クラウドアウトライナー「Workflowy」 を使ってみよう!
この記事を読むのに必要な時間は約 8 分 2 秒です。
どうも、今日は一日妙に眠かった怜香@Ray_mnzkです。そいや今日はまた定例会議だったのでした……相変わらず私の関わらない分野の話ばかりですが、今日は急ぎ用意してほしいと言われた資料作りを会議中にやらせてもらえたのでまだマシでした。こういう時は何かしら手を動かすのが一番です、退屈をごまかせますw
さて、今日は「Workflowy」というクラウドアウトライナーのお話をします。
これはご存知の方多いかと思います。愛用してる方も多数いらっしゃるのではないでしょうか。私も結構前から導入だけはしていたのですが、実は今の今までほとんど使わずに放置していたんですよね……。どうも理解の難しい仕様があって。
ですが、今日何とはなしにWorkflowyのこと調べていたら、「こうすればよかったのか!」という発見があり。「これなら使える!」と思えたので、使い始めてみることにしました!いい機会なのでご紹介しますね。
目次
Workflowyって何ぞや?
「Workflowy」とは、クラウドアウトライナーと呼ばれる類のツールです。アウトライナーというのは、箇条書きした項目を階層化したり、順序を入れ替えたりできるエディタ。
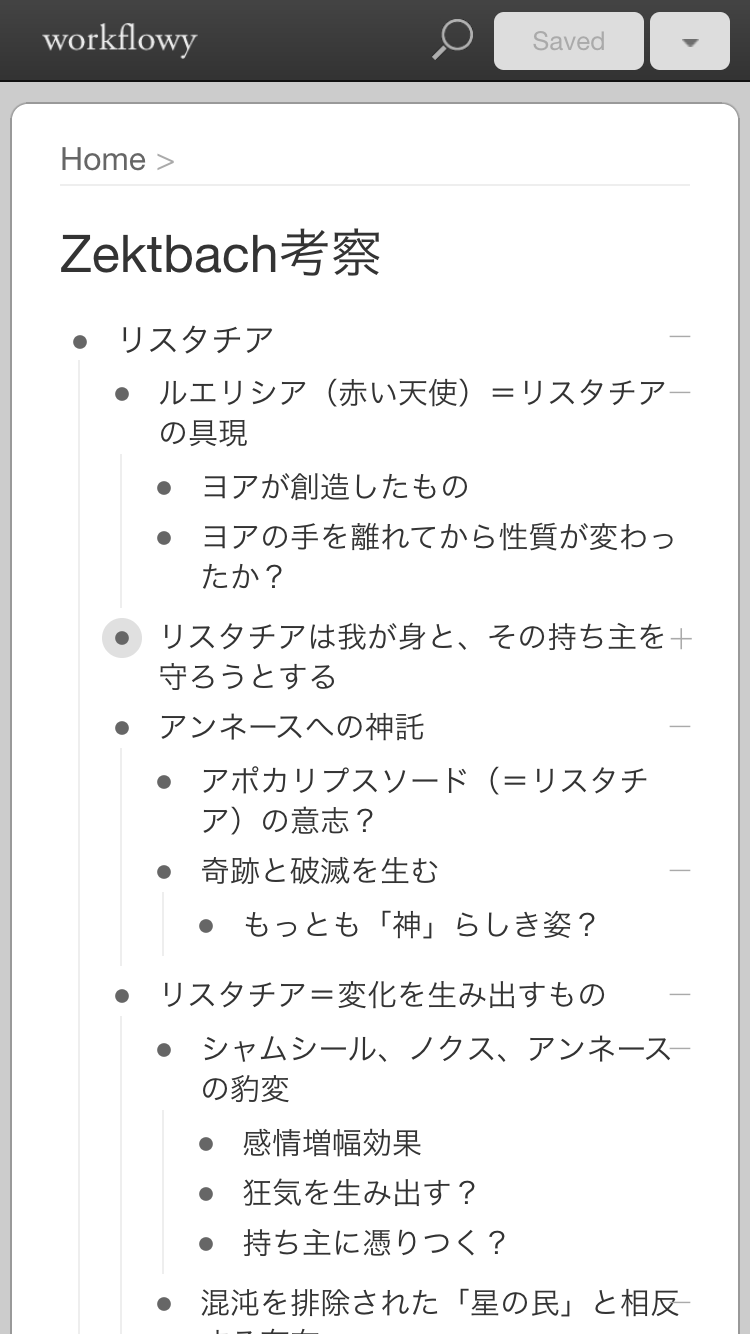
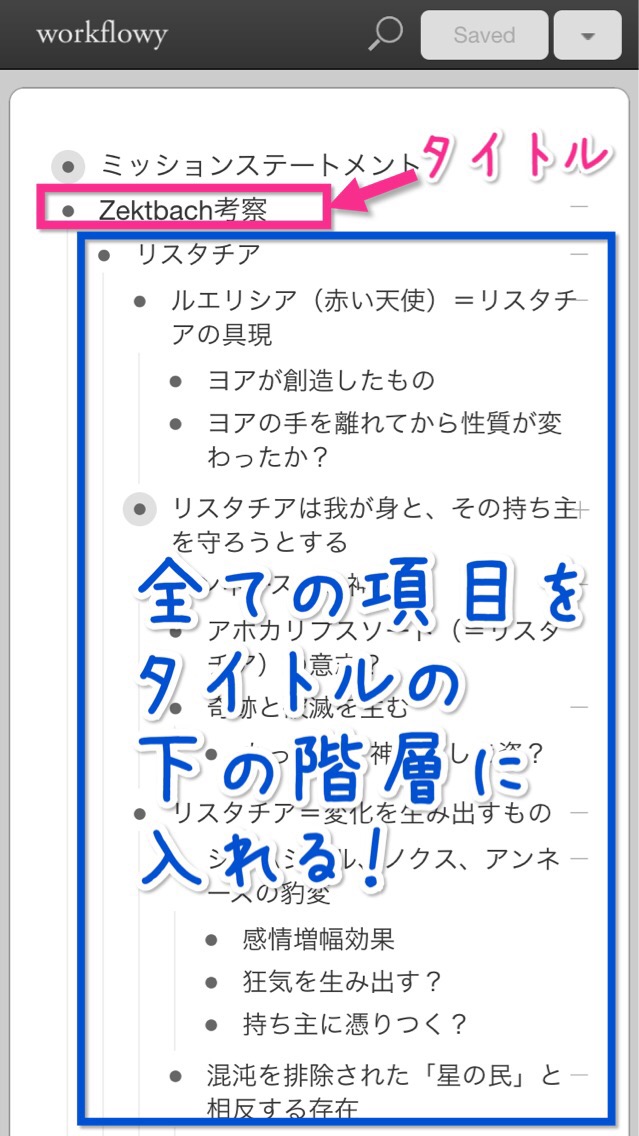
……と言ってもイメージしづらいと思うので、画像でお見せしましょう。こんな感じのものが作れます!
ネタがZektbach考察なのは気にしないでくださいww先日記事を書いた後、Zektbach叙事詩について調べていたら居ても立っても居られなくなって考察始めちゃったのですww
何はともあれ、Workflowyではこのような形のものを作ることができます。まずは頭にあることを片っ端から書き出して、あとから並び替えたり階層化したりして整理できる。アイデア練るにはうってつけのツールですね。
具体的な使い方については、以下の記事が分かりやすいのでご覧になってみて下さいませ。
これを使えば頭スッキリ?オンラインアウトラインエディタ『WorkFlowy』の使い方 | nanapi [ナナピ] |
ちなみに、これからWorkflowyを使ってみようという方は、こちらから登録頂くと無料で使える分量が増えます!私も無料で使える分が増えて助かりますので、よろしければ是非!
アウトライナーが一つしか使えない!?
さて、実際にまっさらなWorkflowyに項目を書き込み、並べ替えや階層化を行って一通りリストを仕上げたとします。
そして新しく別のテーマでリストを作ろうとしたとき、あることに気づくと思います。
今の画面をまっさらに戻して、新規作成する方法がないのです。
普通、新しく一から作ろうと思ったら、今の画面を一旦まっさらにして、新規作成しようと思いますよね。そしてほとんどのツールでは、それを可能にするための方法があります。
しかし、Workflowyにはそれがありません。使えるアウトライナーは、ひとつだけなのです。
一応、今書いたものをすべて削除して、まっさらな状態に戻すことはできます。ただそれだとそれまでに書いていたリストは残らないので(リアルタイムで自動保存されるため、削除するとすぐ保存される→前のものが残らない)、コピペして何か別のメモツールなどに退避させておく必要があります。
……正直、邪魔くさいですよね。
とはいえ、今まで作ったリストのすぐ下に全く新しい内容を付け加えたら、今まで作った内容と混同してしまう恐れもあるし、何よりごっちゃになっていて気持ち悪い!
では、どうすればいいのでしょう?
タイトルを最初の項目にして、その下にすべての項目をぶら下げる!
実は、ひとつのアウトライナーで複数のリストを扱うためのいい方法があります。
項目を書き出す時、一番上にタイトルを記した項目を作って、その下の階層にすべての項目をぶら下げるのです!
具体的にはこういう感じです。
Workflowyでは、ある項目の下の階層にも項目がある場合、下の階層の項目を折り畳んで非表示にすることができます。方法は、項目の右側に表示されている「-」をタップするだけ。
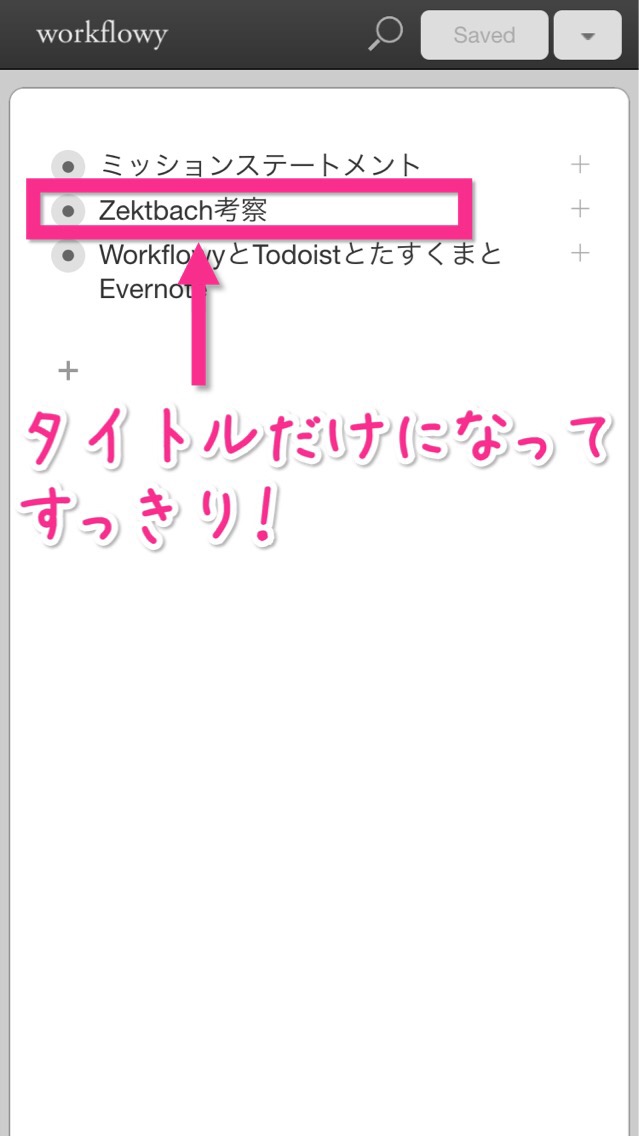
つまり、上の画像で「Zektbach考察」の下に続いている項目をすべて折り畳むと……
ほら、こんな風にすっきり片付きます!
もう一度開く時は、項目の右側にある「+」をタップするだけ。折り畳む前の状態に復元されますよ。
こうすると、最初の画面にはリストのタイトルだけがずらっと並ぶことになります。必要な時に、必要なリストだけを開けます。まるでファイルを開くような感じですね!
特定のリストだけを抜き出して表示させられる!
とはいえ、先ほどの方法では、リストを開いた時に別のリストのタイトルも目に入ってきて嫌だ……となってしまう人もおられるかと思います。
……大丈夫。必要なリストだけを抜き出し表示させる機能があります!
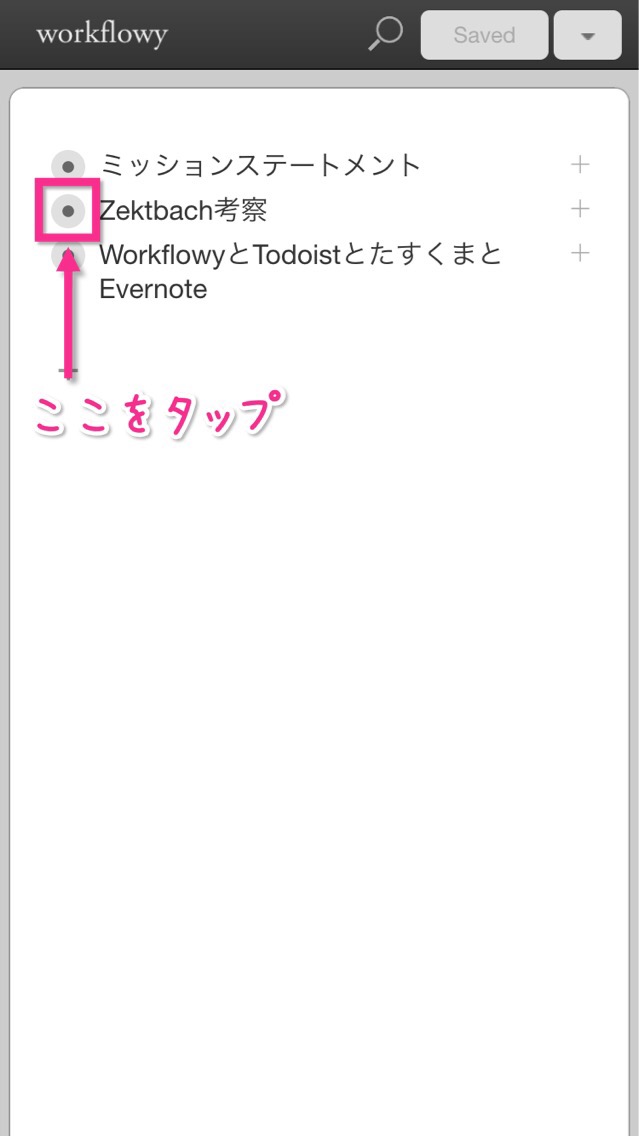
では先ほどの「最初の画面」で、必要なリストのタイトル左にある「●」をタップします。
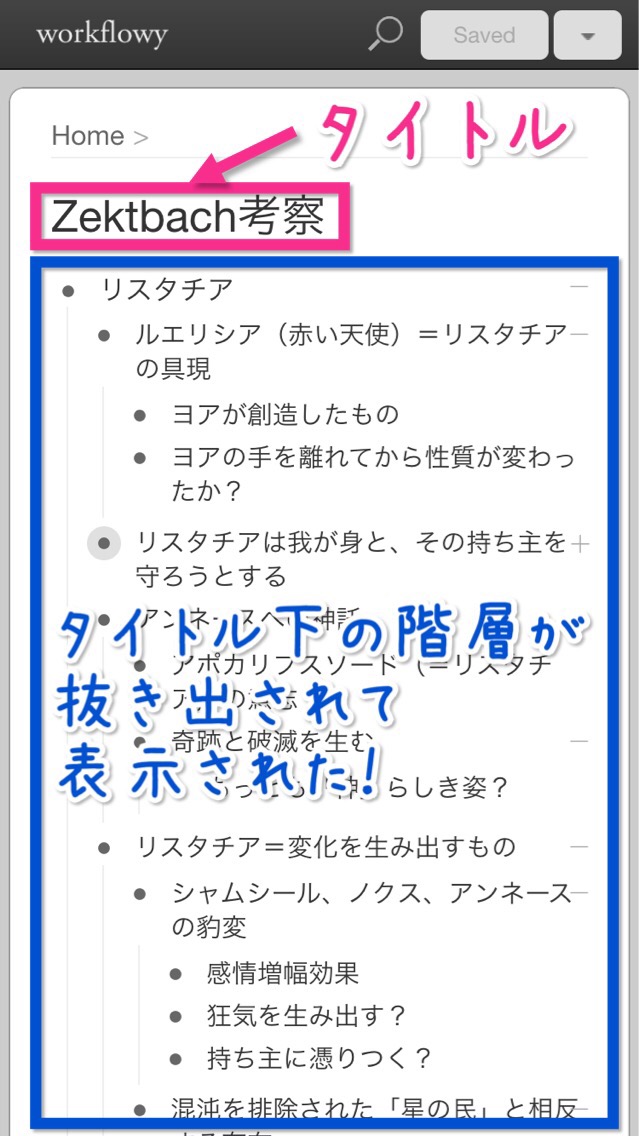
すると、以下のようにそのリストが抜き出されて開きます!「●」をタップした項目は、ページ冒頭にタイトルよろしくでかでかと表示されます。
これで無事に必要なリストだけを抜き出して表示させることができました!
タイトルを項目にして、その中身をタイトル下の階層にすべてまとめておくと、こうやってそのリストを独立させて表示することができるようになります。
つまり、ひとつのアウトライナーで、複数のリストを管理することができるようになるのです!
あらゆるリストを、ひとつのアウトライナーにまとめられる!
以上のような方法を用いると、ありとあらゆるリストをWorkflowyの「ひとつのアウトライナー」に集約することができます。
情報が一か所にまとまっているので、何かリストが必要になった時は、このWorkflowyを探せば見つかることになります。検索機能もついているから見つけやすいですよ!
Evernoteもそうなのですが、情報を一か所に集めておくと、「いざとなったらここを探せばある!」という安心感を得られます。「どこにあるのか皆目見当がつかない」状態にはならなくなります。これだけでも大分気の持ちようが違ってくるものです。クラウド型なので、どの端末を使っていても見つけることが出来るのも大きいですね。
Evernoteとの違いは、「リストを扱うことに特化している」点でしょうか。アウトライナーですから、扱うものは基本的に「箇条書きできるような項目」です。単純にリストとして使うこともできます。しかし、並び替えや階層化が出来ることを活かして、アイデアを練る場として使うのが効果的かなと思います。「これはさっきのアレの下にくっつけて……」なんてことが、簡単にできるわけですからね!
なお、今回はiPhoneアプリ版Workflowyを用いて説明しましたが、Windowsでも使える「Web版」でも操作は同じですよ!
今日のあとがき
実は私が今までWorkflowyを使わなかった理由は、まさしくこの「アウトライナーが一つしかない」ことにあったんです。「これじゃ一つのネタしか管理できないじゃん!」って。
ですが、ようやくわかりました。タイトル項目作ってその下にぶら下げればよかったんですね……ってこれ、Todoistのサブタスクも同じようなものじゃないか!
……と、こうやって書いてみてさらに発見があったりして。「ちょっと触ってみたけどよく分からないからやめる」ってのが、いかに勿体ないことかって感じです。何事もまずは調べて、理解してみようというところから始めなきゃですね!
ちなみにWorkflowy絡みでいくつかネタを考えているので、また追々記事に出来たらなと思っております。それでは!
関連記事
-

-
タスク細分化が簡単になる!Workflowyで作ったタスクリストをTodoistのプロジェクトテンプレートにできるブックマークレットが来たよ!
Todoistでのタスクの階層化作業は、インデントが若干やりづらかったりと、面倒に思えてしまうことがある。しかし、Workflowyなら簡単だ。ならばWorkflowyでタスクリストを作り、Todoistに渡したらいいではないか……そんな願望を叶えるブックマークレットが登場したので、早速ご紹介する。
-

-
「あとで読む」ツールとしてEvernoteへのWebクリップを使っていた私がPocketを導入した理由
今まで長らくの間「あとで読む」ためのツールとしてEvernoteへのWebクリップを愛用してきた私だが、この度思うところあってPocketを導入した。実際使ってみたら思いの外便利に活用できる手応えを感じたので、今回はPocket導入への経緯を含めお話しする。
-

-
Workflowyで構成練ったアイデアをEvernoteで保管するという話
ふと突然アイデアが浮かんだ時、皆さんはどうしているだろうか。今回は、思いついたアイデアを練っていくという作業に焦点を当てて、WorkflowyとEvernoteの使い分けについて考えてみることにする。
-

-
「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
Workflowyで記事の構成を決めて、するぷろXで書く。モブログのひとつの形であるが、ふたつのアプリ間を行き来することなく、スムーズに連携することができれば、もっとモブログは捗るのではないだろうか?そんな思いを叶えるブックマークレットに出会うことができたので、ご紹介しつつ語ってみる。
-

-
Scrapboxで我流バレットジャーナル・はじまり編。そもそも何故Scrapboxでバレットジャーナルをやろうと思ったのか?
Scrapboxでバレットジャーナルをやっていこうという連載企画、第1回。今回は本来はアナログノートで行うべきバレットジャーナルを、何故Scrapboxでやろうとしたのかを語ってみることにする。
-

-
Scrapboxで我流バレットジャーナル・カスタマイズ編。Scrapboxを活用していくために施したカスタマイズを紹介!
Scrapboxで我流バレットジャーナル連載、第2弾。今回はScrapboxでバレットジャーナルを行っていくにあたり、どのようなカスタマイズを施していったのかを紹介する。
-

-
Workflowyが収拾つかなくなったのでDynalistに移行してみた話
PCでもスマホでも使えるクラウドアウトライナーといえばWorkflowyが有名だが、今はもうひとつ、Dynalistというものも存在している。見た目はWorkflowyによく似ているが高機能が謳われているDynalistを筆者が使い始めた経緯を、Dynalistの簡単な紹介を添えつつ語ってみる。
-

-
Workflowy Proの「特定アカウントへの共有」を活用すると、スマホからのWorkflowyがもっと使いやすくなるよ!
有料プランであるWorkflowy Proには、通常の共有機能のほかに、特定の相手を指定してトピックを共有する機能が備わっている。この機能を使って自分のサブアカウントにトピックを共有することで、スマホからもWorkflowyを快適に使うことができるようになる。今回はその方法について解説する。
-

-
WorkflowyからiPhoneを使ってTodoist・たすくまにタスク転記できるブックマークレットが来たよ!
クラウドアウトライナーであるWorkflowyは、タスク管理にも使うことができる。しかし、リマインダー設定やタスクシュートのためにTodoistやたすくまと併用する場合は、Workflowyからタスクを手作業で転記する必要があった。
ところがこの度、この転記の手間を省いているブックマークレットが登場した。ここではその使い方や注意点を中心に紹介・解説していくことにする。
-

-
Apple Musicは自動更新オフにすると自動更新スイッチ消えるよ!請求額書かれた購読開始メールは自動更新オフ後でも来るよ!
7/1にサービス開始された、Appleの月額課金制音楽配信サービス「Apple Music」。登録したままの状態では無料トライアル期間終了後に月額料金が発生するため、課金を防ぐためには自動更新をオフにする必要がある。しかし筆者はこの作業中にまさかの躓きがあったので、その解決までの流れを備忘録がてら記す。










Comment
[…] クラウドアウトライナー「Workflowy」 を使ってみよう! | 月光の狭間 […]