Scrapboxで我流バレットジャーナル・カスタマイズ編。Scrapboxを活用していくために施したカスタマイズを紹介!
2019/12/05
この記事を読むのに必要な時間は約 16 分 13 秒です。

どうも、Scrapboxを明朝体にして愛用している怜香@Ray_mnzkです。
実は私、明朝体が大好きなんですよね。というかフォントは明朝体じゃないとイヤだと思ってしまうタイプ。だって明朝体って繊細で上品なんですもの!
……と、こんなわがままな私にもぴったりなのがScrapbox。だってコードを書けば明朝体にできるんですもの。他にもいろんな機能を追加したり見た目を変えたりできます。自分のやりたいようにできるのです。
というわけで、今回はScrapboxで我流バレットジャーナル連載の第2弾です。
私がScrapboxでバレットジャーナルをやるために&Scrapboxに愛着をもてるようにするために行ったカスタマイズを紹介していこうと思います!
※以前の連載はこちら!
目次
Scrapboxで我流バレットジャーナルを行うために導入しているUserScript
UserScriptとは?
UserScriptとは、Scrapboxに独自の機能を付与するために導入するスクリプトです。
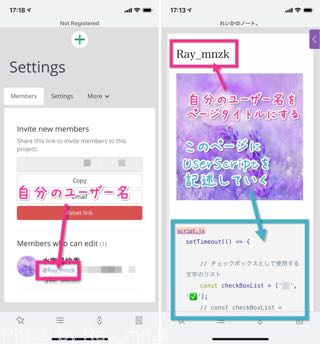
導入するには、設定画面で確認できる自分のユーザー名をタイトルにしたページ(以下「自分のページ」)を作り、所定の記法でスクリプトを入力していきます。

入力後、ページをリロードするとUserScriptが適用されるようになります。
UserScriptは有志の方々がさまざまなものを公開してくださっているので、それらをコピーして貼り付ける形でも導入できます。自力でコードが書けなくても導入できるのがいいところです。
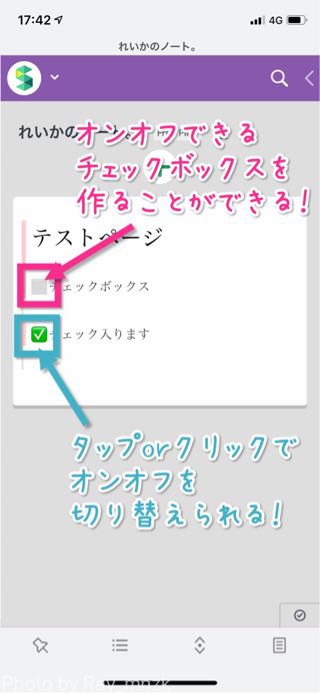
(1)チェックボックス機能を実装するUserScript
私がScrapboxでバレットジャーナルをやる上で使っているUserScriptといえば、やはりチェックボックス機能ですね。これはタスク管理をやる上では欠かせません!
スクリプトは以下で公開されています。
このUserScriptを導入すると、Scrapboxでチェックボックス機能が使えるようになります。
チェックボックスをクリックorタップすればチェックが入ります。もう一度行えばチェックが外れます。

さらにチェックボックスがある行で改行すると、次の行の頭にもチェックボックスが入ります。タスクを連続で入力していきたい時にはすごく便利です。

私はこれを使ってタスクを書き込んで、着手したらチェックを入れ、完了したら取り消し線を入れるようにしています。
着手と完了とを分けて表現できるようになるのがすごくいいんですよね。タスク管理アプリでもなかなか実現できないことではないでしょうか。
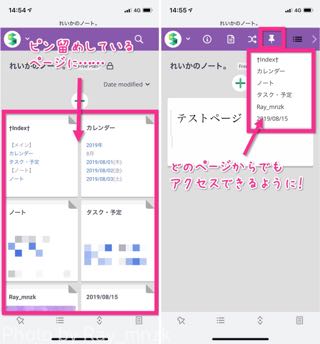
(2)ピン留めしたページにジャンプするメニューを実装するUserScript
それからこれ。ピン留めしたページにアクセスできるようになるサイドメニューを実装するUserScriptです。
スクリプトは以下で公開されています。
これを導入しておくと、他のページを開いている時でも、ピン留めしておいたページにサイドメニューからアクセスできるようになります。

何が便利かというと、その日のデイリーログをピン留めしておけば、他のページを開いていてもすぐにデイリーログを開けるようになることなんですよね。いちいちトップページに戻らなくていいので、とても使いやすくなります。
iPhoneの場合は「Porter for Scrapbox」に独自で備わっているピン留め機能を使うことで、どのページからでも特定のページにアクセスすることができます。
しかしPCからだと、Scrapboxに本来搭載されているピン留め機能しか使えません。これはトップページの先頭に特定のページを固定しておけるだけに過ぎず、他のページを開いている時にピン留めしているページにアクセスできるようになるわけではないのです。
その難点が、このスクリプトで解消されます。ピン留めページにアクセスする際に読み込みに少し時間がかかってしまいますが、無いよりは断然便利です。
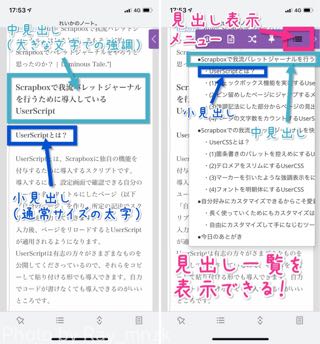
(3)強調記法にした部分からページの見出しを作るUserScript
それから、Scrapboxでブログ記事も書いている私にはとてもお役立ちなUserScriptのご紹介。
そのひとつめがこちら。
これは見出しを強調記法で書いておくことで、サイドメニューに見出しの一覧を表示できるようにするUserScriptです。
Scrapboxは元々長文を書くためのものではないとされており、見出しを作る機能は備わっていません。
しかし、箇条書きにせずともアウトライナーのように行の入れ替えが可能なことから、記事執筆などにも充分に活用できます。そうなると、見出しを作る必要も生じてきます。
このUserScriptを導入しておけば、見出し部分を強調記法にしておくことで、サイドメニューからいつでも見出しを確認することができるようになります。

もちろん表示された見出しをクリックすれば該当部分にジャンプできるので、いちいち画面をスクロールさせなくても編集したい部分にすぐアクセスできますよ。
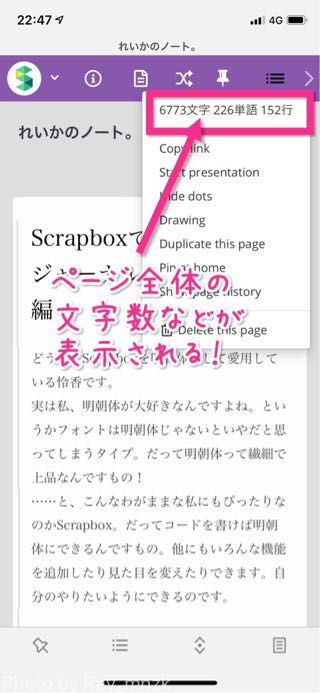
(4)ページの文字数をカウントするUserScript
そして、もうひとつがこちらです。
こちらはその名の通り、ページ内の文字数をカウントしてくれるUserScriptです。
サイドメニューのページアイコンをクリックorタップすると、ページ全体の文字数・単語数・行数が表示されます。

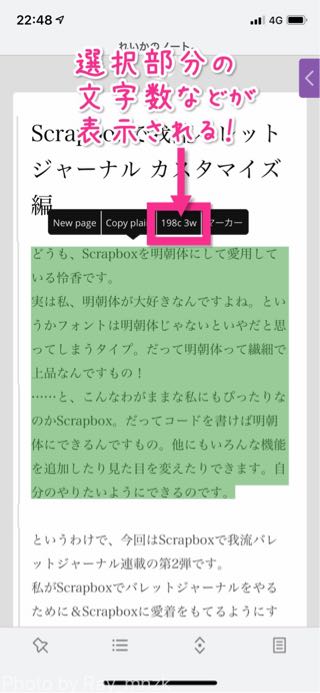
また、文字数をカウントしたい部分を範囲選択すると、表示されるポップアップメニューに選択部分の文字数と単語数が表示されます。

文章全体の文字数のみならず、特定の見出しや段落の文字数もカウントできるのがとても便利です。
Scrapboxでの我流バレットジャーナルを快適に使うために導入したUserCSS
UserCSSとは?
UserCSSは、Scrapboxの見た目やデザインを変更するために導入するものです。
UserScript同様に自分のページに、もしくは「Settings」というタイトルのページを作って記述orコピペすれば反映されます。前者の場合は自分のみに、後者の場合はプロジェクトの参加者全員に適用されます。
(1)箇条書きのバレットを控えめにするUserCSS
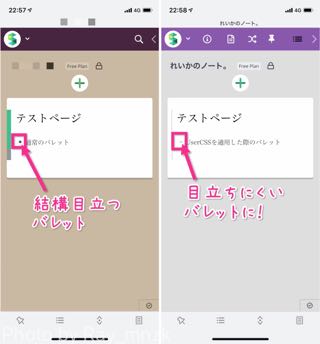
これは箇条書きにした際に行頭に表示されるバレット(・)を目立ちにくいものに変えてくれるUserCSSです。
Scrapboxで箇条書きにした際のバレットは、黒のかなりくっきりした中点で表示されます。これが個人的には主張が強すぎるように感じて苦手だったんですよね。

このUserCSSを適用すると、バレットが薄いグレーのハイフンで表示されるようになります。これなら目立ちすぎないですし、目にも優しいです。
(2)テロメアをスリムにするUserCSS
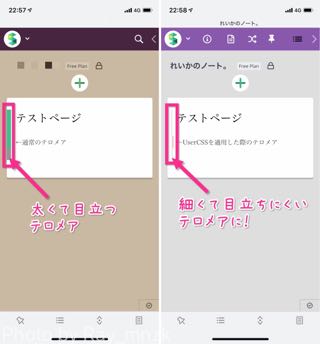
こちらはページ内各行の左端に帯状に表示される「テロメア」をスマートなデザインに変えるUserCSSです。
「テロメア」とはメモの鮮度を表すもので、その行がいつ頃更新されたものかを視覚的に表示したものです。直近に更新されたものほど帯が太くなり、更新したばかりの行は緑色の帯がつきます。
ただ、個人的にはこれも目立ちすぎて苦手でした。バレット同様、メモそのものよりも主張が強いように感じてしまって。

でもこのUserCSSを導入すれば、テロメアの帯は全体的に細くなり、更新したばかりの行のテロメアは薄いピンク色になります。(1)と合わせて使うと、文章以外の要素が目立たなくなるので執筆も捗ります。
個人的には、(1)と(2)のUserCSSがあったからこそ、Scrapboxを本格的に使用する気になったといっても過言ではありません。
(3)マーカーを引いたような強調表示をにできるUserCSS
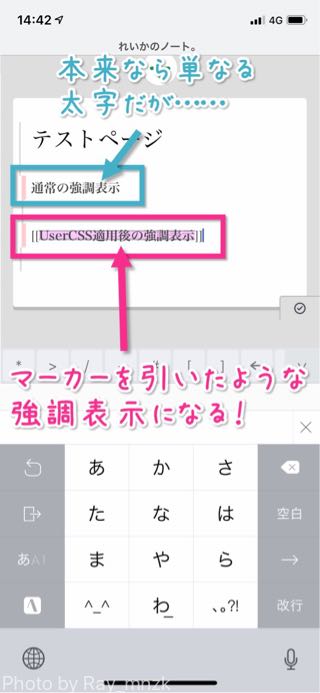
意外と便利なのがこのUserCSSです。二重ブラケット([[]])で囲んだ際の強調表示を、マーカーを引いたような見た目の強調表示にしてくれます(本来は「*」を使った場合と同様の太字になるのですが)。
上記UserCSSを導入するとマーカー色は緑になるのですが、自分の好みでピンクに変えました。

これ、すごくお気に入りです。タスクや重要なメモをこれで目立たせると、たくさんの箇条書きが並んでいる中でも見落とさずにすみます。
(4)フォントを明朝体にするUserCSS
これは自分で色々調べながら作りましたね。
.editor, .stream {
font-family: 'ヒラギノ明朝 ProN','Hiragino Mincho ProN','ヒラギノ明朝 Pro','Hiragino Mincho Pro','游明朝体','YuMincho','游明朝','Yu Mincho',serif;
}
中身自体はフォント指定のコードを書いているだけですので、そんなに難しいものではないなと感じました。既存のUserCSSの見よう見まねでなんとかできる範囲です。
私はとにかく「フォントは絶対に明朝体じゃなきゃ嫌!」というほどの明朝体派なので、ここはこだわりたかったんですよ。実装できて満足です。
自分好みにカスタマイズできるからこそ愛着がもてる
長く使っていくためにもカスタマイズは欠かせない
以上のように、UserScriptやUserCSSで色々とカスタマイズしてScrapboxを使っています。
機能的に必要だから導入しているものも結構あるのですが、見た目を好みにするために導入しているものも多いですね。もっとも、UserCSSはそのためにあるのですけれどもね。
やはり見た目が好きになれないと長くは使っていけないと思っています。バレットジャーナルとして使うなら毎日使っていくことになるんですから、愛着を感じられるようなものに仕立てたくなるというものです。
私はシンプルかつ上品な見た目のものが好きなので、必然的にこうなったという感じですかね。
自由にカスタマイズして手になじむツールにできる
やはりScrapboxはカスタマイズの自由度が高いのがいいですね。
好きな見た目にして、好きな機能をつけて。自分好みに仕立てられるのは素晴らしいメリットだと思います。日常的に使っていくツールとしては。だって手になじむツールに育てられるんですもの。
今のところ今回紹介したカスタマイズでほぼ満足していますが、またいじりたくなったらいじると思います。導入しようとしたけどうまく反映しなかったUserCSSとかもありますし、その辺も追々なんとかできれば。
カスタマイズ自体も楽しいし、好きですからね。自力では大したことはできませんが、先人達の知恵を借りれば色々出来ますのでね。
これからも愛着もってScrapboxでバレットジャーナルやっていけるように工夫していこうと思います!
今日のあとがき
というわけで、Scrapboxで我流バレットジャーナル連載、カスタマイズ編でした!
いつになったらメイン的な話(デイリーログとか)をするのかって感じですが、もうしばらく先かな……その前にキーの話とかもしたいですし。その方がデイリーログの説明しやすくなるので。
こういう連載ものって、どういう順に語っていくのが一番適切なのかなってすごく考えます。けど結局はなんとなくで決めるというか、自分が語りやすいと思う順番にしているような気がします。
それにしても、Scrapboxはいいですね。だいたいなんでも自分の好きなようにいじって使いたい私にはぴったりのツールでした。
思えばバレットジャーナルも自分流にカスタマイズできるのが気に入っていたわけですし、やはり私にとって「カスタマイズ」は重要な要素なのだと思います。
それでは、今回はこのあたりで。
関連記事
-

-
手書きと箇条書きを侮るなかれ。バレットジャーナルの魅力を語る(2)バレットジャーナルの中身と使い方を紹介!
今話題の箇条書き手帳術「バレットジャーナル」。前回に引き続き、今回は具体的に、バレットジャーナルはどのようなページ構成になっているのか、また実際にはどのように運用していくのか、を中心に解説していく。
-

-
デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺etc.を作ろう!
テンプレートを選んで編集していくだけで、誰でも簡単に綺麗なデザインを作ることができるツール「Canva」。今回は実際にデザインを作ってみながら使い方を解説していくことにする。(※この記事はCanvaご担当者さまより依頼をいただいて執筆したものです)
-

-
Workflowyで構成練ったアイデアをEvernoteで保管するという話
ふと突然アイデアが浮かんだ時、皆さんはどうしているだろうか。今回は、思いついたアイデアを練っていくという作業に焦点を当てて、WorkflowyとEvernoteの使い分けについて考えてみることにする。
-

-
うまく業務引継書を作るコツ ~実際に手を動かしながら手順を洗い出そう!~
この記事を読むのに必要な時間は約 1 分 9 秒です。 どうも、怒涛の三日連続観劇を終えて現実に戻ってきました怜香@Ray_mnzkです。 3日間で4回。本当に充実した、幸せな日々でした。大好きなジェ …
-

-
【連載】早起きがしたい!(3) ~夜更かしの誘惑に負けずに就寝時間を守ろう!~
この記事を読むのに必要な時間は約 10 分 30 秒です。 photo credit: timaoutloud via photopin cc 今日は花組宝塚大劇場公演「カリスタの海に抱かれて」「宝塚 …
-

-
個人的タスク管理三種の神器を紹介してみる(1)クラウドアウトライナー編
現在、私はタスク管理に3つのツールを併用している。それらを用いてどうタスク管理を行っているかを、これから全3回にわたって解説していくことにする。今回はその第1回、クラウドアウトライナーを活用したタスク管理についてお話しする。
-

-
CSSのお試し・勉強に!ブラウザ上でCSSを扱える「CSS Desk」
ブラウザ上でCSSを試すことができるWebツール「CSS Desk」。登録・ログイン不要ですぐさま使え、記述したCSSがリアルタイムでプレビューできる便利さをもったこのツールをご紹介する。
-

-
自分仕様のバレットジャーナルを作るための、コレクションページの具体例。こんなのもアリ!
バレットジャーナルを特徴づけるページのひとつ、コレクションページ。必要に応じて自由に作ってよいとされるこのコレクションページについて、筆者自身はどのようなものを作っているのか紹介してみることにする。
-

-
日次レビューのやり方模索中。
この記事を読むのに必要な時間は約 7 分 20 秒です。 きっと世の中はもうお休みなんだろうなぁと思いつついつも通りに仕事行ってきました。いつもと全く同じ日常がそこにはありました。営業担当の面々が普段 …
-

-
私の「日付トピック」の使い方。タスクもライフログも全部放り込む「今日のInbox」。
Workflowyは、きわめて自由度の高いクラウドアウトライナーである。工夫次第で様々な用途に活用できるのが魅力の一つだ。今回は、一日ごとにその日思いついた物事を書き込んでいく「日付トピック」について、私なりの使い方をご紹介する。