iOS9にしたiPadではブラウザ版Workflowyが使いにくい。けれど新機能を使えばWorkflowyがさらに便利になる!
この記事を読むのに必要な時間は約 13 分 37 秒です。

どうも、最近再びiPad miniを使いだした 怜香@Ray_mnzk です。
いつぞやに買ったものの使わずじまいになったiPad miniの活用法に悩んでいるなどという記事を書いて以降、しばらくはiPad miniを使わない日々が続いたのですが、とあるきっかけから使用を再開しました。
この記事は元々そのきっかけから話を続けようとして書き始めたのですが……アウトライナーに書いているうちに脱線し、しかもかなり膨らんだので、思い切ってそれを切り出し、予定を変えて先に記事にしてしまいました。
こういうのが気軽にできるのもアウトライナーの魅力ですね。気が変わったときの対応も早いw
さて、今回もWorkflowyのお話。iOS9にアップデートしたiPadでWorkflowyを使う場合のお話です。
目次
iOS9だとブラウザ版Workflowyでトピック移動が事実上不可能に近くなる
iOS9にアップデートしたiPhone・iPadでWorkflowyを使う場合は、少々注意しなければならない点があります。
iOS9にすると、ブラウザ版Workflowyでのトピックの移動がほぼ不可能になってしまうのです。
ブラウザ版Workflowyでトピックを移動させようとすると狙った位置にトピックを置けなくなる
iOS9にアップデートした後、ブラウザ版Workflowyでトピック移動の操作をすると、トピック移動と同時にページ自体が高速スクロールするようになってしまいました。
トピックを長押ししてからドラッグで移動させようとすると、画面が高速スクロールしてしまい、狙い通りの位置にトピックを置けないのです。置こうと思って指を離そうとした瞬間にページが高速スクロールして位置がぶれてしまう感じ。
上に少しだけドラッグするとゆっくり動かせるものの、少しでも下にドラッグするとまた高速スクロールしてしまう有様。これではまともにトピックを動かすことはできません。
実際どんな挙動をするのか、動画で撮ってみました。見づらいですが、だいたいの雰囲気が伝わればと思います。
これではいまいちよく分からない……という方は一度実際にSafariで試してみてくださいませ。
(ただし、一度この現象が発生すると最悪の場合アプリ版を使わないとトピックを元の位置に戻せなくなりますので十分お気を付け下さいね)
なお、この現象は、私の確認した限り、常に発生するというわけではないようです。私の体感では、トピック量が多く、長いスクロールが必要になる場合に大きくドラッグ移動させようとすると発生するように感じます。
ただ、少なくともiOS8の時は一度も発生していませんでした。発生するようになったのはiOS9にアップデートしてからです。
アプリ版Workflowyなら問題なくトピック移動ができる
幸い、アプリ版ではこの現象は発生しません。
万一トピックがあらぬ場所に移動してしまった場合は、アプリ版からアクセスして元の場所に戻すようにしましょう。
この現象は、ブラウザ版でトピック移動を行うのをやめれば回避することができます。トピック移動はアプリ版で行うように徹底すればよいのです。
ただ、アプリ版ではブックマークが使えないので、必然的にブックマークレットも活用できないことになってしまいます。
そのため、基本的にはアプリ版でアウトラインや文章の作成作業をすべて行い、きちんと完成させてからブラウザ版でアクセスしてブックマークレットを使用するという流れにするのが無難といえるでしょう。
それにしても、このトピック移動がまともに出来なくなる現象、直してほしいものです。正直、めちゃくちゃ不便なので……。
iOS9の新機能「Slide Over」機能をWorkflowyで活用する
このようにiOS9にしたiPadではブラウザ版Workflowyが使いにくくなってしまいましたが、一方でiOS9から使えるようになったiPadの新機能を使えば、Workflowyをより便利に使えるようになります。
そのひとつが、アプリを使っている最中に画面端に別のアプリを一時的に呼び出すことができる「Slide Over」機能です。
【iOS9】iPadマルチタスク新機能「Slide Over(スライドオーバー)」の使い方。 |
もうひとつの目玉機能である「Split View」(一画面を二つの領域に分割させて二つのアプリを同時に扱う)機能はiPad Pro・iPad Air 2・iPad mini 4でしか利用できませんが、この「Slide Over」機能であれば旧モデルのiPadでも使うことができます。
他のアプリを使用中にSlide Over機能でブラウザ版Workflowyを呼び出す
このSlide Over機能で呼び出せるアプリは、今のところAppleの標準アプリと、ごく一部のアプリのみに限られているようです。
私が確認した限りだと、Workflowyアプリは呼び出せませんでしたが、Safariは呼び出せます。また、私がWorkflowy専用ブラウザにしているOhajikiブラウザも呼び出すことができました。
![]() Ohajiki Webブラウザ – ランチャーモード搭載
Ohajiki Webブラウザ – ランチャーモード搭載
カテゴリ: ヘルスケア/フィットネス, ユーティリティ
Safariにしろ、Ohajikiブラウザにしろ、Slide Over機能でブラウザを呼び出せるということは、他のアプリを使っている最中であっても、いつでもブラウザ版Workflowyを呼び出せるということです。
このことを利用した活用法としては、以下のようなことが考えられそうです。
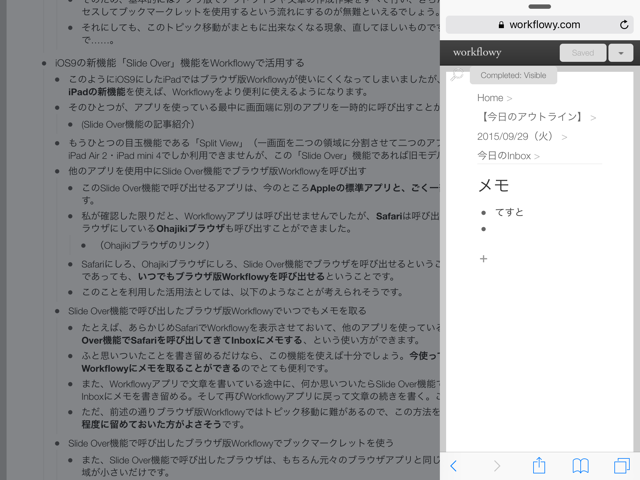
Slide Over機能で呼び出したブラウザ版Workflowyでいつでもメモを取る
たとえば、あらかじめSafariでWorkflowyを表示させておいて、他のアプリを使っている時に何かメモをしたくなったらSlide Over機能でSafariを呼び出してきてInboxにメモする、という使い方ができます。
ふと思いついたことを書き留めるだけなら、この機能を使えば十分でしょう。今使っているアプリを閉じることなくWorkflowyにメモを取ることができるのでとても便利です。
また、Workflowyアプリで文章を書いている途中に、何か思いついたらSlide Over機能で呼び出したブラウザ版WorkflowyのInboxにメモを書き留める。そして再びWorkflowyアプリに戻って文章の続きを書く。こういう使い方もできますね。
実際使ってみると、こんな感じになります。

ただ、前述の通りブラウザ版Workflowyではトピック移動に難があるので、この方法を使う際はあくまでメモを書き留める程度に留めておいた方がよさそうです。
Slide Over機能で呼び出したブラウザ版Workflowyでブックマークレットを使う
また、Slide Over機能で呼び出したブラウザは、もちろん元々のブラウザアプリと同じように使うことができます。表示領域が小さいだけです。
ということはつまり、ブックマークレットも使えるということです。
したがって、アプリ側で文章を書きあげたら、Slide Over機能で呼び出したブラウザで同じ文章を表示させてブックマークレット使用、なんてこともできることになります。
Workflowyアプリは操作性はよいものの、マロ。さん作のハサミスクリプトを使ってブログ投稿などを行っている人にとっては、ブラウザでないが故にブックマークレットを活用できないことがネックではありました。
Slide Over機能でブラウザ版Workflowyを呼び出せることで、このアプリ版Workflowyの弱点をカバーすることができます。強いて言えば、アプリ版で書き上げた文章をもう一度ブラウザ版のほうで探して表示させるという手間がかかるぐらいでしょうか。
iOS9ではブラウザからのWorkflowy利用が非常にしづらくなってしまいましたが、WorkflowyアプリとSlide Over機能でのブラウザ版Workflowyの呼び出しを活用することで、このマイナス面は補うことができそうです。
iPad Air 2とiPad mini 4で使える「Split View機能」も活用できるかも?
iPadにおけるiOS9のもうひとつの目玉機能(かつ最も注目されている機能)である「Split View」機能は、一画面を二つの領域に分割させることで、二つのアプリを同時に扱うことができるという機能です。
【iOS9】iPad新機能「Split View(スプリットビュー)」の使い方【マルチタスク】 |
こちらは前述した「Slide Over」機能とは異なり、最新のiPadであるiPad Pro・iPad Air 2・iPad mini 4でのみ利用可能となっています。
しかし現在は対応アプリが非常に少ないと言われており、Appleの標準アプリぐらいしか対応していないという話も聞きます。
私はいずれの端末も持っていないので検証はできないのですが、Split View機能を使う際に画面右側に表示されるアプリ選択画面がSlide Over機能のものと同じであるように見受けられることから、Slide Over機能に対応しているアプリはSplit View機能にも対応しているのではないかと考えられます。
Tile Tabsアドオンを使用したWorkflowy専用Firefoxを、Spilt View機能である程度再現できるかも?
もしこれが正しければ、1つ目のアプリとしてWorkflowyアプリを立ち上げ、Split View機能で2つ目のアプリとしてSafariを立ち上げてブラウザ版Workflowyを同時表示させることが可能になるはずです。
これが出来るならば、アプリ側Workflowyで文章を作成しつつ、ブラウザ版Workflowyで別のトピックも同時表示させて参照することができることになります。そう、Workflowy専用FirefoxでTile Tabsアドオンを利用した場合のように。
(Tile Tabsを利用したWorkflowy専用Firefoxについてはこちら→ Tile Tabsを使って、WorkflowyのInboxへの入力やタスクリストの閲覧をいつでもできるようにしよう! | 月光の狭間)
ただ、何度か述べているように、現状ブラウザ版Workflowyではトピック移動が満足に行えません。そのため、Split Viewで表示させたブラウザ版Workflowyは、あくまで表示させるだけか簡易的な書き込みを行うに留め、アウトラインの編集や文章の執筆はWorkflowyアプリで行ったほうがよさそうです。
つまり、はじめに開いておくWorkflowyアプリをメインとして、Split View機能で開くブラウザ版Workflowyをサブとして使うというわけです。
ブックマークを使えないWorkflowyアプリのほうをメインとして使わざるを得ないので、PCで使える「Tile Tabsを利用したWorkflowy専用Firefox」を完全に再現することはできません。しかし、ある程度似たような使い方はできるのではないかと想像しています。
なにぶん私は二世代前のiPad mini 2しか持っていないので、Split Viewを使うことができません。したがって、本当にこれが可能なのか検証することは出来ていません。あくまで想像(というか妄想)です。
でも、いつか上記対応端末を入手できたら、是非ともこれを試してみたいと思っております。
もし上記の端末をお持ちの方がいらっしゃいましたら、是非一度試してみて結果を教えてくださいますと嬉しいです!よろしくお願い致します。
今日のあとがき
iOS9はバッテリー持ちもよく、便利そうな機能が多数実装されたと聞いて、珍しく早いうちにアップデートしたんですよね。
確かにアップデートしたら全体的に使いやすくはなったものの、ブラウザ版Workflowyがこんなにも使いづらくなってしまっているとは思いもしませんでした。まさかトピック移動がほとんど使い物にならなくなっているなんて思いもしませんでした……。
しかし、新機能であるSlide Over機能をWorkflowyで活用できるようになったのは有難いことです。今は実質標準アプリしか対応していないとはいえ、Safariさえ使えればWorkflowyは(とりあえずは)使えるわけですから。
Workflowyがクラウドアウトライナーでよかったなとつくづく思いました。
Workflowyのネタはまだいくつかあるんですが、たすくまのアップデートも来ましたし、何よりもうすぐ花組公演始まるのでwなかなか時間が取れなさそうです。
でもまあぼちぼち、書けるペースで書いていきましょうかね。負担にならない程度に頑張ります。
それでは、今回はこの辺りで。
関連記事
-

-
TaskChute Cloudを2ヶ月近く使って感じた、たすくまよりも気に入ったポイント
PCでもスマホでも、端末やOSを問わず「いつでもどこでもタスクシュートができる」Webツール、「TaskChute Cloud」。リリース時から使い始めて2ヶ月ほどが経過したので、それまでに使っていた「たすくま」と比較して気に入っているポイントをご紹介する。
-

-
家計簿アプリZaimを使って「無理せず節約できるシステム」を作る!
「金は貯めるものではない、使うもの」という主義の筆者が、それでも必要に応じて節約と貯金ができるようになるべく導入した家計簿アプリ「Zaim」。今回はこのアプリを利用して独自に構築した節約システムをご紹介。
-

-
【連載】早起きがしたい!(1) ~どうして朝起きられないのだろう?~
この記事を読むのに必要な時間は約 9 分 40 秒です。 photo credit: pirate johnny via photopin cc 最近どうも朝起きられない怜香です。普通に30分ぐらい寝 …
-

-
【連載】早起きがしたい!(4) ~早起きしたくなる理由を作ろう!~
この記事を読むのに必要な時間は約 8 分 26 秒です。 photo credit: Robert Gourley via photopin cc 先日お話ししたMMORPG「アークスフィア」がいよい …
-

-
「ひとりSlack」で作る思考ログのタイムライン。どんな思考も全て残そう!
ビジネス向けチャットツール「Slack」。チャットツールでありながら他サービスとの連携も豊富なSlackをあえて一人だけで使う、いわゆる「ひとりSlack」について、実際どのように活用しているか等を紹介していく。
-

-
ミニマリストでも何でもない私が「小さい財布」を使っている理由とその結果起きた変化
ミニマリスト御用達ともいわれるabrAsus社の「小さい財布」。しかし、ミニマリストではない私もこの財布をメイン財布として愛用している。その理由とその結果起きた心境の変化をご紹介する。
-

-
Scrapboxで我流バレットジャーナル・カスタマイズ編。Scrapboxを活用していくために施したカスタマイズを紹介!
Scrapboxで我流バレットジャーナル連載、第2弾。今回はScrapboxでバレットジャーナルを行っていくにあたり、どのようなカスタマイズを施していったのかを紹介する。
-

-
続く習慣もあれば、続かない習慣もある ~それでも毎日続けるべきなの?~
この記事を読むのに必要な時間は約 8 分 54 秒です。 photo credit: RMIT – School of Architecture and Design via photop …
-

-
CSSのお試し・勉強に!ブラウザ上でCSSを扱える「CSS Desk」
ブラウザ上でCSSを試すことができるWebツール「CSS Desk」。登録・ログイン不要ですぐさま使え、記述したCSSがリアルタイムでプレビューできる便利さをもったこのツールをご紹介する。
-

-
久々に週次レビューを再開。ざっくりなレビュー内容をご紹介!
3月に入り、久々に週次レビューを再開させた。実に9ヶ月ぶりの再開である。今回は、週次レビュー再開に至ったきっかけ、週次レビュー内容などを詳しくご紹介する。



