デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺etc.を作ろう!
2019/12/05
この記事を読むのに必要な時間は約 10 分 51 秒です。

どうも、デザインセンスの無さに定評がある怜香@Ray_mnzkです。
ってまあ自称なんですけどね。自覚はあるんです。デザインするのは好きなんですけど、本当にセンスないんですよ私。もっとうまくなりたい。綺麗なデザインの作品を作りたい!
……なんて嘆きがちな私にとって救世主みたいなツールを、ご担当者さま直々に教えて頂きましたのでご紹介することに致します!
「Canva」っていうツールなんですけどね。
本当にね、綺麗なデザインが作れるんですよ。デザインセンス皆無な私でも。「自分センスないんだよな……」って自信失くしている人にこそ是非試してもらいたいツールです!
Canvaって?
誰でも簡単にデザインができるツール
「Canva」は、ブラウザやスマホで使えるデザインツールです。
 Canva-ポスター、ポストカード、招待状、挨拶状のデザイン
Canva-ポスター、ポストカード、招待状、挨拶状のデザイン
カテゴリ: 写真/ビデオ, 仕事効率化
いわゆる「画像加工ツール」とは、似ているようでちょっと違います。確かに手持ちの画像を加工することもできるのですが、メインとなる機能はそれではないのです。
では、Canvaで出来ることとは何なのか。
ずばり、「テンプレートを使った簡単デザイン作成」です。
豊富すぎるテンプレートで何でも作れる!
Canvaには、実に60000を超える膨大な数のデザインテンプレートが用意されています。
そしてその種類も、とにかく多岐にわたります。ロゴ、ポスター、SNSヘッダー、名刺、カレンダー、ブックカバー、しおり、果てはCDカバー(ジャケット)や履歴書、請求書まであるのですから、もはや何でも作れるといっても過言ではありません。

それぞれの種類ごとに多数のテンプレートがあり、好きなデザインのものを選んでカスタマイズしていくことができます。テンプレートに含まれる画像を差し替えたり、文言を編集したりすることで、自分ならではのデザインを作り上げていくことができるんですよね。
テンプレートがあるからこそ、デザインセンスに自信がないという人でもお洒落な作品を作ることができるのです。
デザインに使える無料画像もたくさん!
それに、デザインしていく上で必要になる画像素材も数多く用意されています。無料で使えるものもたくさんあるのが嬉しいところ。

事前に画像を用意しておかなくても大丈夫なので、デザイン作成のハードルがぐっと下がるはずです。
もちろん、自分で用意した画像を使うこともできますよ。
Canvaでブロガー名刺を作ってみよう!
せっかくなので、ひとつ作ってみることにしましょう。スクショ撮影の都合上、今回はiOSアプリを使って作ってみますね(もちろんブラウザからでも同様に作れますよ)。
たとえば……名刺。洒落たデザインが多いので、ブロガー名刺にぴったりなんですよ。
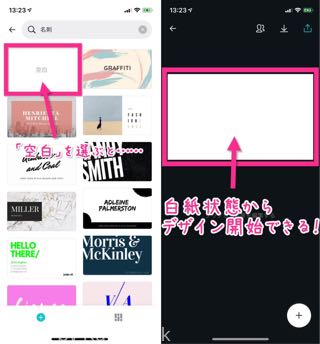
(1)テンプレートを選ぶ
まずはテンプレート一覧から「名刺」を選び、好きなデザインのテンプレートを選びます。

テンプレートを選択すると編集画面に入ります。ここからカスタマイズを行って、自分流のデザインに変えていきます。

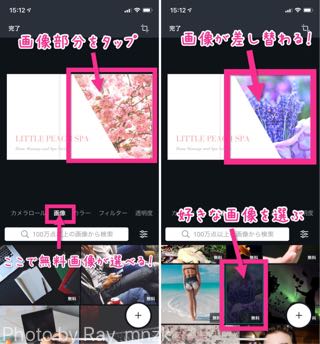
(2)画像を変更する
手始めに、画像を変えてみましょう。
画像の部分をタップすると、カメラロールの写真が表示されます。
隣にある「画像」タブを選ぶと、Canvaに用意されている画像がずらりと並びます。ここから好きな画像を選んでみましょう。

(3)名前を入れる
続いて、文字を変更します。
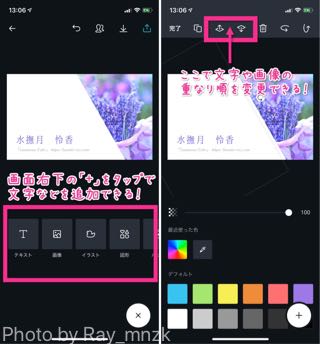
名前にあたる文字部分をタップすると、編集できるようになります。自分の名前に変更して、フォントや色を決めましょう。
色は好きな色を作れますし、カラーピッカーを使って画像内の色を抽出することもできます。

すごいのはフォントです。
とにかく、有り得ないぐらい大量にあります……日本語フォントが。それも無料で使えるものばかり。

ここまでの大盤振る舞いは見たことがないですね。たいてい有料だったり、そもそも使える状態になかったりしますから。
(4)ブログURLなどを入れる
名前の部分が出来上がったら、もう一箇所文字の部分があるので、そこも同様に変更しましょう。

今回はブロガー名刺なので、ブログのURLなどを記しておくとよいですね。
(5)完成!
ここまでできたら……はい、これで完成です!簡単でしょう?

こんな感じで、いい感じのブロガー名刺がさくっと作れてしまうんです。本当にお手軽!
凝ったデザインも作れる!
今回はテンプレートの画像と文字を変更するだけにしましたが、さらに文字やイラストなどを追加したり、文字や画像などの重なり順を変更したりと、凝ったアレンジも可能です。

簡単なものだけでなく、こだわり抜いたデザインもできるところがCanvaの美味しいところですね。
【2019/05/10追記】名刺作成のコツの解説ページあり!
Canvaご担当者さまより、名刺作成の公式解説ページを教えていただきました!
名刺の上手な作り方のコツが載っていますので、是非チェックしてみてくださいね。
Canva 名刺作成:https://www.canva.com/ja_jp/create/business-cards/
一見何でも出来そうだけれど……Canvaにも出来ないことはある
縁取り文字や縦書き文字は作れない
このようにとても簡単にデザインができるCanvaですが、ひとつだけ惜しいところがあります。
Canvaでは、文字挿入についてはそんなに凝ったことはできません。

フォント・サイズ・色・文字配置・文字間隔の変更、および太字や斜体にすることはできますが、文字に縁取りをつけたり、縦書きにすることはできないのです(使えるフォント数が圧倒的に多いので、縁取りや縦書きにも是非対応してほしいところですが)。
別アプリを使って補おう!
縁取り文字や縦書き文字を使いたい場合は、Canvaで文字以外のデザインを仕上げて保存し、別のアプリで文字挿入のみを行うとよいでしょう。たとえばFotorとか使って、ね。
あるいは以下の記事で紹介されているような方法を使ってもよいでしょう。
【2019/05/10追記】Canvaだけで縁取り文字・縦書き文字を挿入する方法
Canvaご担当者さまより、Canvaだけで縁取り文字・縦書き文字を挿入する方法をご教示いただきました!
- 縁取り文字:Sifonn Outlineなどの縁取りつきフォントを使う(ただし英字のみ、日本語は縁取りつきフォント無し)
- 縦書き文字:一文字ずつ改行する(長音やハイフンは小文字のl(エル)で代用する)
縁取り文字は英字のみで日本語は使えない、縦書き文字は一文字ずつの改行が必要で手間がかかるといった制約はありますが、一応Canvaだけでも縁取り文字・縦書き文字は実現可能とのことです!
誰でも簡単にデザインができる優れもの!
もはや作れないものはない!?
以上のように、Canvaを使えば誰でも簡単にお洒落なデザインの作品を作ることができます。
これだけ大量にテンプレートがあると、もはや作れないものはないと言っても過言ではありません。
たとえば「カレンダー」のテンプレートを使って、写真部分に推しの写真を入れて「推しのオリジナルカレンダー」を作ったりだとか。
「しおり」のテンプレートを使って、背景画像を変えたりロゴやミニイラスト等を入れたりした後、Fotorなどを使って縦書きで名前を入れて「千社札」を作ってみたりだとか。
アイデア次第で本当に様々なものを作ることができるんです。
一からデザインすることも可能!
それにどの種類のテンプレートにも、作品サイズだけが指定された「空白」というテンプレートがあるので、一からデザインを行うことだって可能なのです。

それだけでなく、「カスタムサイズのデザインを作成」を使えば、ピクセル単位でサイズを指定してデザインを行っていくこともできるんですよね。

既存のテンプレートから作るだけでは物足りないという人でも、自分で自由に作っていくことができるのできっと満足できるはず!
Canvaは万人向けのデザインツール!
初心者から上級者まで、お手軽デザインも本格的なデザインも可能にしてくれるCanva。
文字挿入の点ではちょっと惜しいところもあるけれど、操作が直観的で分かりやすく、なんといっても誰でも簡単にデザインが作れるところが本当に魅力的です。
デザインセンスに自信がある人もない人も、是非使ってみてくださいね!
 Canva-ポスター、ポストカード、招待状、挨拶状のデザイン
Canva-ポスター、ポストカード、招待状、挨拶状のデザイン
カテゴリ: 写真/ビデオ, 仕事効率化
今日のあとがき
というわけで、デザインツールアプリ「Canva」のご紹介でした!
これもCanvaのご担当者さまからお話をいただいたことがきっかけで知り、使ってみたアプリでした。ここまで楽しくて遊び甲斐のあるアプリだとは思ってもみなくて、実際使ってみてすごくテンションが上がりましたね!
私はデザインをすること自体は好きなのですが、肝心のデザインセンスがほぼ皆無で……。作るのは好きだけど残念なものしか出来上がらないというジレンマがあったのですが、Canvaならそれが解決するんですよね。最初からいいデザインのテンプレートがあるから。
前々から作ってみたいと思いつつもデザインセンスのなさが災いして気に入ったのが作れずにいたブロガー名刺も、これで作れそうですね。今度本格的なの作ってみようかなと思います。
あとしおりテンプレートを使った千社札も!(一度作ってみたかったんですよこれ)
本当に簡単にお洒落なデザインのものが作れるので、皆さんも是非使ってみてくださいね。
それでは、今回はこのあたりで。
関連記事
-

-
Workflowyをもっと身近なツールに!ちょっとしたテキストの端末間受け渡しにもWorkflowyは使える!
Workflowyはリスト作成や文章執筆に使えるクラウドアウトライナーだが、ちょっとしたメモ書きなどにも気軽に使えるツールである。今回はその一例として、「異なる端末間でテキストを受け渡しする」という用途にWorkflowyを使うことを提案する。
-

-
するぷろXがバージョン1.0.1にアップデート。HTML貼付時に画面が先頭までスクロールしなくなりました!
5月6日、モブログの必需品アプリ「するぷろX」がバージョン1.0.1にアップデートされた。気になっていた不具合が解消され、さらに快適にモブログできるようになったのでご紹介。
-

-
「Enlight」ありとあらゆる画像編集がこのアプリだけで出来ちゃうよ!
この記事を読むのに必要な時間は約 0 分 48 秒です。 どうも、先週末の花組観劇の余韻が未だに抜けない怜香@Ray_mnzkです。 今日の午前中なんて、もうすっかり脳内再生できるようになったショー「 …
-

-
普段のネットサーフィンからブログ記事を生み出せる。ブロガー御用達ブラウザ「するぷろーら」アップデートで検索・共有機能が超強化!
6月20日、ブロガー御用達ブラウザ「するぷろーら」がバージョン5.0にメジャーアップデートした。検索・共有機能が大幅に強化され、さらに「ネット上からネタを拾ってブログ記事にする」力が増したと感じたので、早速ご紹介する。
-

-
モブロガー必携エディタアプリ「SLPRO X」アップデートで画像まわりと投稿設定がさらに使いやすくなったよ!
7月26日、言わずと知れたモブロガー必携エディタアプリ「SLPRO X」がバージョン1.1.2にアップデートした。今回もまたひとつ使いやすさが向上し、ますます理想的なブログエディタになっている。今回はそのアップデート内容についてご紹介する。
-

-
私がモブログ時に活用している画像編集アプリ3選&画像素材調達サイト2選
ブログ記事に使う画像は、アイキャッチ画像も含め、実はiPhoneだけでも作ることができる。今回は私がモブログ時に用いている画像編集アプリと、素材となる画像を入手できるサイトを一挙ご紹介することにする。
-

-
クラウドアウトライナー「Workflowy」 を使ってみよう!
この記事を読むのに必要な時間は約 1 分 0 秒です。 どうも、今日は一日妙に眠かった怜香@Ray_mnzkです。そいや今日はまた定例会議だったのでした……相変わらず私の関わらない分野の話ばかりですが …
-

-
WorkflowyからiPhoneを使ってTodoist・たすくまにタスク転記できるブックマークレットが来たよ!
クラウドアウトライナーであるWorkflowyは、タスク管理にも使うことができる。しかし、リマインダー設定やタスクシュートのためにTodoistやたすくまと併用する場合は、Workflowyからタスクを手作業で転記する必要があった。
ところがこの度、この転記の手間を省いているブックマークレットが登場した。ここではその使い方や注意点を中心に紹介・解説していくことにする。
-

-
Evernote整理アプリ「Zen」がついにタグ付与できるようになった!!
この記事を読むのに必要な時間は約 5 分 18 秒です。 常にEvernoteのWeb Inboxがごった返している怜香です。そう整理できない人。 今日はブログのカスタマイズの話をしようと思っていたの …
-

-
CSSのお試し・勉強に!ブラウザ上でCSSを扱える「CSS Desk」
ブラウザ上でCSSを試すことができるWebツール「CSS Desk」。登録・ログイン不要ですぐさま使え、記述したCSSがリアルタイムでプレビューできる便利さをもったこのツールをご紹介する。





Comment
[…] Luminous Tale. デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺et… […]