CSSのお試し・勉強に!ブラウザ上でCSSを扱える「CSS Desk」
この記事を読むのに必要な時間は約 7 分 12 秒です。

どうも、ブログカスタマイズを繰り返すうちに真面目にHTMLとCSSの勉強してみようかなと思い始めた怜香@Ray_mnzkです。
今までブログカスタマイズはひたすらネット上でシェアされているコードをお借りして少し弄るだけ、という形でやってきていました。正直言って何もわからずにやっているも同然。
それでも色々と調べながらああだこうだと弄っていると、素人なりにも少しずつは理解ができてくるものです。「ここはこういうことだったのか!」とわかるとちょっと嬉しい。そしてそこから「ちゃんと勉強しようかな」と思えてくるのです。
さて、今回はそうやってCSSを弄る中で便利に使えそうな、「CSSDesk – Online CSS Sandbox」というWebツールをご紹介します。
目次
ブラウザ上で手軽にCSSを試せる!まずは画面をご紹介。
さてこの「CSSDesk – Online CSS Sandbox」ですが、よくあるWebツールのような登録やログインの類は一切必要ありません。アクセスしたらすぐに使うことができます。
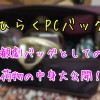
アクセス直後のデフォルトの画面はこんな感じ。

これでは見づらいので拡大してみますね。
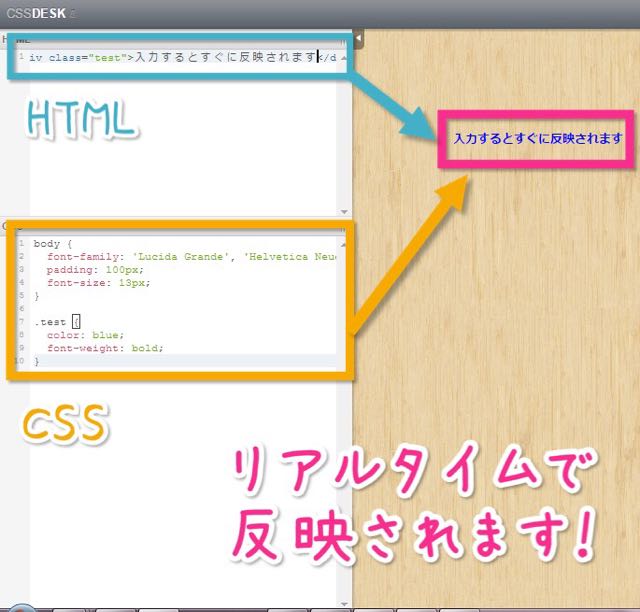
左側:HTML・CSS入力欄
まずは左側。

上がHTML入力欄、下がCSS入力欄となっています。どちらもデフォルトで入力見本が表示されています。
ここにそれぞれHTML・CSSを入力していきます。
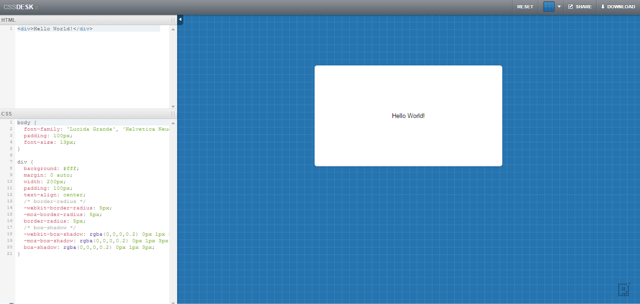
右側:入力したHTML・CSSのプレビュー画面
続いて右側。

ここは左側で入力したHTMLとCSSが反映されるプレビュー画面です。デフォルトでは見本として入力されているHTMLとCSSを反映した結果が表示されています。
左側で入力したものが実際どう見えるのかを確認できるというわけです。
右上:メニュー
さて、先程の右側画面、上のほうに何やら文字がありますね。
これ、メニューです。

それぞれ、
- HTMLとCSSをデフォルトの状態に戻す。
- 背景色変更
- 他のブラウザでも今編集しているHTML・CSSを扱えるように、固有のURLを発行。
- 入力したHTML・CSSで出来上がった(右側に表示されている)ものをひとつのWebページとして保存
となっています。
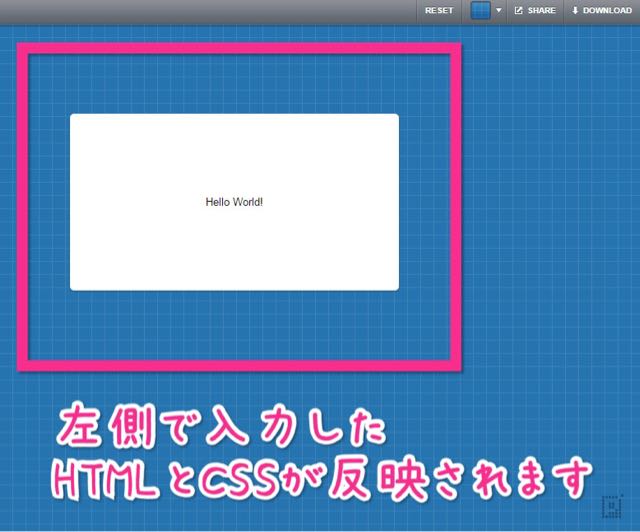
このうち、(2)の背景色変更ですが、以下のようにいくつか種類があります。

淡い色を使っているなら青や黒、濃い色を使っているなら白やベージュなど、見やすくなるような色を選択できますね。
(3)に関しては、これで発行したURLにアクセスすると、すぐに作業の続きが可能になる、という感じです。
また(4)については、ダウンロードしたファイルを開くと、編集時に右側に表示されていたものがそのまま画面全体に表示される形になります。入力したHTMLやCSSが保存されるわけではない(と思われる)のでご注意下さい。
編集がリアルタイムで反映される!
このCSS desk、何が便利なのかというと、左側で編集した内容がリアルタイムで右側に反映されることです。
ボタンをクリックしたり、再読み込みしたりする必要はありません。

1行記述することに右側に反映されていきす。CSSのほうは、きちんと閉じタグまで入力していなくても、その時点までで入力されている内容を反映してくれます。
入力するごとに内容に応じて随時右側の表示が変わっていくので、「今自分が入力した記述はどの部分に反映されるのか」といったことが一目瞭然です。これ、何気にとても便利なんですよ。
CSSのお試しに!細かいカスタマイズもお手の物!
例えば、ネット上で共有されていたコードを借りるとします。
HTML・CSSそれぞれコピーし、CSS Deskの該当欄に貼り付けると、そのコードによって出来上がるものが右側に表示されます。
さて、このようにコードを借りてきた場合、実際に使う際はそっくりそのまま使うのではなく、色などをカスタマイズして使うことが多いかと思います。
そんな時、本番用のHTMLやCSSファイルに書き込む前に、このCSS Desk上で色などのカスタマイズを済ませてしまいます。その場で色味などを確認し納得いく形に仕上げておくことができるので、「本番として採用してみたらデザインが合わなかった」という事態に陥りにくくなるはずです。
CSSの勉強に!
CSSの解説書では、説明しているコードの具体例として、実際にHTMLとCSSのコードが記載されていることが多いです。そして、「実際にどのように見えるか」の例示も。
これらを見かけたら、具体例に挙げられているコードをCSS Deskに入力してみましょう。正しく入力できていれば、解説に例示されているのと同じものが出来上がるはずです。
これ、やっていることは単純極まりないのですが……ただ解説を読みコードを眺めるだけではなく、実際に手を動かしてみることで、より理解しやすく、頭に入りやすくなります。
CSS Deskは、今学んでいることをその場で実践できる「CSSの学びの場」ともなり得るのです。
ちょっとしたCSSを試すのに最適!思い立った時にすぐ使えるのが便利!
このCSS Desk、Wordpressテーマのテンプレートファイルを丸々作ってみるといったような大規模な作業には向きませんが、一部分のカスタマイズなど、ちょっとしたCSS編集には非常に向いているといえるでしょう。
私はブログカスタマイズをしていく中で、「本番用のファイルを書き換える前に、どんな仕上がりになるか確認したいなぁ」と思うことがよくありました。CSS Deskと出会ったことで、
- 該当部分のHTMLとCSSをCSS Deskにコピペ
- デザインなどをチェックし、納得いく形になるように編集
- 本番用のファイルにコピペして書き換え
という手順を踏めるようになり、「いざカスタマイズ確定させてみたらデザインが思っていたのと違った!」といった失敗がかなり減りました。
CSSをよく使う人は是非活用してみて下さい!登録不要なので必要な時にすぐ使うことができますよ。
今日のあとがき
というわけで、ここ最近のブログカスタマイズで非常に重宝しているCSS Deskのお話でした。
ようやくある程度カスタマイズが仕上がってきた感があるので、そろそろ「具体的にどこをどうカスタマイズしたか」なんて記事も書けたらなぁ……と思っていまして。
で、そういった記事を書く気でいるなら、このツールは是非先に紹介しておきたいなと思ったのです。私自身まだまだCSSとかは知らないことばかりなので、説明が不適切な部分があるかもしれません。その時はこっそり指摘していただけますと幸いです。
さて、肝心のカスタマイズにまつわる記事はいったいいつ書けるのか。自分でもわかりません。まあそのうち……書けたらいいな!(笑)
それでは、今回はこのあたりで。
関連記事
-

-
個人的タスク管理三種の神器を紹介してみる(1)クラウドアウトライナー編
現在、私はタスク管理に3つのツールを併用している。それらを用いてどうタスク管理を行っているかを、これから全3回にわたって解説していくことにする。今回はその第1回、クラウドアウトライナーを活用したタスク管理についてお話しする。
-

-
いつもと一味違うアイキャッチを作ってみない?PC・スマホ・ブラウザで使える画像加工アプリ「Fotor」が便利!
PC・スマホのみならず、ブラウザでも使える画像加工アプリ「Fotor」。今回は特に豊富な設定が可能な「文字挿入機能」を中心に紹介してみることにする。(※この記事はFotorご担当者さまより依頼をいただいて執筆したものです)
-

-
Workflowyをもっと身近なツールに!ちょっとしたテキストの端末間受け渡しにもWorkflowyは使える!
Workflowyはリスト作成や文章執筆に使えるクラウドアウトライナーだが、ちょっとしたメモ書きなどにも気軽に使えるツールである。今回はその一例として、「異なる端末間でテキストを受け渡しする」という用途にWorkflowyを使うことを提案する。
-

-
タグやデスクトップ版表示を使って、スマホでのWorkflowyトピックの移動やコピーを楽にしよう!
クラウドアウトライナー「Workflowy」は、PCでは非常に使いやすいツールである。しかし、スマホでの使用となると、途端に極めて操作性が悪くなる。中でも、複数トピックまとめての階層化や移動、コピーが行えないのはかなり厳しい点だ。今回は、そんなスマホ版Workflowyの難点を少しでも改善させるような方法をご紹介する。
-

-
わけあってWorkflowy Proアカウントに移行してみたのでPro版での機能など紹介してみます
Workflowyをがっつり使い込むようになり、今月は上限が足りないかな……と思っていた矢先のこと。あるキャンペーンの存在を知り、Workflowy Proにアップグレードをすることができた。いい機会なので、Workflowy Proについてざっくりと解説をしてみることにする。
-

-
Workflowyが収拾つかなくなったのでDynalistに移行してみた話
PCでもスマホでも使えるクラウドアウトライナーといえばWorkflowyが有名だが、今はもうひとつ、Dynalistというものも存在している。見た目はWorkflowyによく似ているが高機能が謳われているDynalistを筆者が使い始めた経緯を、Dynalistの簡単な紹介を添えつつ語ってみる。
-

-
Tile Tabsを使って、WorkflowyのInboxへの入力やタスクリストの閲覧をいつでもできるようにしよう!
Firefoxで使える数々のアドオンの中に、「Tile Tabs」というものがある。画面を分割し、複数のタブを一つの画面上に表示させるというアドオンだ。このアドオンをWorkflowy専用ブラウザにしたFirefoxで利用すると非常に便利なので、その使い方や活用法などをご紹介する。
-

-
タスク細分化が簡単になる!Workflowyで作ったタスクリストをTodoistのプロジェクトテンプレートにできるブックマークレットが来たよ!
Todoistでのタスクの階層化作業は、インデントが若干やりづらかったりと、面倒に思えてしまうことがある。しかし、Workflowyなら簡単だ。ならばWorkflowyでタスクリストを作り、Todoistに渡したらいいではないか……そんな願望を叶えるブックマークレットが登場したので、早速ご紹介する。
-

-
WebページのURLをWorkflowyに保存できるChromeアドオン「Workflowy Clipper」が便利すぎてヤバい件!
クラウドアウトライナーであるWorkflowyは、APIが公開されていないために、他のアプリなどから直接書き込みを行うといったことは出来ないという制約がある。しかし、そんな制約を打ち破るChromeアドオンが存在していた。クリック一つで閲覧中のWebページのリンクをWorkflowy内に作ることができる「Workflowy Clipper」というアドオンをご紹介する。
-

-
Workflowy Proの「特定アカウントへの共有」を活用すると、スマホからのWorkflowyがもっと使いやすくなるよ!
有料プランであるWorkflowy Proには、通常の共有機能のほかに、特定の相手を指定してトピックを共有する機能が備わっている。この機能を使って自分のサブアカウントにトピックを共有することで、スマホからもWorkflowyを快適に使うことができるようになる。今回はその方法について解説する。