「あとで読む」ツールとしてEvernoteへのWebクリップを使っていた私がPocketを導入した理由
この記事を読むのに必要な時間は約 12 分 38 秒です。

どうも、超絶今更極まりないタイミングでPocketを導入した怜香@Ray_mnzkです。
というのも、今までずっとEvernoteにクリップしまくっていたからです。ぶっちゃけこれで事足りていたのです。
でも最近になって、これだけでは不便だと思い始めてきました。Pocketに関しては「いくらなんでも今更すぎるww」とあえて避けてきたんですけど、色々考えてみた結果、Pocket導入することにしました。
今日はその経緯をお話ししてみます。
![]() Pocket
Pocket
カテゴリ: ニュース, 仕事効率化
目次
情報発信するという発想がなかった頃は、EvernoteへのWebクリップで十分だった
私がEvernote使い始めたのは軽く3年以上は前で、その頃からWebクリップは大いに活用していました。いつリンクが切れてしまうか分からないWebページを画面見たままの形で保存できるのは、私にとって非常に魅力的なものでした。
自分一人で読むだけならWebクリップだけで事足りる
当時はまだブログもやっていなかったですし、Twitterも今やっているように公に情報発信するものではなく、あくまで同じ趣味の仲間と繋がるためだけに使っていましたから、「Webページをシェアする」という発想がそもそもなかったのです。
「気に入ったWebページは、自分だけが読めればそれでいい」。それならば、Evernoteにクリップしておくだけで事足ります。あとでいつでも読めればそれで十分なのですから。
「Evernoteに何でもクリップする」という風潮
そしてこちらは前回の記事でもちらりと触れた「Evernoteに何でもメモする」という話に繋がっているのですが……
Evernoteが大いに注目されていた頃の風潮は、「Evernoteに何でも放り込む」というものでした。前回お話しした「何でもメモする」というのは、そのひとつの側面にすぎなかったわけです。
したがって、Webページも「気になるページは片っ端からEvernoteにクリップすべし」という意識がありました。少なくとも私はそう解釈していました。
だから、あとで読むならEvernoteにクリップすればいい。Pocketなんか要らない、という認識だったんですよね。
シェアする必要が出てくると、Evernoteのクリップでは不便に感じるように
しかし、ブログを始め、Twitterでも情報発信をするようになると、読んだ記事をシェアしたくなってきました。
そうなった時、Evernoteにクリップしているだけでは、何かと不都合を感じるようになってきたのです。
Webクリップから直接記事のシェアは難しい
まずは何と言ってもこれです。
Evernoteにクリップした後、そのノートを開いてもクリップした記事そのものをTwitterなどに共有することはできません。共有できるのはあくまでそのノート自体です。
したがって、クリップした記事を共有するには、
- クリップされた記事内のシェアボタンを使う
- 元の記事を開いてシェアする
のいずれかになります。
しかし前者は、クリップする際にサイドバーや広告などを除外する設定にしていると、シェアボタンごと除外されている場合があります。その場合は、この方法でシェアすることはできません。
後者であれば、どんな記事でもシェアすることができます。しかし、クリップしたノートを開いてもすぐに元の記事を開けるわけではなく、「ノート情報」を表示させる必要があります(その中にクリップした記事のURLがあります)。若干ながら手間がかかるのは否めませんし、URLの在り処が分かりにくいです。
以上の理由から、Evernoteにクリップした記事をシェアするのは難しいということが分かります。
ブラウザやアプリによってはEvernoteにうまくクリップされないことがある
また、Evernoteへのクリップ自体も不便に感じることがあります。
特にiPhoneからクリップしようとするとよく起こることかなと思うのですが……Safariからクリップした場合は特に問題はないのですが、他のブラウザやアプリからクリップすると、うまく記事がクリップされない場合があるのです。
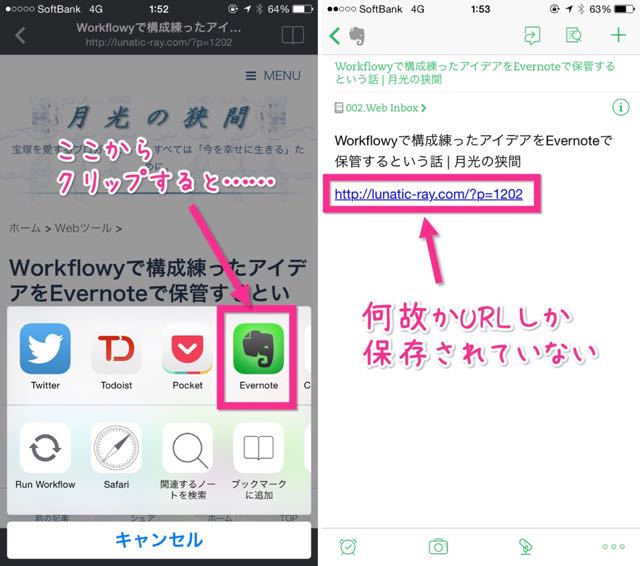
私が確認した中では、Quicka2からのクリップがうまくいきませんでした。シェアシートからEvernoteを選んでも、以下のようにタイトルとURLしか保存されないのです。そういう仕様なのでしょうか……。

また、PCからクリップした場合でも、GoogleChrome拡張機能のClearlyを使うとリンクボタンなどが除外されてクリップされる場合があります。これ、アプリレビュー記事をクリップした時は致命的で、ダウンロードボタンがクリップされていない状態になってしまうんですよね。あとでダウンロードするつもりでクリップしたのにこの有様では、クリップした意味がありません。
Evernoteへのクリップに対応していないアプリからのクリップが不便
iOS8からシェアシートからEvernoteへのクリップが可能になりましたが、数あるアプリの中にはそもそもシェアシートに対応していないものもあります。シェアシート未対応アプリはTwitterクライアントアプリに多いような気がします……内部ブラウザで記事を閲覧できるのに、共有ボタンがないパターンですね。私が愛用しているTwitterクライアントアプリ「feather」がその一例です。
こういう場合、「Safariで開く」機能があればSafari経由でクリップすることができます。Safariで同じページを開き直し、シェアシートからEvernoteにクリップする形です。
しかし、「Safariで開く」機能では必ず新規タブで開かれるため、これを繰り返しているといつの間にかSafariのタブ数上限である24枚に達してしまうことになります。24枚開いている状態で新規タブを開くと、一番古い1枚目のタブが消えます。「そういえばあのページ開いていたよな……」と思って確認してみたら消えてしまっていた、ということが起こり得るのです。
また、シェアシートも「Safariで開く」機能もない場合はさらに面倒です。URLをコピーし、Safariを起動させ、アドレスバーにペーストという段階を踏まなければなりません。時間を要する作業というわけではありませんが、地味に面倒な作業です。
何もかもEvernoteに溜め込んだところで、結局読みはしない
そして何より、Evernoteにひたすらクリップして溜めていったところで、結局読み返さないものなのです。
たまに資料として必要になって検索して見つけ出すことはあっても、自分から能動的に読みに行くことって、よほどじゃない限りありません。私の場合ですが。
こうなると、ひたすら溜まる一方で、整理すら億劫になってしまう場合があります。少し溜まっている程度なら整理しようという気にもなれますが、あまりにも山積みにされていては整理する気も失せてしまいますよね。
最近ではZenなどのEvernoteのinbox整理に役立つアプリがリリースされていますが、それでも量が多いと面倒になってしまいます。
結局のところ、むやみに何でもクリップするのではなく、本当に保存しておきたいものを厳選してクリップすべきなんだなという考えに至ったのです。
思い切って使い始めてみたPocket。「こうだったらいいのに」が実現された!
そんなわけで、Evernoteへのクリップだけでは立ち行かないという思いが強くなったため、今更すぎると思いながらもPocketを導入しました。
その結果……今まで不便に感じていたことが、すっかり解決されたのです!
Pocketにした理由
いわゆる「あとで読む」サービスには、Pocket以外にもInstapaperやReadabilityなどがあります。
しかし、私はほとんど迷わずPocketを選びました。あれだけ「今更すぎる」と敬遠していたにも関わらず!(笑)
その理由はやはり、
- 愛用しているTwitterクライアントアプリ「feather」がPocketだけ対応していたから
- Pocketへ保存するシェアボタンがあるから
ですね。「あとで読む」サービスの中ではPocketが一番メジャーなのでしょう、対応しているアプリ・サービス等が多いんですよね。それはそのまま、ユーザーの利便性にも繋がります。どこからでも保存できることに意味がありますからね。
あとでシェアしたい記事を一時的にストックしておける
例えばRSSリーダーやTwitterのタイムラインをチェックしている時に、気になる記事を見つけたとしましょう。読んでシェアしたいけど、とりあえず先に一通りチェックを終えてしまいたい。シェアするものは全部チェックした後にまとめてやりたい……
そんな時に、Pocketが一時保管場所として機能します。ひとまずPocketに保存だけしておいて、RSSやタイムラインのチェックに戻る。チェックが終わったら、Pocketを開き、シェアをする。
シェアが終わったら、そのついでにアーカイブなり削除なりしておけば、Pocketに記事が溜まりすぎてしまう状態を防ぐことができます。
Evernoteに保存する記事を吟味してからクリップできる
また、Evernoteにクリップしたいと思った時にも、一旦Pocketに保存してからクリップすることで、「本当に保存したい記事」だけをクリップできるようになります。
というのも、最初に読んだ時には「これ保存したい!」と思ったとしても、しばらく時間経ってからもう一度読んだら「別に保存しなくてもいいかな……」と思えてくる場合があるのです。
もちろん、時間を置いてから読んでも「やっぱり保存したい!」と思う記事もあることでしょう。そういう記事こそ自分にとって真に必要な記事であり、保存すべきものであるということになります。
一見二度手間に思えますが、Pocketに入れるというワンクッションを挟むことで、「自分にとって本当に保存する価値のある記事なのか」を見極めることができるようになるのです。
そして厳選した記事をクリップするようにすることで、「気がついたらEvernoteのinboxが溢れ返っていた」という事態に(多少なりとも)なりにくくする効果も見込めるでしょう。クリップする記事数が減りますからね。
「一旦Pocketに保存する」その一手間でシェアやクリップが便利になる!
今しがた語ったお話は、既にPocketを活用なさっている方からしたらきっと当たり前のことなんだと思います。
しかし、それまで「あとで読む」系サービスを使ったことがなかった私にとっては、「一旦Pocketに保存する」ことでこんなに扱いやすくなるとは思っていなくて、目から鱗でした。意地張らずにもっと早く使っていればよかったです。
シェアなりクリップなりする前に「ちょっと後で触るからこれ今はどこか置いておきたい」という欲求を満たしてくれます。些細なことだけど、これが出来るだけでかなりストレス軽減されるんですよね。「判断や作業を後回しにできる」のは魅力的だなと実感しました(後回しにしたっきり忘れてしまうような事態は避けなければなりませんが!)。
これからどんどん活用していきたいですね!
![]() Pocket
Pocket
カテゴリ: ニュース, 仕事効率化
今日のあとがき
そんなわけでようやくPocket導入したわけですが、確かに非常に便利で、つまらない意地張って使わずにいたことを後悔しています(笑)
場合によっては保存時にタグを指定できることもあるので、その際は「シェア」「クリップ」などといったタグを添えておくのもありかなと。あとでPocketから読み返した時に、シェアするつもりで保存したのか、クリップするつもりで保存したのかの判断ができるので。ただ、保存時にタグを指定できないものも多いみたいです。
これからはPocket活用法のお話もできたらなと思っております!
それでは、今回はこのあたりで。
関連記事
-

-
タグやデスクトップ版表示を使って、スマホでのWorkflowyトピックの移動やコピーを楽にしよう!
クラウドアウトライナー「Workflowy」は、PCでは非常に使いやすいツールである。しかし、スマホでの使用となると、途端に極めて操作性が悪くなる。中でも、複数トピックまとめての階層化や移動、コピーが行えないのはかなり厳しい点だ。今回は、そんなスマホ版Workflowyの難点を少しでも改善させるような方法をご紹介する。
-

-
久々に週次レビューを再開。ざっくりなレビュー内容をご紹介!
3月に入り、久々に週次レビューを再開させた。実に9ヶ月ぶりの再開である。今回は、週次レビュー再開に至ったきっかけ、週次レビュー内容などを詳しくご紹介する。
-

-
「ひとりSlack」で作る思考ログのタイムライン。どんな思考も全て残そう!
ビジネス向けチャットツール「Slack」。チャットツールでありながら他サービスとの連携も豊富なSlackをあえて一人だけで使う、いわゆる「ひとりSlack」について、実際どのように活用しているか等を紹介していく。
-

-
手書きと箇条書きを侮るなかれ。バレットジャーナルの魅力を語る(2)バレットジャーナルの中身と使い方を紹介!
今話題の箇条書き手帳術「バレットジャーナル」。前回に引き続き、今回は具体的に、バレットジャーナルはどのようなページ構成になっているのか、また実際にはどのように運用していくのか、を中心に解説していく。
-

-
遊ぶ時間をなくさずに、やりたいこともやる方法 ~娯楽は無駄なわけじゃない!~
この記事を読むのに必要な時間は約 7 分 58 秒です。 photo credit: Gameboy Original via photopin (license) 取りかかっていた仕事のほぼ全てが連 …
-

-
私がiPhoneでブラウザを複数使い分けている理由。自分に合った使い方をするための、あえての役割分担。
皆さんは、iPhoneで使うブラウザはSafariだけだろうか?恐らくそういう方が多いだろう。しかし筆者はあえてSafariだけでなく、他のブラウザも併用している。何故そんなことをするのか……今回はそれを語ってみようと思う。
-

-
やっぱりKyashは使いたい。リクルートカードを使って自分的にもっとお得になるキャッシュレス生活を構築してみた
現金の取扱いの面倒さを回避するために、数年前から始めていたキャッシュレス生活。この度、とあるきっかけからその在り方を見直すことになったので、その顛末を語ってみることにする。
-

-
勢いで週次レビューテンプレ作っちゃいました
この記事を読むのに必要な時間は約 5 分 6 秒です。 昨日ぶわーっとネタ消化した結果あっさりネタ尽きた感のある私です。あかんがな。 最近はゲームもそんなにやれていなかったりします(パズドラもたまにゲ …
-

-
わけあってWorkflowy Proアカウントに移行してみたのでPro版での機能など紹介してみます
Workflowyをがっつり使い込むようになり、今月は上限が足りないかな……と思っていた矢先のこと。あるキャンペーンの存在を知り、Workflowy Proにアップグレードをすることができた。いい機会なので、Workflowy Proについてざっくりと解説をしてみることにする。
-

-
Workflowyが収拾つかなくなったのでDynalistに移行してみた話
PCでもスマホでも使えるクラウドアウトライナーといえばWorkflowyが有名だが、今はもうひとつ、Dynalistというものも存在している。見た目はWorkflowyによく似ているが高機能が謳われているDynalistを筆者が使い始めた経緯を、Dynalistの簡単な紹介を添えつつ語ってみる。



