariだけだろうか?恐らくそういう方が多いだろう。しかし筆者はあえてSafariだけでなく、他のブラウザも併用している。何故そんなことをするのか……今回はそれを語ってみようと思う。
-

-
個人的タスク管理三種の神器を紹介してみる(1)クラウドアウトライナー編
現在、私はタスク管理に3つのツールを併用している。それらを用いてどうタスク管理を行っているかを、これから全3回にわたって解説していくことにする。今回はその第1回、クラウドアウトライナーを活用したタスク管理についてお話しする。