画像注釈アプリAnnotableが便利すぎる!記事説明スクショ作りが超捗るよ!
この記事を読むのに必要な時間は約 13 分 7 秒です。

目次
ずっと使ってきた画像注釈アプリMarkeeが使えなくなった
iOS13ではMarkeeは使えない
先日、今更ながら手持ちのiPhoneをiOS13にアップデートしました。
その後、前回の記事のスクリーンショットを作ろうとして、いつものように画像注釈アプリMarkeeを起動したんですね。
(Markeeについての紹介記事はこちら→私がモブログ時に活用している画像編集アプリ3選&画像素材調達サイト2選 | Luminous Tale.)
ところが……起動はするものの、ツールを使おうとするとアプリが落ちてしまうんです。
これでは何の作業もできません。どうやらMarkeeはiOS13には対応していないようです。
いつの間にかApp Storeからも削除されていた
もしかしたら私がアプリ更新をサボっていたせいで気づかなかっただけで、iOS13に対応したバージョンがリリースされているかもしれない……と思いApp Storeを確認したのですが、まさかのアプリ自体が削除されていました。いくら検索しても出てこないのです。
つまり、iOS13ではMarkeeは完全に使えなくなってしまったわけです。
画像注釈アプリがないとスクショがまともに作れない
これでは非常に困ります。なにせ、記事の説明に使われるスクリーンショットは、単に撮影したスクリーンショットをそのまま貼り付ければよいものでもありません。
説明のためには少なくとも該当箇所を四角形などで囲み、矢印を伸ばして説明を書きこむといった加工が必要になります。
そのためには、画像に図形や文字などを挿入できる画像注釈アプリが欠かせません。それこそ、アプリ紹介やレビューといった説明画像を必要とする記事が作れなくなってしまいます。
iOS標準機能やSkitchも試したが……
そこで、代替アプリを探すことにしました。
iOSにも標準で画像に注釈を入れる機能が備わっていたのですが、図形や文字を入れる程度のごく基本的な機能しかなく、これだけでは満足いく説明画像が作れそうにありませんでした。
また画像注釈アプリとして長年存在しているSkitchというアプリも久々に試してみましたが、やはり画像の一部だけを明るく表示するスポットライト機能などが欲しいと感じてしまい、こちらに乗り換えようという気にはなれませんでした。
画像注釈アプリ「Annotable」
Markeeで出来ていたことが全部できるような画像注釈アプリはないものか。
そう思いながら探していて見つけたのが、「Annotable」という画像注釈アプリです。
Markeeで出来たことはほぼすべて出来る
Markeeで出来ていたこと……たとえば円・四角形・矢印などの図形の挿入、文字の挿入、色やフォントの変更、スポットライト、モザイク、トリミングなどはすべてできます。

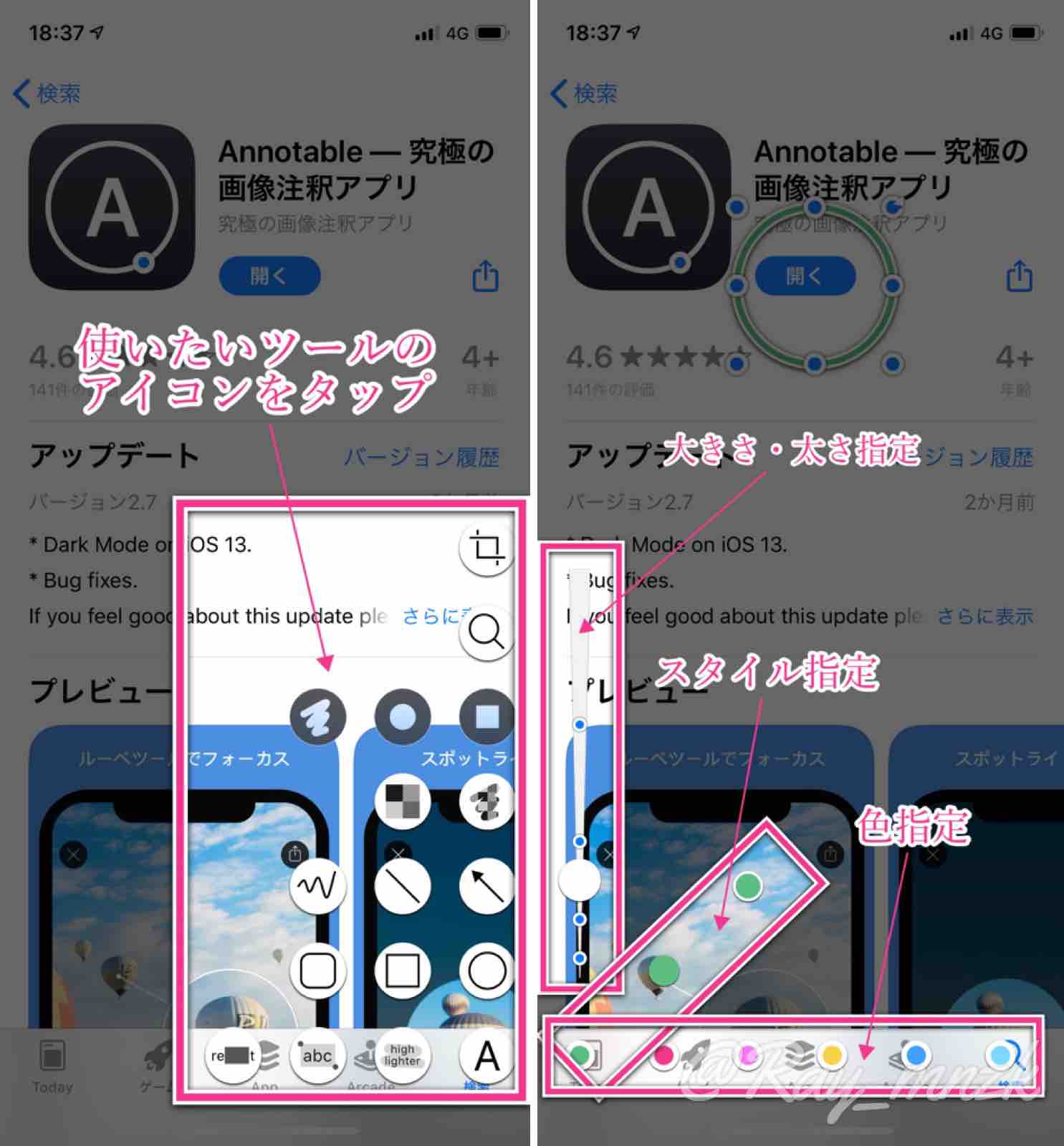
右下のアイコンから使いたいツールを選び、左下のアイコンで色や太さなどを選びます。直感的に操作が可能です。
なお、ツールの並び順は直前に使ったツールにより変わるようになっています。
Annotableだからこそできることも満載
他にも、Markeeにはなかった機能が多数搭載されています。
詳しくは後述しますが、ルーペ機能、文字列へのマーカーや黒塗り、色編集など様々なことが可能になっています。
Markeeで「こんなこともできたらいいのに」と思っていたようなことはほとんどできるので、Markeeの上位互換的なアプリとも言えます。
本格的なスクショ作りにはアプリ課金が必要
ただ、色やフォントの変更、ルーペ機能やスポットライト機能など一部の機能については、利用するためにはアプリ課金が必要になります。
ひとつの機能ごとに購入することもできますが、1220円ですべての機能をまとめて購入することもできます。
本格的にスクリーンショットの加工をしていきたい場合はほぼすべての機能が必要になってくるので、すべての機能をまとめて購入しておくとよいでしょう。元が取れるほど活用できます。
アプリ課金すると使える、Annotableならではの便利ツール
ルーペ
画像の一部を拡大した画像を、任意の位置に配置できる機能です。

拡大したい部分をドラッグすると、その部分が丸く囲まれ拡大表示されます。拡大倍率や円の色は画面左下のアイコンから変更可能です。
円の中心にあるドットをドラッグすると、円の位置はそのままに拡大表示させる部分を変更できます。拡大したい部分とは離れた位置に拡大表示させることが可能です。
豊富なモザイク
モザイクは四角形とフリーハンドの二種類で施すことができます。

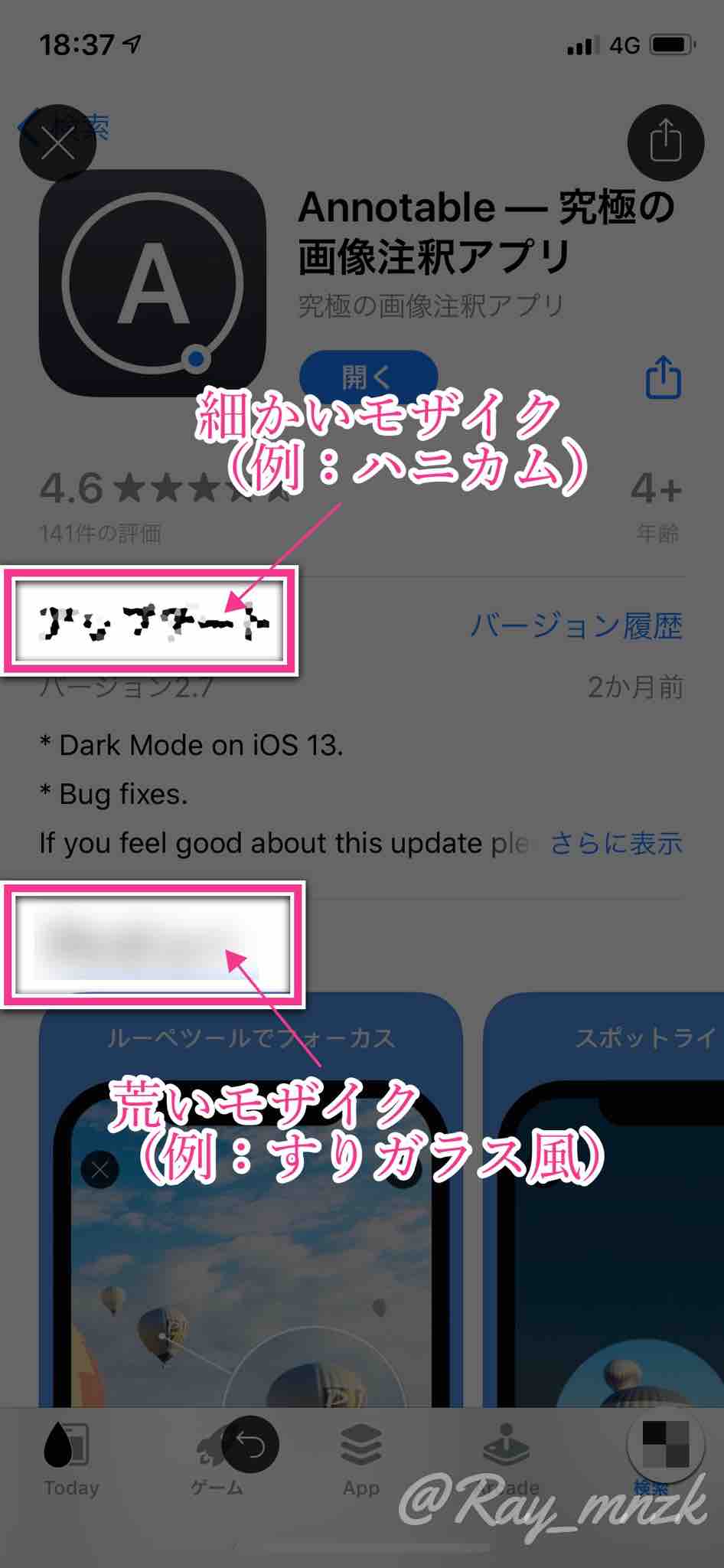
左下のアイコンからはモザイクの種類と、モザイクのぼかし具合を選ぶことができます。
どのモザイクも、文字の判別がつく程度のわずかなぼかしから、色の違いぐらいしか分からない程度の強めのぼかしまで幅広く対応できます。個人的には擦りガラス状のモザイクが好きですね。
また、広範囲の黒塗りもこのツールで行うことができます。
文字の黒塗り・マーカー
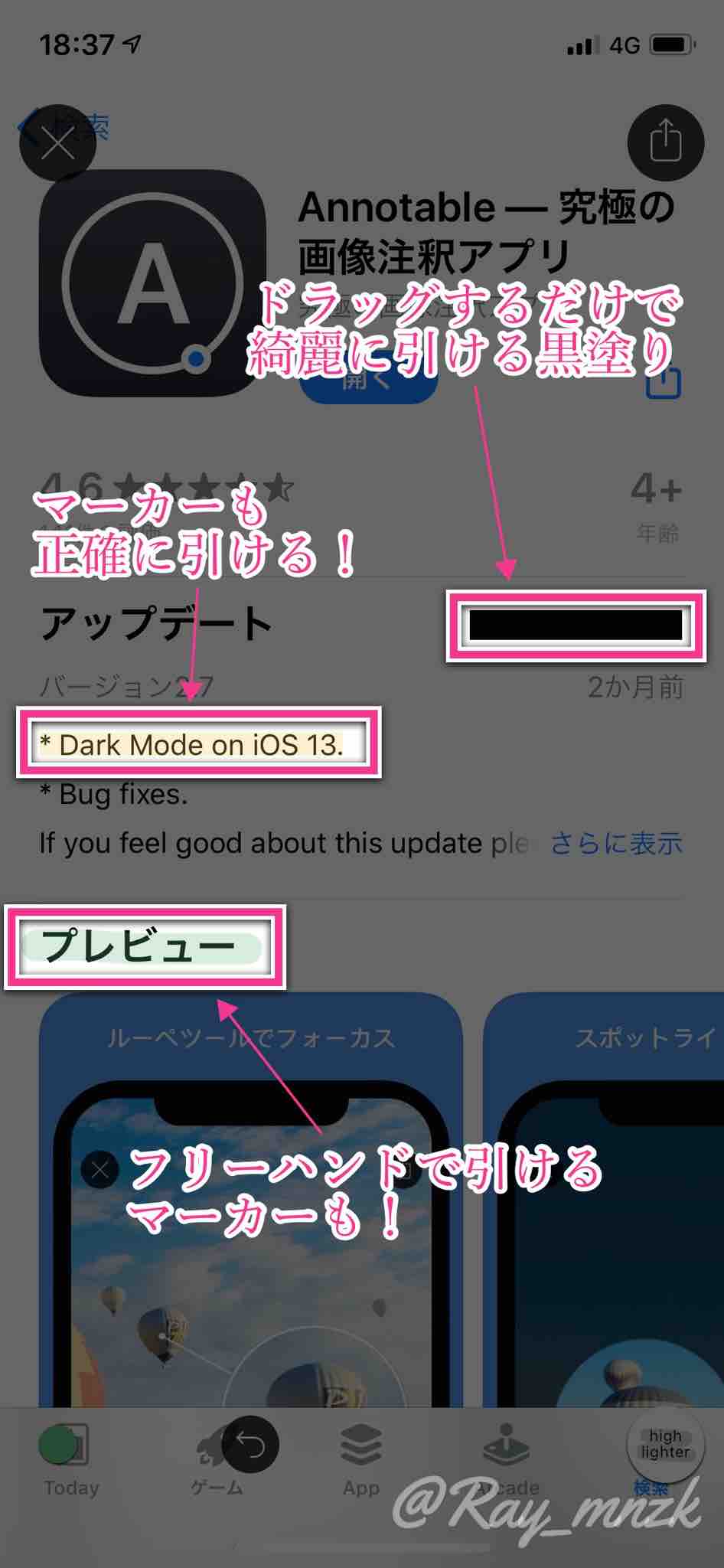
画像上の文字列を認識して、文字部分にマーカーを引いたり黒塗りを施したりできます。

画像上の文字をドラッグするだけで、自動補正により正確に文字列上にマーカーや黒塗りを施してくれます。自分で位置調整をしたりする必要がないため、手軽かつ綺麗にマーカー・黒塗りを施せます。
マーカーについては、フリーハンドで引くことも可能になっています(この場合は自動補正はかかりません)。
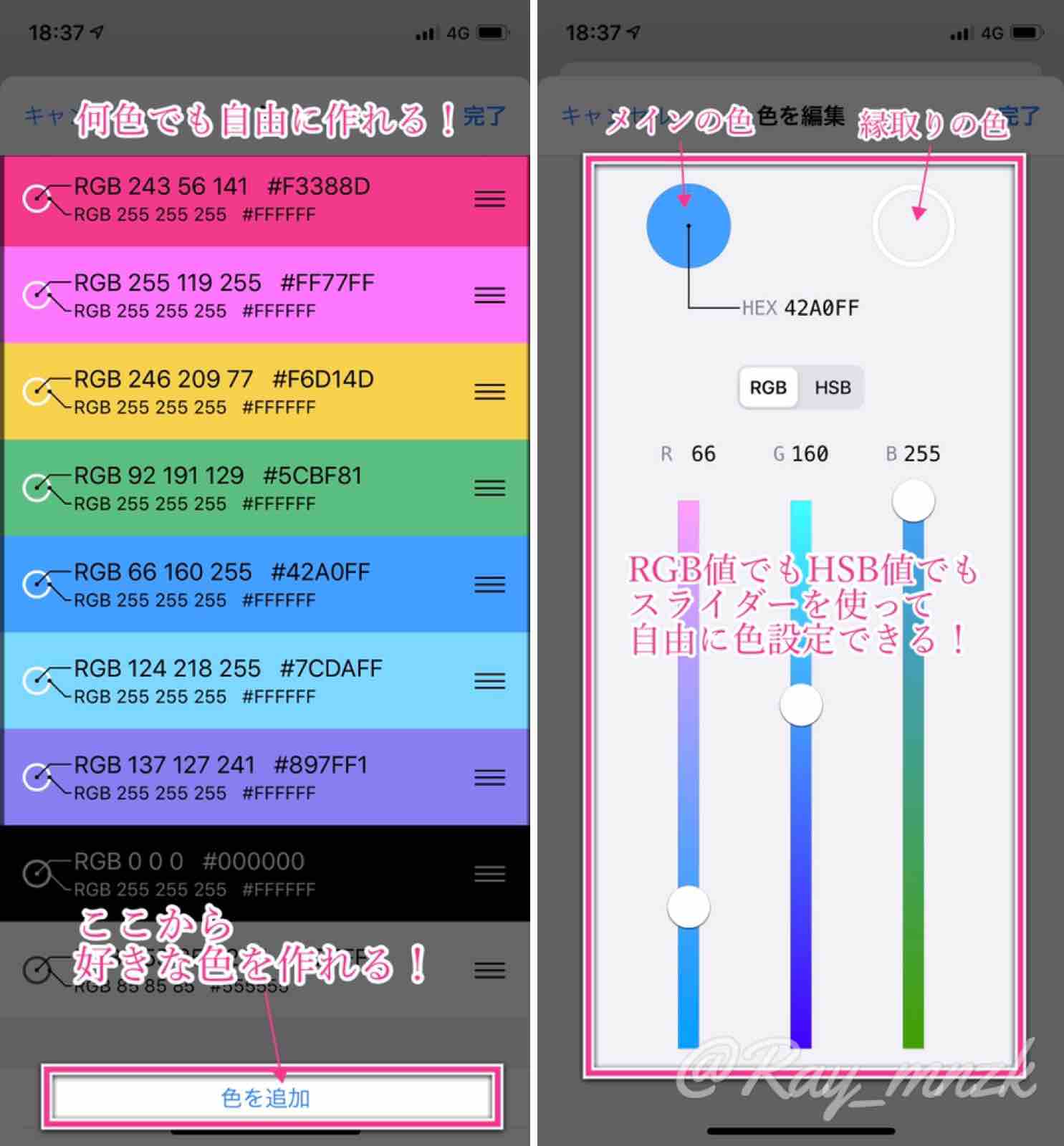
自由度の高い色編集
図形や文字を挿入する際の色は左下のアイコンから変更できますが、初めから用意されている色以外にも好きな色を作成・編集することができます。

色はRGB値・HSB値で指定することができます。また、それぞれの色ごとに縁取りの色も自由に指定することができます。
デフォルトの色味は非常にビビッドなので、私は落ち着いた色合いに編集して使っています。
多くのツールでフリーハンド可能
また、Annotableでは複数のツールでフリーハンドでの描画ができるようになっています。
具体的には、
- 曲線
- スポットライト
- モザイク
- マーカー
の4つとなります。
スポットライトやモザイクがフリーハンド描画できると、今まで四角形や円では適用させづらかった部分にも使えるようになるので便利ではないでしょうか。
かゆいところに手が届く編集支援機能も充実
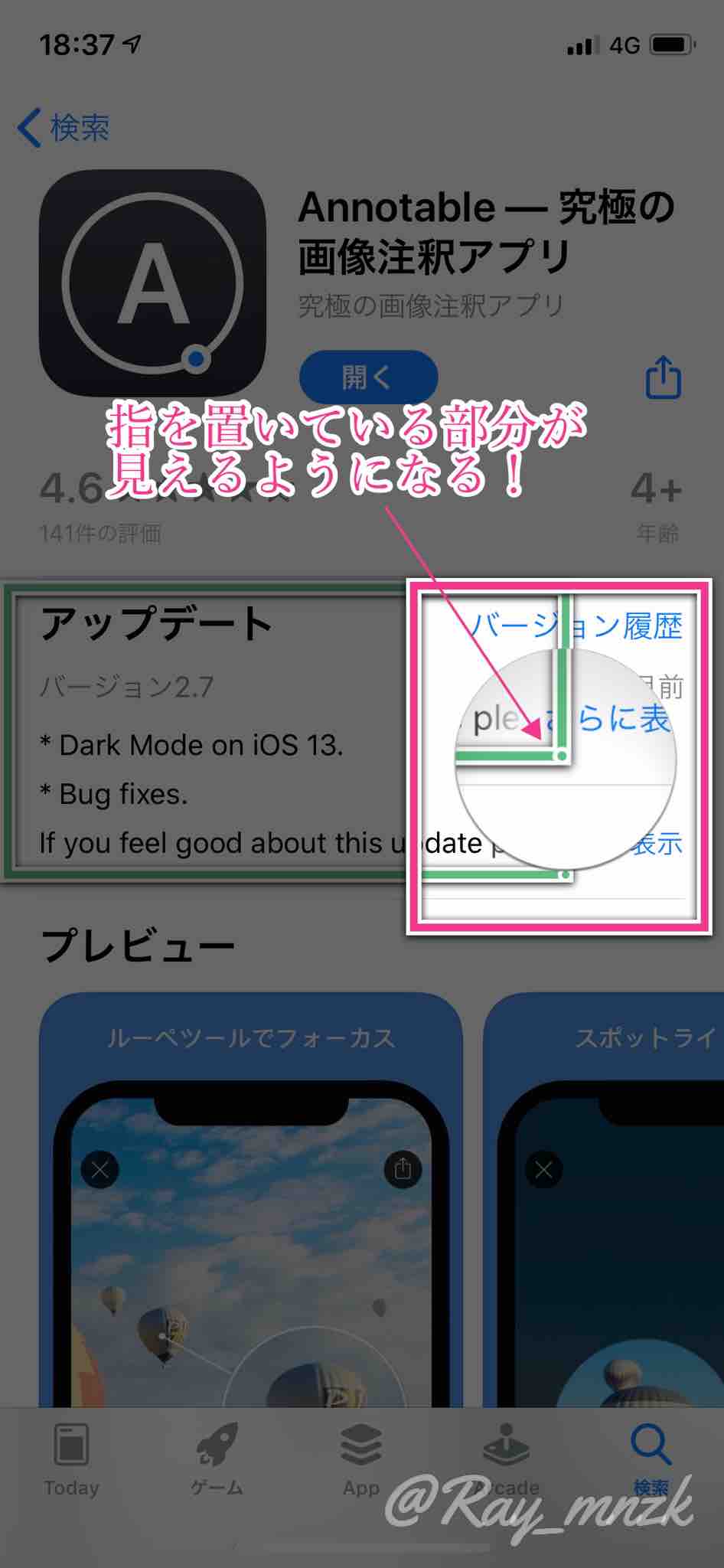
指で隠れる部分も画面長押しで確認可能
Annotableではツール使用時に画面を長押しすると、指で隠れてしまう部分が拡大表示されるようになっています。

指で隠れる部分は目視できないため位置ズレを起こしやすいですが、この機能のおかげで正確な位置に図形などを配置できるようになるのでとても便利です。
正確に正方形を描画できる
Annotableで四角形を挿入するとき、正方形に近い形に描画しようとすると自動的に正確な正方形になるよう補正してくれます。
ただ、その代わりに正方形に近い長方形を描画しづらくなるので、その点では一長一短とも言えます。
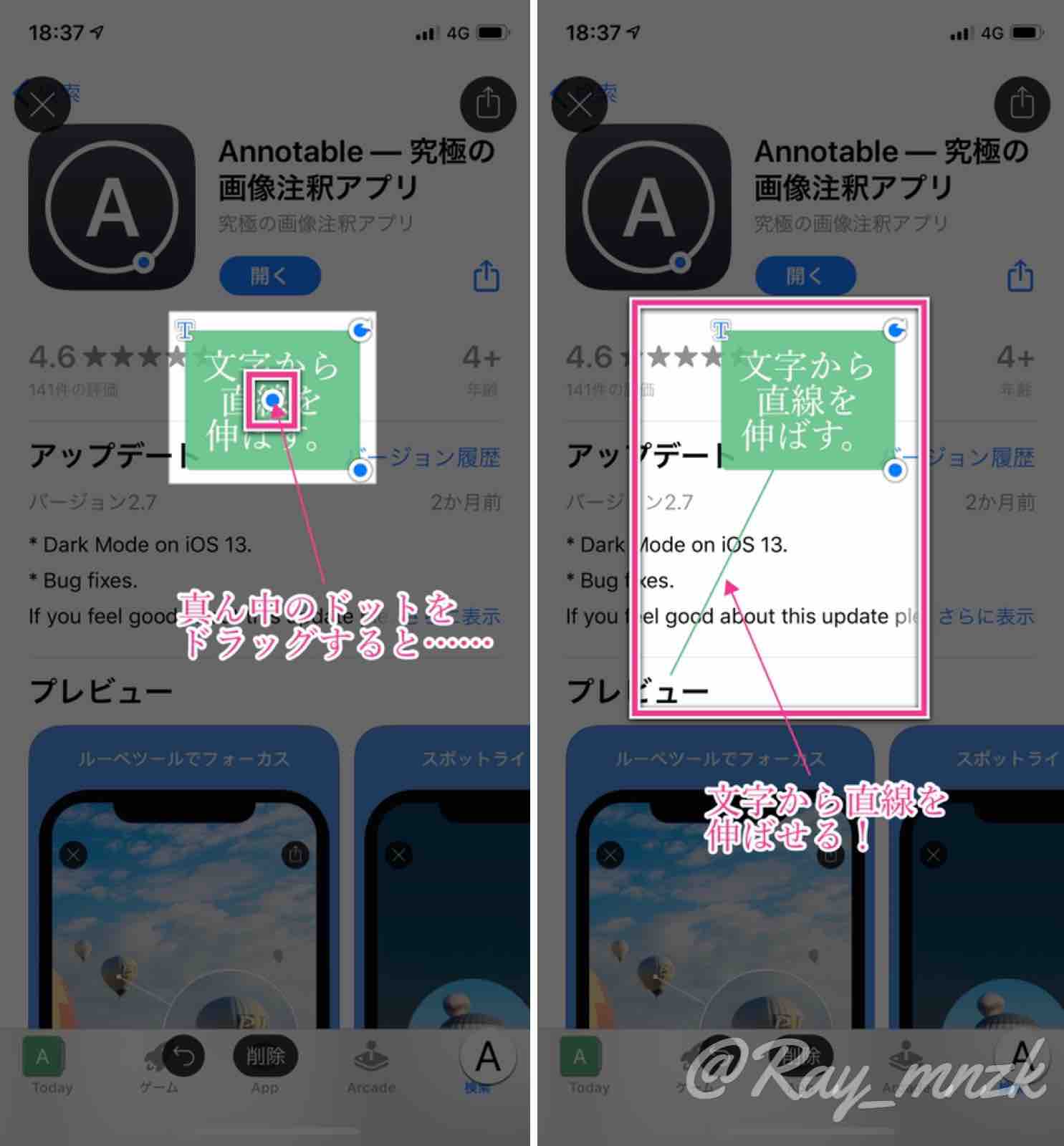
文字から直線を伸ばせる
Annotableでは、文字列を挿入するとその中心部分にドットが表示されます。
このドットをタップしてドラッグすると、文字列から直線を伸ばせます。

何かを指し示してコメントなどをつけたい場合にぴったりです。わざわざ別途矢印を挿入する必要もありません。
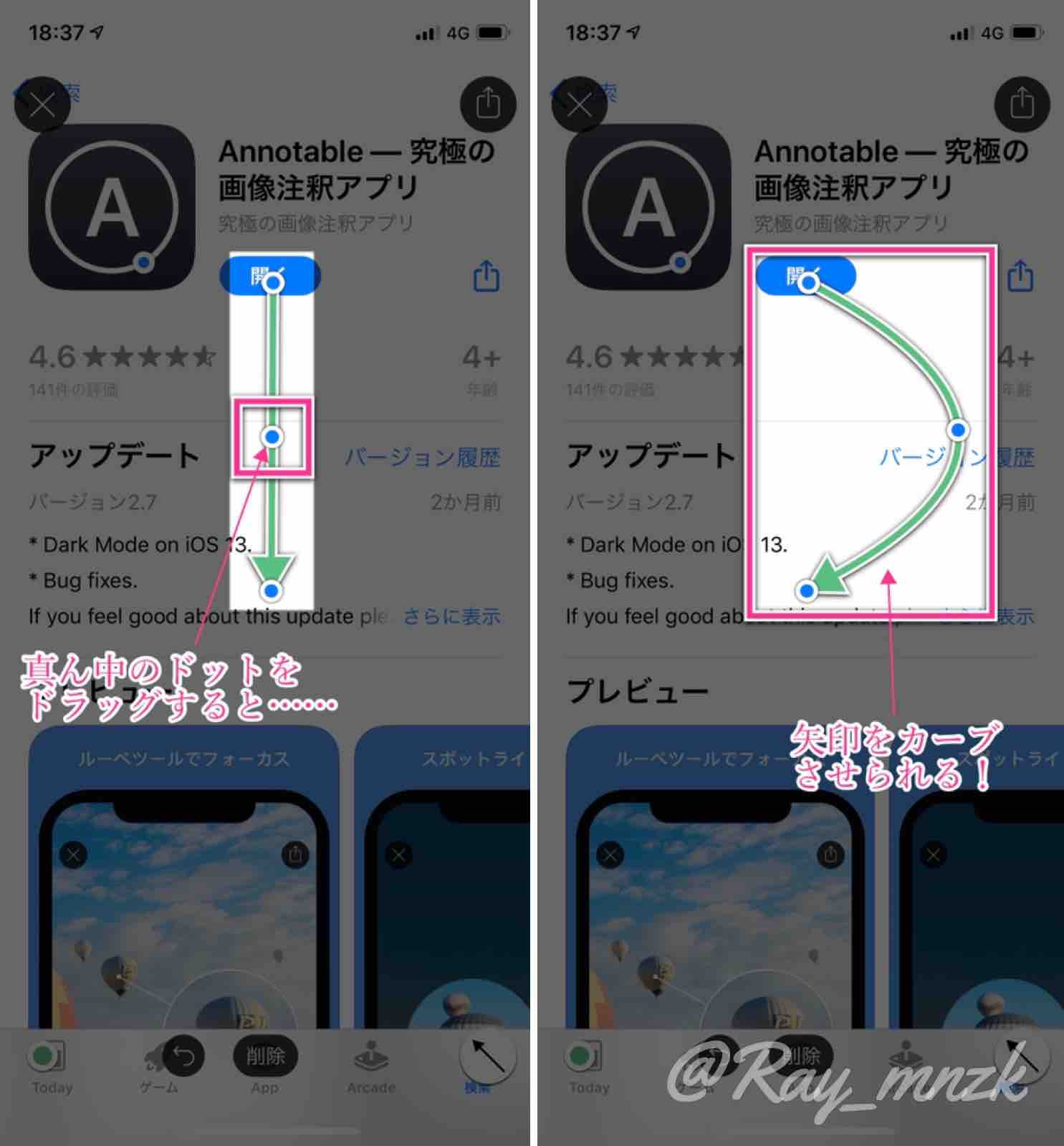
矢印をカーブさせられる
また、矢印を挿入したときにも中心にドットが表示されます。
これをタップしてドラッグすると、矢印をカーブさせることができます。

直線の矢印では画像の他の部分の邪魔になるという場合にも対応できますね。
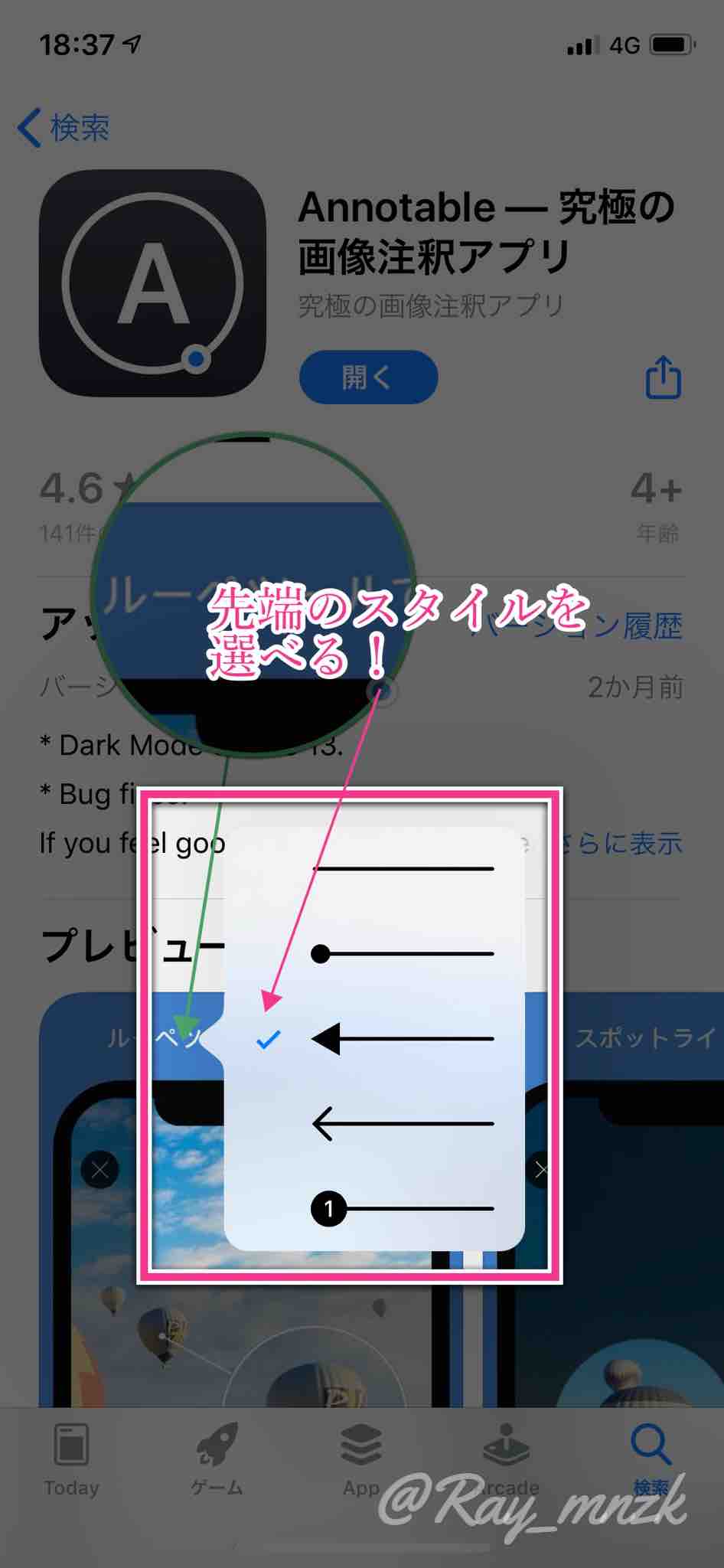
矢印などの先端のスタイルを変更できる
Annotableでは、矢印の先端にあるドットをタップすることで、矢印のスタイルを変更することができます。

また、ルーペや文字列から伸ばした直線の先端も、同様にスタイル変更が可能です。先端にドットを付けたり、矢印にしたりするだけでなく、番号付きドットにしたりすることもできます。
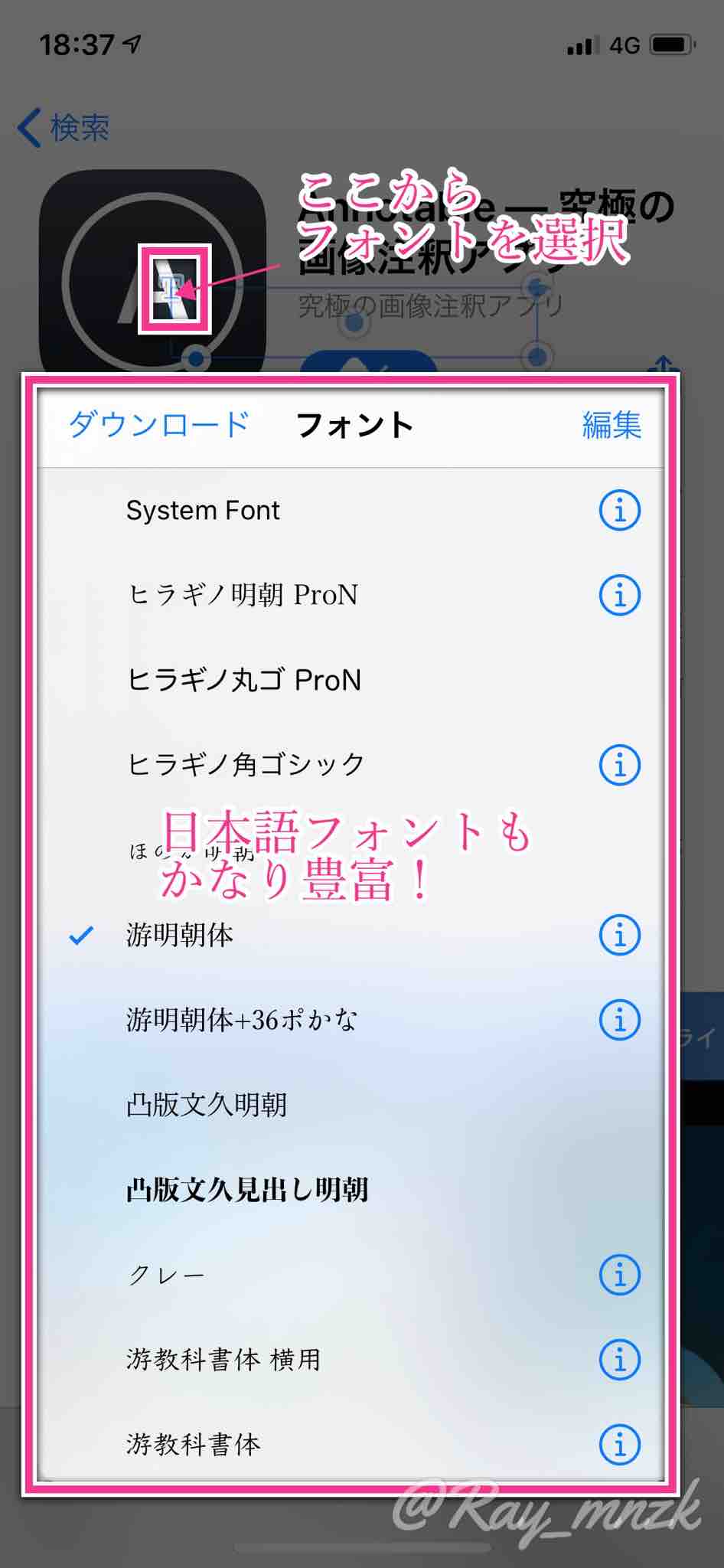
使えるフォントがとても豊富
Annotableでは文字挿入時に使えるフォントもかなり充実しており、「ヒラギノ角ゴシック」「游明朝体」などの日本語フォントも多数用意されています。アプリ内でダウンロードすることで使えるようになります。

また、AnyFontなどのアプリを使って導入したフォントも使用することができます。既存のフォントでは飽き足らない場合でも、自分でカスタマイズが可能です。
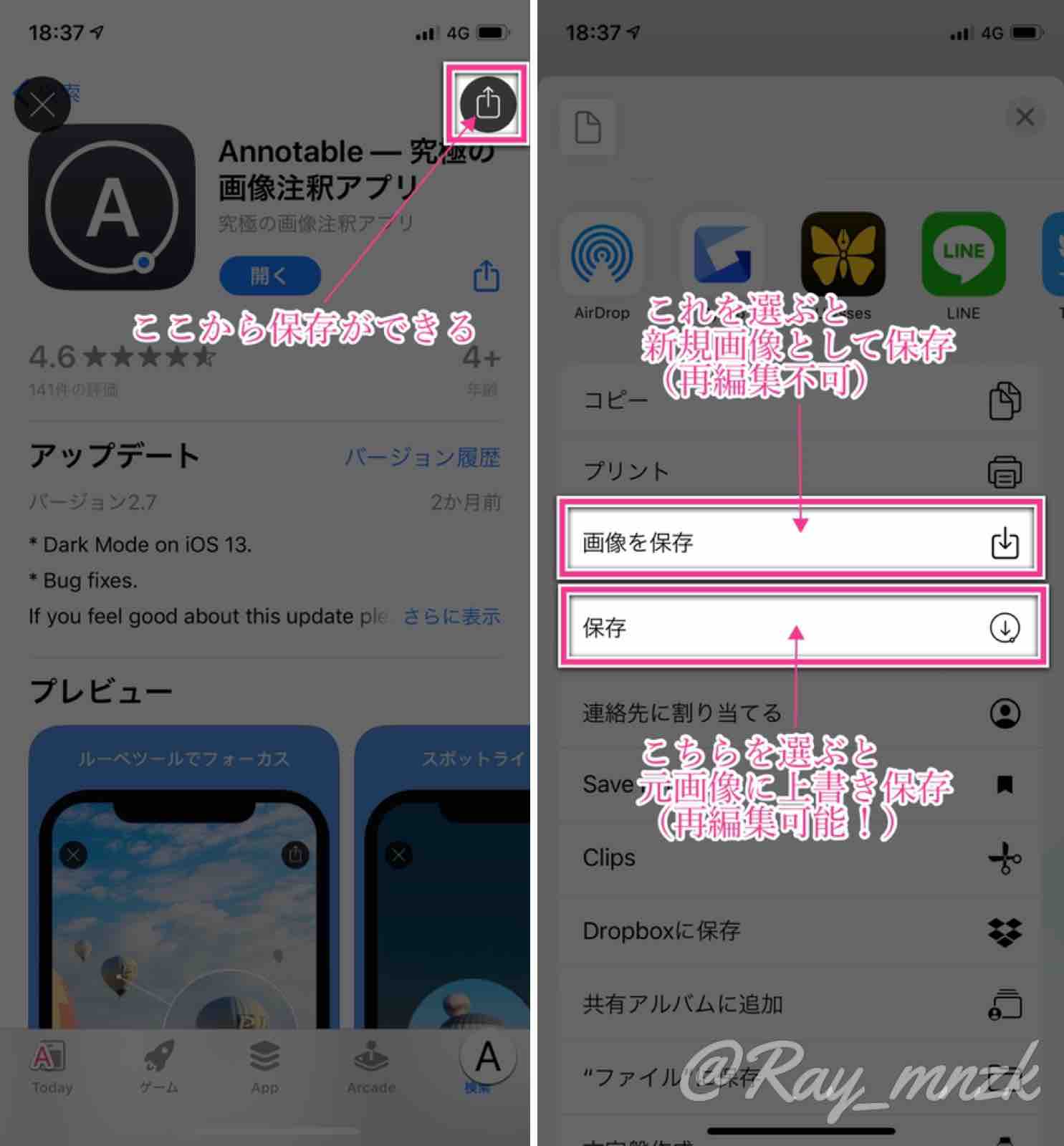
保存した画像を再編集&上書き保存できる
Annotableには、編集した画像をカメラロールに保存するためのメニューが二つあります。
一つはiOSの共有メニューで一般的に表示される「画像を保存」、もう一つはAnnotable独自メニューである「保存」です。

このうち後者の「保存」で画像保存した場合は、アプリ起動時の画像選択で当該画像を選ぶと再度編集することができます。さらに再び「保存」を行うと、カメラロールにある当該画像が上書き保存されます。
これにより編集の一時中断ができることになるので、非常に便利です。
Annotableではできないこと
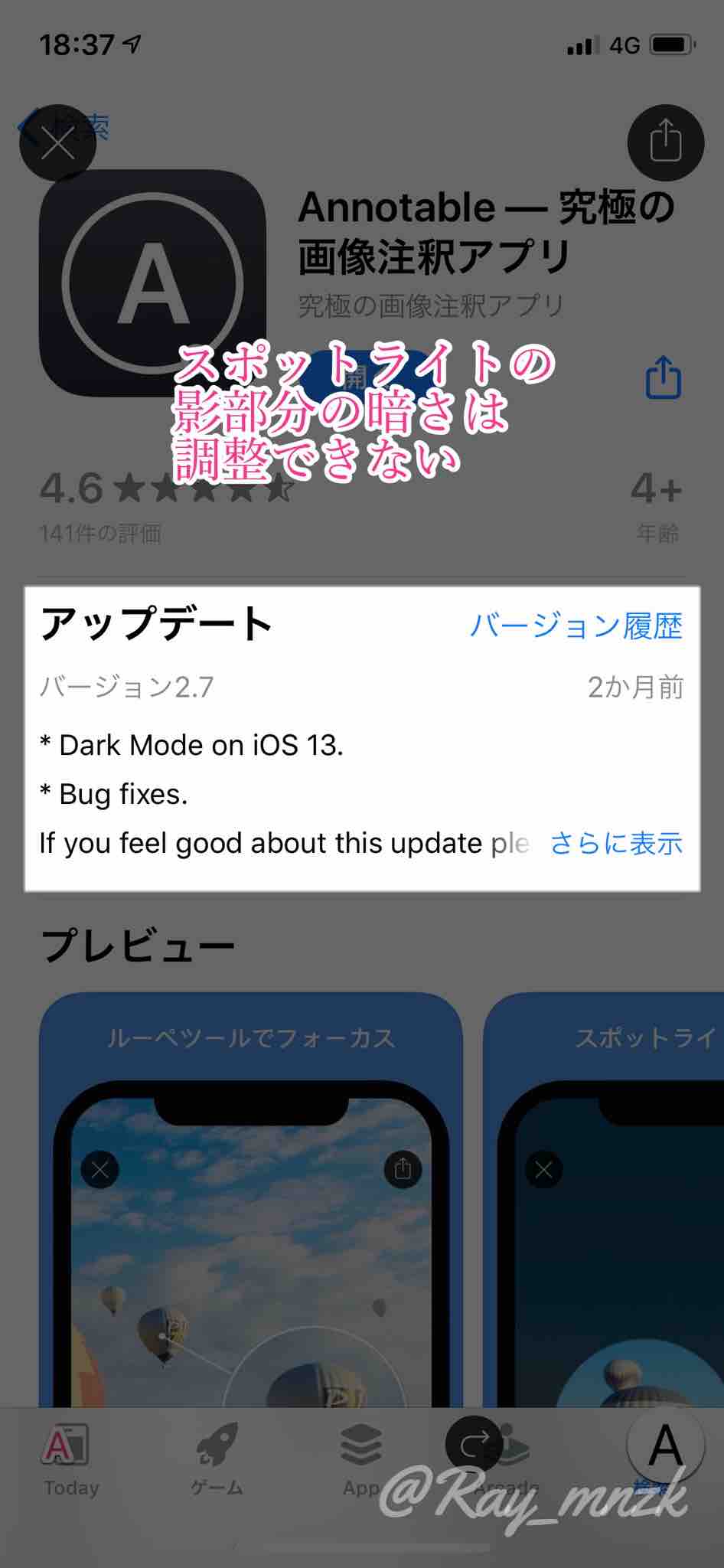
スポットライトの影部分の暗さ調整はできない
Markeeではできていたことですが、Annotableにはこの機能はありません。スポットライトの影部分の暗さは常に一定で、調整はできなくなっています。

ただ、影部分が明らかに明るすぎる・暗すぎるといったことはないので、そのままで問題なく使えるでしょう。
手書きフォントを利用するには別途インストールが必要
Annotableでは多数の日本語フォントが使えるようになっていますが、手書きフォントは用意されていません(Markeeでは標準で「あんずもじ」などの手書きフォントが使えるようになっていました)。
ただ、前述の通りAnyFontなどで導入したフォントは利用することができるので、手書きフォントを使いたい場合は別途インストールしておくとよいでしょう。手間はかかりますが、自分の好きなフォントを使えるようになります。
これさえあれば記事用スクショ作成には困らない!
Markeeの上位互換的な画像注釈アプリ
以上のように、Annotableには記事の説明画像作成にフル活用できるような数多くの機能が備わっています。
Markeeでは出来なかったことも多数できますし、Skitchなど他の画像注釈アプリと比較しても出来ることが圧倒的に多いと言えるでしょう。Markeeなどの上位互換的なアプリとも言えますね。
特にルーペやスポットライトなどは、自力で作るのは難しく手間もかかるものです。それが専用のツールで簡単に作れてしまうわけですから、スクショ作成もぐんと効率化することでしょう。
豊富なツール以上に編集支援機能が便利すぎる
それにAnnotableの魅力は、豊富なツールだけではありません。
ここまで述べてきたように、Annotableでは画像編集をサポートしてくれる様々な機能も備わっています。それも「こういうのあってほしかった」と思える、今までありそうでなかった「ちょっとした便利機能」ばかりです。
個人的には、画像編集を一時中断できるようになる再編集・上書き保存機能が非常に重宝しています。まとまった時間がなくても、隙間時間に少しずつ画像編集を進められるようになるからです。
Markeeの代わりはこれで決まり!
Markeeが使えなくなった今、Annotableは説明画像作りには必須のアプリと言っても過言ではないでしょう。むしろ、Markeeで作っていた時よりも分かりやすく個性的な説明画像を作れるはずです。
個人的には、もっと早く知っておきたかったですね。もっと早く、MarkeeからAnnotableに乗り換えておきたかったです。そう感じるぐらい使い勝手がいいんですよね。
Markeeが使えなくなって困っている方、もっと分かりやすい説明画像を作りたいと思っている方、Annotableを使ってみてはいかがでしょうか。
関連記事
-

-
私がモブログ時に活用している画像編集アプリ3選&画像素材調達サイト2選
ブログ記事に使う画像は、アイキャッチ画像も含め、実はiPhoneだけでも作ることができる。今回は私がモブログ時に用いている画像編集アプリと、素材となる画像を入手できるサイトを一挙ご紹介することにする。
-

-
唐突にApple Watchが欲しくなったので買ってみた。購入に至った理由を語ってみる
2019年8月下旬、最新版発売を間近に控えたタイミングであえてApple Watchの購入に踏み切った。それまで購入する気はなかったというのに何故突然購入を決めたのか、その理由をまずは語ってみる。
-

-
人工知能が「そうこれ読みたかった!」をお届け!保存したっきりの死蔵記事を掘り起こしてくれる記事管理アプリ「StockMark」
日頃からPocket・Evernote・はてなブックマークに記事を保存している人は多いだろうが、保存した記事をきちんと読んでいる人はあまり多くないのではないだろうか。今回は、「保存したっきり」になっている記事を人工知能でスマートに管理できるアプリ「StockMark」をご紹介する。
-

-
「するぷろ」が「SLPRO X」に超進化!もうiPhoneだけで快適にブログ書けちゃうよ!
モブログの必需品「するぷろ for iPhone」がこの度「SLPRO X」としてリニューアルを果たした。モブログがさらに快適になる新機能が盛りだくさんの「SLPRO X」を早速購入したのでレビューしてみる。本当にモブログ快適になるよ!
-

-
自動貯金アプリFinbeeで無意識に貯金できる!これならきっと続くはず!
貯金なんてどうせ続かない、貯金しようなんて到底思えない……そんな貯金の苦手な人・貯金のやる気がない人に贈る、自動貯金アプリ「Finbee」のご紹介。
-

-
「するぷろX」メジャーアップデートきました!!長文書きに嬉しい新機能満載!!
6月4日、モブロガー必携のブログ執筆アプリ「するぷろX」が初のメジャーアップデートを果たした。これまでにないほど数多くの新機能が搭載されたので、早速ご紹介する。
-

-
Evernote整理アプリ「Zen」がついにタグ付与できるようになった!!
この記事を読むのに必要な時間は約 5 分 18 秒です。 常にEvernoteのWeb Inboxがごった返している怜香です。そう整理できない人。 今日はブログのカスタマイズの話をしようと思っていたの …
-

-
家計簿アプリZaimを使って「無理せず節約できるシステム」を作る!
「金は貯めるものではない、使うもの」という主義の筆者が、それでも必要に応じて節約と貯金ができるようになるべく導入した家計簿アプリ「Zaim」。今回はこのアプリを利用して独自に構築した節約システムをご紹介。
-

-
デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺etc.を作ろう!
テンプレートを選んで編集していくだけで、誰でも簡単に綺麗なデザインを作ることができるツール「Canva」。今回は実際にデザインを作ってみながら使い方を解説していくことにする。(※この記事はCanvaご担当者さまより依頼をいただいて執筆したものです)
-

-
いつもと一味違うアイキャッチを作ってみない?PC・スマホ・ブラウザで使える画像加工アプリ「Fotor」が便利!
PC・スマホのみならず、ブラウザでも使える画像加工アプリ「Fotor」。今回は特に豊富な設定が可能な「文字挿入機能」を中心に紹介してみることにする。(※この記事はFotorご担当者さまより依頼をいただいて執筆したものです)





