Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう!
この記事を読むのに必要な時間は約 19 分 38 秒です。

どうも、最近また寝落ちと寝坊の日が増えてきております怜香@Ray_mnzkです。
すべての原因は就寝時間の遅さにあります。夜型なもので、ついつい眠くなっても意地で起きていようとするタイプなんですよね。分かりやすくダメなやつ。
しかし頭では分かっていても長年身体に染み付いてしまっていて、早寝早起きにシフトさせようと何度も試みたものの3日もしないうちに片っ端から挫折。困ったものです。
……という前置きはこれぐらいにして、今回はまたまたWorkflowyの話題です。最近こればっかりですがマイブームなので(笑)
今回はWorkflowyをもっと使いやすくするための工夫についてのお話です。
![]() WorkFlowy
WorkFlowy
カテゴリ: 仕事効率化, ユーティリティ
目次
FirefoxをWorkflowy専用ブラウザとして使う
ずばり、「Workflowyをもっと使いやすくする」工夫とはこれ。
Workflowyのためのブラウザを用意してしまおうというわけです。
これはWorkflowyをこよなく愛用してらっしゃる彩郎さんのアイデア。ブラウザをWorkflowyのためだけに使おうという、大胆かつ斬新なアイデアなのですが……これが非常に便利なのです。
実際どのようなことをするのか、そして何故Firefoxにするのかは後述しますが、まずは私がWorkflowy専用ブラウザを導入するにあたって参考にした記事をご紹介します。
「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac) |
[捗]これは便利なアイデア!~FirefoxをWorkFlowy専用ブラウザにしてしまう | 捗りあん |
よく使うトピックのURLをブックマークすることで、そのトピックへのショートカットにする
まずは実際にFirefoxをWorkflowy専用ブラウザにする手順をご紹介しましょう。大まかな手順は以下の通りとなります。
- Firefoxをインストールする
- Workflowyを開き、ログインする
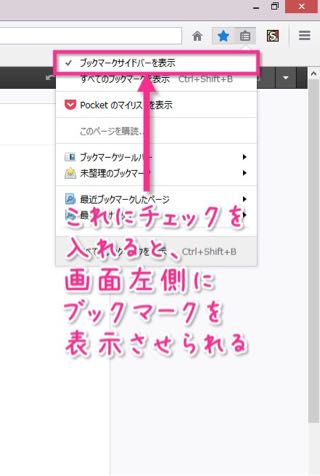
- ブックマークを左側に表示させる
- よく使うトピックを開き、ブックマークする
- (4)を必要なだけ繰り返す
- ブックマークを並び替えたりフォルダ分けしたりして整理する
ブックマークを左側に表示させる方法はこちら。

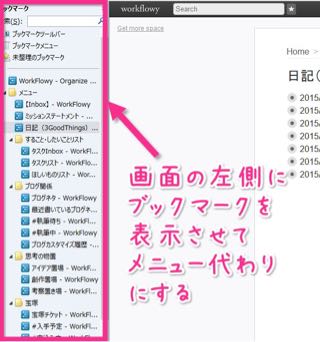
以上の手順を実行すると、このように、Workflowyの左側にトピックへのリンクが並んだブックマーク一覧が表示されます。そう、まるでメニューのように!

このブックマークをクリックすれば、どのトピックを表示させていたとしても、すぐにお目当てのトピックに移動できるようになります。
ポイントは、「ブックマークを左側に表示させる」ということ。実はこれ、Windowsの場合はFirefoxでないと出来ないのです。Workflowy専用ブラウザとしてFirefoxを選ぶ理由がここにあります。
また、「Firefox Sync」を使ってブックマークを同期させれば、どのPCのブラウザでも同じメニューを表示できるようになります。家のPC・職場のPCどちらでも、同じようにWorkflowy専用ブラウザを使えるようになりますよ!
Workflowyにメニューをつけることによるメリット
ここからは、Workflowy専用ブラウザを用意することによってどんな利点があるのかを紹介していきます。
メニューがあると、思いの外便利に扱えるようになるのですよ!
お目当てのトピックにジャンプしやすい
一番の利点は何と言ってもこれ。お目当てのトピックがどこにあっても、あらゆる画面からすぐにアクセスできるようになります。
Workflowyでは、トピックひとつひとつに固有のURLが定められています。このURLにアクセスすれば、どんなに深い・遠い階層のトピックにも一瞬でアクセスが可能です。
つまり、このトピック固有URLをブックマークしておくことで、いちいちHOMEに戻らなくても他のトピックに移動できるようになるのです!HOMEからお目当てのトピックに辿り着くのも意外と面倒な時がありますから、圧倒的に便利になります!
また、ブックマーク登録は画面右上の☆ボタンをクリックするだけで可能ですから、例えば書きかけ状態になっているトピックのURLをブックマークして、「完成するまでの間とりあえずメニューに置いておく」ことなんかもできます。
こうしておけば、書きかけていた文章が埋もれて「こないだ書いてたやつどこいった!?」となってしまうのを防げますね。それにもちろん、使い終わったらすぐに消せますよ。
自分の使いやすいようにトピックのショートカットを並べられる
ブックマークというのは、手動で自由に並び替えができますよね。Evernoteのメニューのように、自動的に並び順が固定されて任意の並びに出来ないということはありません。
したがって、自分の使いやすいように、トピックへのショートカットを並べることができます。たとえば、重要度順に並べたり、よく使う順に並べたり……。
また、Firefoxではブックマークを格納するフォルダがありますし、一覧を見やすくするための区切り線も自由に配置できます。とことん自分流にカスタマイズできますよ!
タグを活用しやすくなる
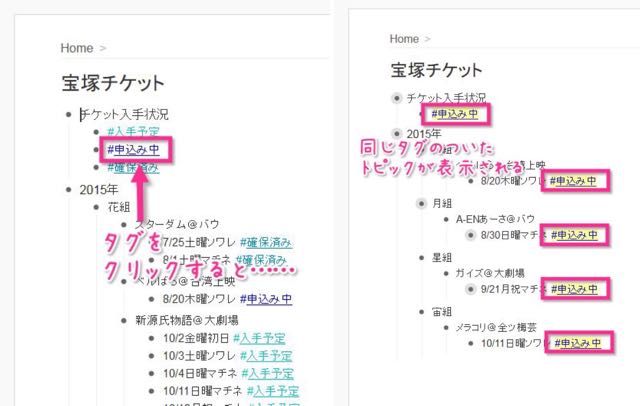
Workflowyでは、文字列の先頭に「#」または「@」をつけることで、それらを「タグ」として使えるようになります。タグをクリックすると、そのタグの付いているトピックが(たとえ離れたところにあるトピックであっても)ひとつの画面にまとめて表示されます。

どこにあるトピックにもつけられますから、離れたところにあるトピックを同じ分類で括りたい場合に便利です。
また、ずらりと並んだトピックの中から絞り込んで表示させたいトピックにタグをつけるという使い方もありですね。たとえば、こんな感じ。
- ブログ記事リストでの「書きかけ」タグ(書きかけ状態のものがすぐわかるように)
- タスクリストでの「連絡待ち」タグ(人に依頼したものがどれかわかるように)
- 買い物リストでの「購入場所」タグ(スーパーで買うもの、量販店で買うものなどの分類に)
そして、実はタグをクリックして表示された画面にも、固有のURLが定められています。ということは、トピックのURLと同じようにブックマークできるのです!
よく使うタグをクリックした画面をブックマークしておくと、必要な時にいつでもそのタグのついたトピックを検索できますよ。
検索機能を扱いやすくなる
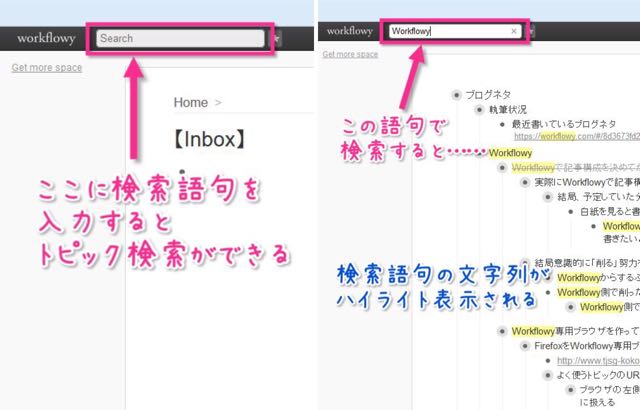
Workflowyには検索機能があります。左上にある検索窓に入力すると、入力した文字列を含むトピックを一覧表示してくれます。

この検索機能の詳細については、以下の記事が大変詳しいです。
WorkFlowy検索の基本と応用 |
さて、もはやお決まりのようになってきましたが……この検索によって表示された画面にも固有のURLが定められています。ということは、ブックマークしておけるわけです。
よく検索する文字列で検索した結果画面をブックマークしておけば、次からはそのブックマークにアクセスするだけで、その文字列で検索した結果が表示されます。いちいち検索窓に入力する必要はもうありません!
また、この検索では単純なキーワード検索だけでなく、and検索や「○日以内に更新されたトピック」など、複雑な検索条件も使えます(上記の記事で詳しく紹介されています)。これらも活用すれば、Evernoteで言うところの「保存された検索」のようにも使えますよ!
見た目を好きな風にカスタマイズできる
Firefoxには、「Stylish」というアドオンがあります。このアドオンをインストールすると、Workflowyに自分で記述したCSSを反映できるようになります。
使い方はこちらの記事をご覧ください。
『Stylish』でWorkflowyの見た目をカスタマイズした | R-style |
使いこなすにはCSSの知識が必要になりますが、うまくCSSを書くことができれば、文字列をハイライトしたり、タグに色をつけたりといったカスタマイズができますよ。また、エディタの余白や行間を調整することだってできちゃいます。
ちなみに、このStylishを存分に使いこなすと、下の記事のように、まるで別物かと思うほどがっつりと見た目を変更することさえできますよ!
続・WorkFlowyで「三色ボールペン方式」 |
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示) |
特に後者は驚異ですね……もはやアウトラインですらなくなるという超絶カスタマイズです!Stylishを使えばWorkflowyから無限の可能性を引き出してくれることが窺えますね。
モバイルでもWorkflowyをもっと便利に使いたい!
以上のように、FirefoxをWorkflowy専用ブラウザにすれば、自分の好みに合わせて使いやすいWorkflowyに仕立てることが可能となります。
しかし、これらは全てPCでのお話。iPhoneなどのモバイル端末からも、同じようにカスタマイズできるわけではありません。
ですが、工夫次第ではかなり便利に使うことができるようになりますよ!
ランチャーアプリを使う
まずは、ある意味定番とも言える工夫。
よく使うトピックのURLをランチャーアプリに登録することで、通知センターからいつでもアクセスできるようにするというものです。Inboxとなるトピックへのリンクを設置しておくと便利ですね。思い立った時にすぐにメモをとれるようになります。
例として、以下のランチャーアプリを使って通知センターに「Inbox」トピックを通知センターに設置してみます。
![]() Launcher – 通知センターウィジェット搭載ランチャー
Launcher – 通知センターウィジェット搭載ランチャー
カテゴリ: 仕事効率化, ユーティリティ
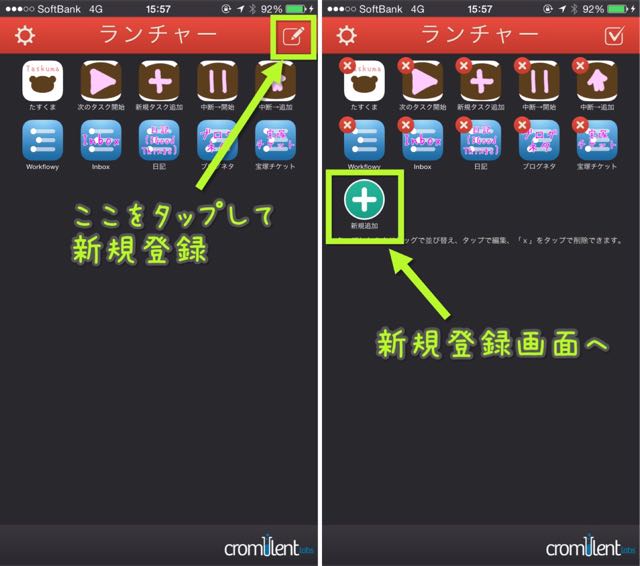
やり方は簡単。まずはアプリを起動して、新規登録画面へ進みます。

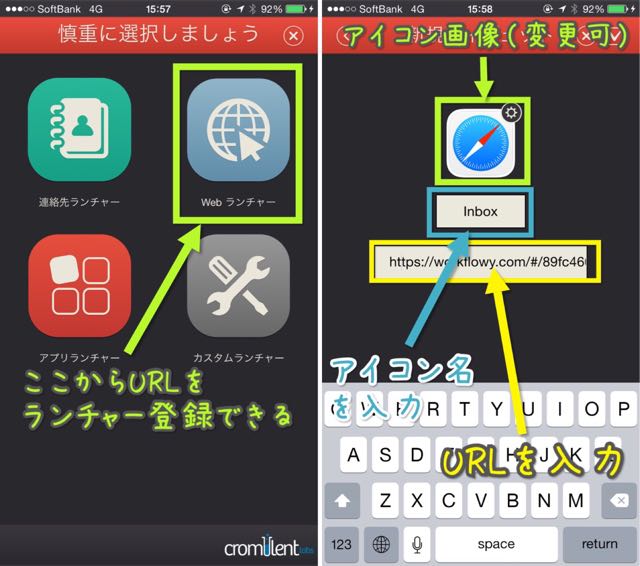
そして、「Webランチャー」を選択し、アイコン画像・アイコン名・URLを入力するだけです!

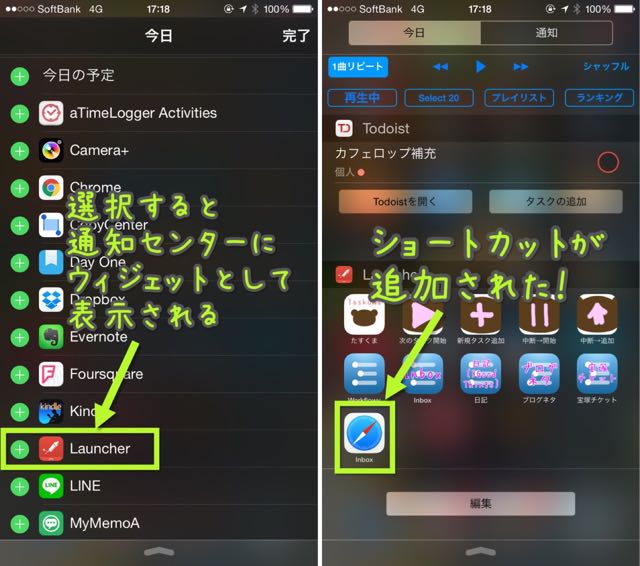
あとはLauncherのウィジェットを通知センターに表示するように設定するだけで、いつでも通知センターからWorkflowyを(Safariで)開けるようになります!

Workflowy専用ブラウザを用意する
いっそiPhoneでも同じようにWorkflowy専用ブラウザを用意してしまうという手もあります。
この場合は、ブックマークが使いやすいことが第一条件となります。具体的には、どのブックマークにもほぼ1タップでアクセスできることです。
1タップでトピックにアクセスできるようにするのが目的ですから、ブックマークを呼び出すのにタップ数が多くかかるようではいけません。Homeからひとつひとつ辿っていくのと大差なくなってしまいます。
また、PC側のWorkflowy専用ブラウザと同じブックマークを使いたいという場合は、
- Firefoxのブックマークと同期(orインポート)ができること
- ブックマークを格納しているフォルダを常に展開させたままにしておけること
も、条件になってきます。フォルダを開くのにも1タップ必要になりますから、常に開いたままにできる方が便利です。
しかしながら、これらの条件を満たすようなブラウザは、決して多くはありません。
Safariをはじめとする多くのブラウザでは、ブックマークを開くと画面が切り替わってしまいますし、フォルダに格納したブックマークにアクセスするにはさらに当該フォルダをタップする必要が出てきます。
なんとか使い勝手のいいブラウザはないものか……と探してみたら、「Ohajikiブラウザ」というブラウザがなかなかいい感じでした。
![]() Ohajiki Webブラウザ – ランチャーモード搭載
Ohajiki Webブラウザ – ランチャーモード搭載
カテゴリ: ユーティリティ, 仕事効率化
600円と若干お高いブラウザではあるのですが、
- Firefoxのブックマークをインポートできる
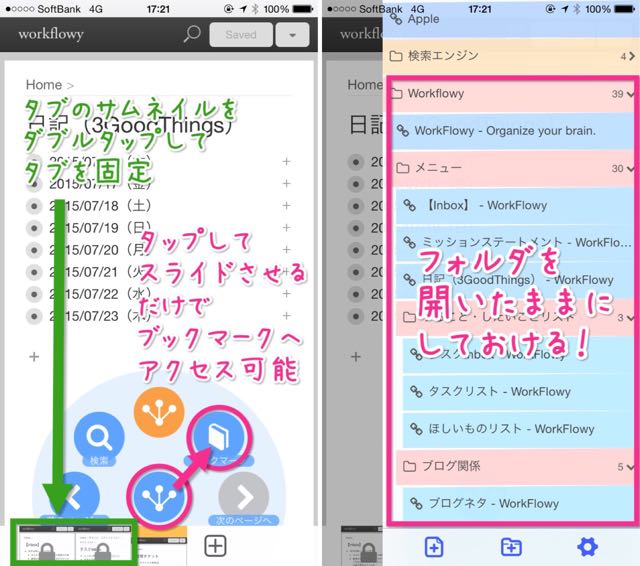
- ほぼ1タップでブックマークリストにアクセスできる
- ブックマークフォルダを常に展開した状態にしておける
- タブを固定しておくことで、スター機能の代わりにできる(※モバイル版Workflowyではスター機能は使えない)
というように、Firefoxで仕立てたWorkflowy専用ブラウザと遜色ない使い方ができます。

特にブックマークへのアクセスの良さは素晴らしいものがあります。フォルダを常に展開しておけるブラウザって、iPhoneだと本当に珍しいんですよ……!
モバイル版でもWorkflowyの見た目を変更する方法
iPhoneには、Stylishアドオンに相当する機能を持つブラウザアプリは(私の確認した限りでは)ありません。
しかしながら、実はCSSを反映させるためのブックマークレットを用意することで、Stylishと同等の機能を使えるようになります。
これまたCSSの知識が必要になりますし、ブックマークレット作成にはそれなりに手間もかかりますが、その労力に報いて余りあるほどの恩恵を得られます。PCの時と全く同じ見た目に変更できるのは本当に便利です!
有難いことに、Workflowy関連の便利なブックマークレット「ハサミスクリプト」などを制作しておられるマロ。さんが、任意のCSSをWorkflowyに反映させるブックマークレットのテンプレートを作ってくださっております!説明されている通りに、該当箇所を自分で記述したCSSに差し替えれば、出来上がったブックマークレットを起動することでWorkflowyの見た目を自分流に変更できます。
WorkFlowyスタイル変更ブックマークレット|マロ。|note |
上記記事には、先ほどご紹介した記事である、
で彩郎さんが作成されたカスタマイズを反映できるブックマークレットも用意されています。iPhoneでもPCと同じ見た目にできますので是非お試しください!
Workflowy公式アプリはどうなのか
さて、そろそろ勘のいい方は気付かれているのではないかなと思います。
「Workflowyって、公式アプリあったよね?」と。
そう、確かにWorkflowyには公式アプリがあります。
![]() WorkFlowy
WorkFlowy
カテゴリ: 仕事効率化, ユーティリティ
しかしこの公式アプリ、実はURLスキームがないのです。
ということは、ランチャーアプリに登録して、通知センターから起動するということが出来ないことになります。お目当てのトピックをアプリで直接開けないんですよね……。
それに、機能的にはモバイル版と同じですから、スター機能も使えません。かといってブックマークのように使える代替機能もありませんから、トピックへのショートカットを置くこともできません。遠くのトピックに移動する時は、一旦Homeに戻ってから一つずつ辿る必要があります。
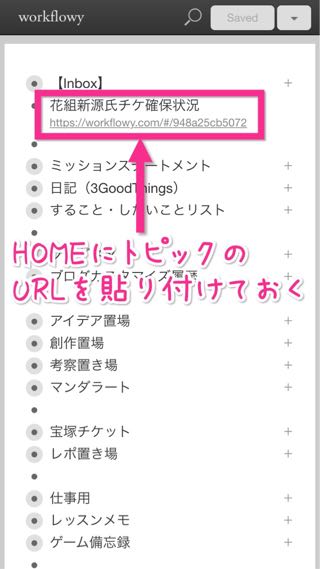
一応、よく使うトピックはHome画面にトピック固有URLを置いておくことで、ブックマークの代わりにすることはできます(HOMEにはどこからでも1タップで戻ることができるので)。この時トピックのnoteにURLを貼り付けておくとすっきり表示できるのでオススメです。
ただし、トピック固有URLはブラウザからWorkflowyにアクセスして取得しなければなりません。アプリではURLが表示されないので。

……と、ここまで不満点ばかり挙げてきましたが、良い点がないわけではありません。むしろ、他には代えがたいほどの利点があります。
実は、起動時の読み込みが非常に速いのです!
アプリの場合、ブラウザでは必ず発生してしまうページ自体の読み込みが発生しないのです。起動したらすぐにWorkflowyのアウトラインの読み込みが始まります。
ブラウザからWorkflowyにアクセスした場合は、通常のページ読み込みの後にWorkflowyのアウトラインの読み込みが始まります。電波状態が良くない場合などは、起動してから実際に入力できるようになるまでかなり時間がかかってしまいます。
でも、アプリならその心配はいりません。起動後の操作でもページ遷移は速い ですし、この点ではアプリの方がブラウザ版より優れているんですよね。常に全画面表示もできますし。
実を言うと、URLスキームとスター機能が実装されれば十分にこちらをメインで使えそうではあるのです。実装の見込みがあるのかは謎ですが……。
Workflowyを「手に馴染むツール」にする
そんなわけで、Workflowy専用ブラウザを作ることでWorkflowyをもっと使いやすくするというお話をお届けしました!
Workflowyは使えば使うほどトピックが増えてアウトラインが成長していきますから、使い始めた頃と同じ使い方のままでは不便になってきてしまうようになります。
そうなってくるぐらいに使い込んできたのなら、自分に合うように使い勝手をよくする工夫をしていくことで、さらに日常的に使い込んでいけるツールになります。「手に馴染ませる」感覚ですね。
それに、自分流にカスタマイズすることで愛着もわいてきますからね。しっかり使い込んでいくつもりならば、自分流にカスタマイズして、自分だけのWirkflowyを作っちゃいましょう!
今日のあとがき
最初にWorkflowy専用ブラウザのアイデアを知った時はまだそんなにWorkflowyを使い込んでいなかった頃で、「面白そうだけど導入してもそんなに使いこなせないだろうなぁ」と思って見送りにしていたんですよね。
でも割とWorkflowy使うようになったからと思って導入してみたら……興味深いことに、導入してから急激に使い込むようになったのです。こんなこともメモしよう、タグや検索も使おう、見た目も変えてみよう……それまでからは考えられないほどにWorkflowyにのめり込みました。
恐らくですが、Workflowy専用ブラウザを導入したことでカスタマイズの可能性が大きく広がったことが要因なんじゃないかと思っています。出来ることが増えると、やりたいことが増える。そんな感じかなと。
そんなわけで、これからもWorkflowyは全力で使い込むことになりそうです!
……あ、もしこれからWorkflowyを使ってみたいという方がいらっしゃいましたら、是非こちらからご登録くださいませ。1ヶ月間に使えるトピックの上限が250個から500個に増えます!私も250個増えますのでとても助かります。よろしくお願い致します!
それでは、今回はこの辺りで。
関連記事
-

-
Workflowyをもっと身近なツールに!ちょっとしたテキストの端末間受け渡しにもWorkflowyは使える!
Workflowyはリスト作成や文章執筆に使えるクラウドアウトライナーだが、ちょっとしたメモ書きなどにも気軽に使えるツールである。今回はその一例として、「異なる端末間でテキストを受け渡しする」という用途にWorkflowyを使うことを提案する。
-

-
タグやデスクトップ版表示を使って、スマホでのWorkflowyトピックの移動やコピーを楽にしよう!
クラウドアウトライナー「Workflowy」は、PCでは非常に使いやすいツールである。しかし、スマホでの使用となると、途端に極めて操作性が悪くなる。中でも、複数トピックまとめての階層化や移動、コピーが行えないのはかなり厳しい点だ。今回は、そんなスマホ版Workflowyの難点を少しでも改善させるような方法をご紹介する。
-

-
Scrapboxで我流バレットジャーナル・カスタマイズ編。Scrapboxを活用していくために施したカスタマイズを紹介!
Scrapboxで我流バレットジャーナル連載、第2弾。今回はScrapboxでバレットジャーナルを行っていくにあたり、どのようなカスタマイズを施していったのかを紹介する。
-

-
デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺etc.を作ろう!
テンプレートを選んで編集していくだけで、誰でも簡単に綺麗なデザインを作ることができるツール「Canva」。今回は実際にデザインを作ってみながら使い方を解説していくことにする。(※この記事はCanvaご担当者さまより依頼をいただいて執筆したものです)
-

-
Tile Tabsを使って、WorkflowyのInboxへの入力やタスクリストの閲覧をいつでもできるようにしよう!
Firefoxで使える数々のアドオンの中に、「Tile Tabs」というものがある。画面を分割し、複数のタブを一つの画面上に表示させるというアドオンだ。このアドオンをWorkflowy専用ブラウザにしたFirefoxで利用すると非常に便利なので、その使い方や活用法などをご紹介する。
-

-
「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
Workflowyで記事の構成を決めて、するぷろXで書く。モブログのひとつの形であるが、ふたつのアプリ間を行き来することなく、スムーズに連携することができれば、もっとモブログは捗るのではないだろうか?そんな思いを叶えるブックマークレットに出会うことができたので、ご紹介しつつ語ってみる。
-

-
WebページのURLをWorkflowyに保存できるChromeアドオン「Workflowy Clipper」が便利すぎてヤバい件!
クラウドアウトライナーであるWorkflowyは、APIが公開されていないために、他のアプリなどから直接書き込みを行うといったことは出来ないという制約がある。しかし、そんな制約を打ち破るChromeアドオンが存在していた。クリック一つで閲覧中のWebページのリンクをWorkflowy内に作ることができる「Workflowy Clipper」というアドオンをご紹介する。
-

-
ゲーマーなWorkflowyユーザー必見!使用中のアプリを閉じることなく(Workflowyに)メモを取る方法
iPhoneでゲームなどのアプリ使用に没頭している時に何かメモすべきことが思い浮かんでも、使用中のアプリを閉じないことにはメモを取ることはできない。しかし、特にゲーム中はアプリを閉じることで不便が生じる場合が多い。そんな問題を解決し、アプリを閉じることなくメモを取る方法を紹介する。
-

-
CSSのお試し・勉強に!ブラウザ上でCSSを扱える「CSS Desk」
ブラウザ上でCSSを試すことができるWebツール「CSS Desk」。登録・ログイン不要ですぐさま使え、記述したCSSがリアルタイムでプレビューできる便利さをもったこのツールをご紹介する。
-

-
Workflowyからたすくまにタスク転記できるブックマークレットに新作が登場!さらに転記がやりやすくなったよ!
クラウドアウトライナーであるWorkflowyでタスク管理をする場合、一日のタスクをうまく実行させていくために、たすくまを併用することも多い。その際、Workflowyからたすくまにタスクを転記する必要があるが、その作業を簡単にしてくれるブックマークレットに新作が登場したので、早速ご紹介する。




Comment
[…] Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間 […]
[…] Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間 […]
[…] Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間 […]
[…] Workflowy専用ブラウザを作って、Workflowyをもっと使いやすくしよう! | 月光の狭間 […]