タグやデスクトップ版表示を使って、スマホでのWorkflowyトピックの移動やコピーを楽にしよう!
この記事を読むのに必要な時間は約 11 分 38 秒です。

どうも、飽きずにWorkflowyでタスク管理諸々をやっている怜香@Ray_mnzkです。
本当Workflowyは飽きないというか、次から次にいろんなアイデアが浮かんできます。元々がシンプルなアウトライナーだからこそ、自分の好きなようにいくらでも工夫できるのかもしれません。
さて、今回はそんなWorkflowyをもっと使いやすくしようというお話。特に、スマホでのお話です。
目次
WorkflowyはPCでは使いやすいが、スマホでは使いにくい
Workflowyは、PCで使用する場合は非常に便利に操作できます。その大きな要因のひとつとなるのが、後述する豊富なキーボードショートカットです。
一方で、スマホでのWorkflowyの操作は、かなり不便なものとなっています。
キーボードショートカットが使えないことも勿論原因のひとつなのですが、それ以外にもPCでは問題なく行える動作がスマホ版では出来なかったりと、使いにくい要素がいくつもあるのです。
PCでならキーボード操作だけでもアウトライン操作が自由自在
PC版のWorkflowyでは、様々なキーボードショートカットを使うことができます。
たとえば、「Ctrl+Alt+矢印キー」でトピックの移動・階層化が可能だったり、「Ctrl+上下キー」でトピックの展開・折り畳みができたり、「Alt+左右キー」でトピックのズームができたり。もちろん、「Ctrl+c」でコピーといった、一般的なキーボードショートカットも使えます。
これらの豊富なキーボードショートカットのおかげで、マウス操作をしなくてもトピックの移動や階層化、コピー、切り取りなどを快適に行うことが可能です。
また、トピックを複数選択して、まとめてコピー・切り取り・移動を行うこともできます。特にまとめて切り取りが可能なおかげで、一画面上に表示できないほど遠く離れたアウトラインにもトピックを簡単に移動させることができるようになっています。
スマホではトピックの大幅な移動・複数トピックのコピーがほぼ不可能に近い
しかし、スマホやタブレットで操作する場合は大きく事情が異なってきます。
スマホ版Workflowyは、PC版とは比べものにならないぐらい操作性に難があるのです。
スマホ版ではキーボードショートカットが使えない(外付けキーボードを使ったとしても機能しないショートカットがほとんどである)だけでなく、複数トピックのコピー・切り取り・移動・階層化もできません。
この「複数トピックのコピー・切り取り・移動・階層化ができない」というのは、極めて不便です。
スマホ版Workflowyでは、トピックの移動や階層化は、トピックひとつずつに対してしか行うことができません。たくさんのトピックをまとめて他のトピックにぶら下げたくても、ひとつずつしかぶら下げられません。これではかなり面倒な作業になってしまいます。
移動の場合も、一画面に収まる範囲内の移動ならドラッグ移動でも対応しやすいですが、遠くのアウトラインに移動させるとなるとドラッグ移動だけでは難しくなってきます。
それに、多くのトピックをまとめて移動させたい時にひとつずつしか動かせないのは面倒です。
また、コピー・切り取りに至っては、さらに不便極まりない仕様になっています。
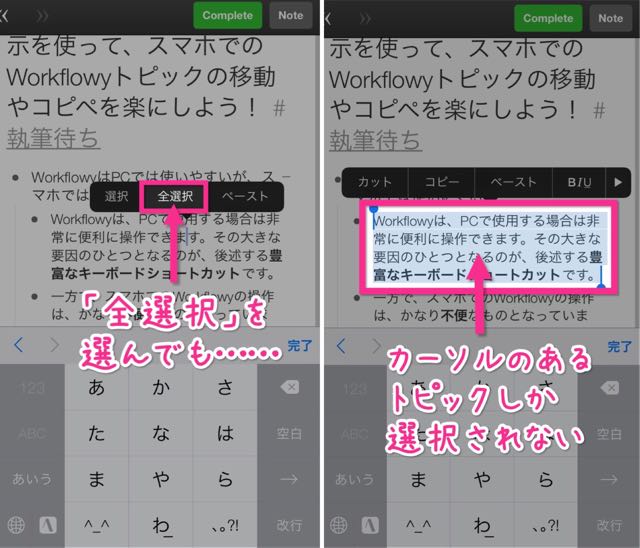
スマホで可能な範囲選択は、選択したトピック全体ではなく、トピック内の文字列に対してしか行えない仕様になっています。
さらに、スマホ版では複数トピックにまたがる範囲選択をしようとしても、そもそも選択することができないのです。

そのため、上位階層のトピックをコピー・切り取りしても、その下位階層のトピックは一緒にコピー・切り取りされることはないのです。
このように満足にトピックの移動やコピーなどができない状態では、PCが使えない環境でWorkflowyを使いたい時に、相当な不便を強いられることになってしまいます。
どうにかして、スマホ版Workflowyでのトピック操作を少しでも楽にすることはできないでしょうか。
今回はその方法を2つご紹介いたします。
タグを使って、トピックの移動を行う
まずはスマホでのトピック移動から。ここで活用するのは、タグです!
移動元と移動先に同じタグをつけて、検索をかけて移動を行う
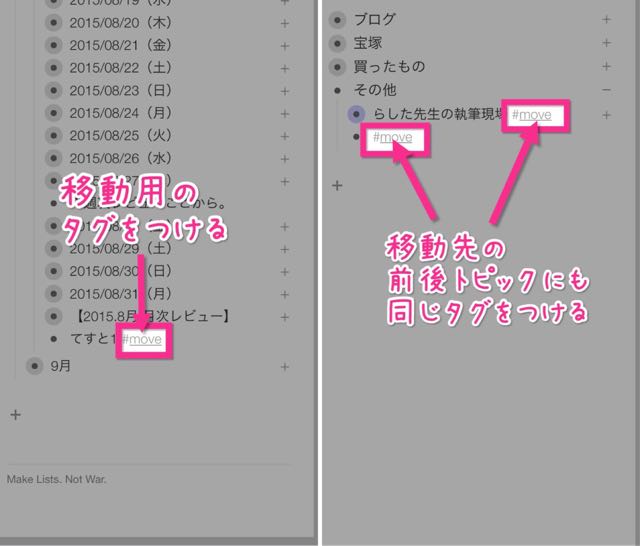
まずは移動させたいトピックと、そのトピックを置きたい位置の前後に同じタグを設置します。
タグの名称はなんでも良いですが、私は「move」というタグをつけています。
この時、移動するトピックを階層の一番下に置きたい場合は、あらかじめ一番下に新規トピックを立てて、同じタグをつけておくようにします。

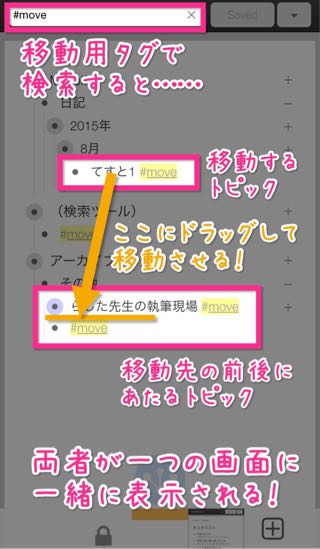
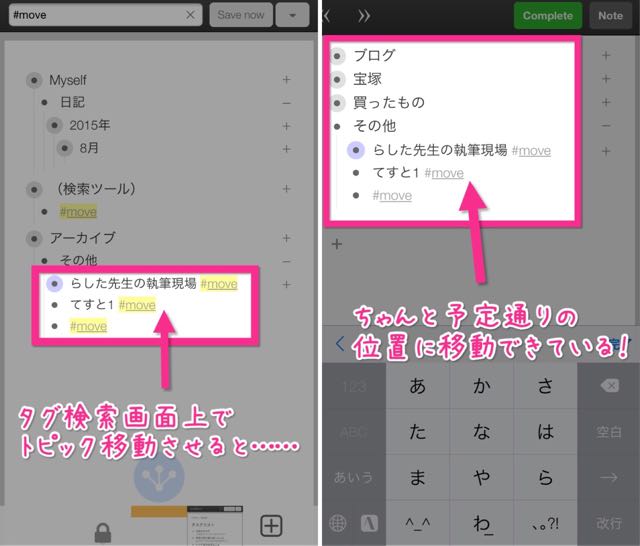
タグをつけ終わったら、HOME画面に戻り、そのタグを画面上の検索窓に入力して検索します。
すると、以下のように、「移動させたいトピック」と「移動先の場所(の前後のトピック)」だけがひとつの画面上に表示されます。

あとは、移動させたいトピックを、移動先にある2つのトピックの間にドラッグ移動させればOK!

移動先のトピックを確認すると、ちゃんとお目当ての場所に移動できているはずですよ。
なお、作業が終わったら、設置したタグは削除しておいて大丈夫です。
移動用のタグを決めて、HOME画面に設置しておく
よくスマホでトピックの移動をするという場合は、移動に使うタグを決めておいて、そのタグをHOME画面に置いておくとよいでしょう。
こうしておくと、移動元・移動先にタグを設置してから検索をかける時に、HOME画面からそのタグをタップするだけで抽出が完了します。いちいち検索窓にタグを入力しなくてよくなるので、作業が少し楽になりますよ!
タグを使ってトピック移動させる時の注意点
なお、タグを使ってトピックを移動させる際には、注意点があります。
それは、タグで検索して表示されたアウトラインでは、階層の一番下にトピックを移動させるのは避けたほうがよい、ということです。
検索によって表示されるアウトラインはちょっと特殊で、検索に引っかからなかったトピックはそこに存在していないのではなく、単に折り畳まれて見えないだけになっています。
この仕様については、こちらの記事で詳しく解説されています。
WorkFlowy検索の基本と応用 |
この「検索画面上で見えていないトピックは、たんにおりたたまれているだけ」という仕様のため、検索で表示された画面上で安易にトピック移動を行うと、折り畳まれていた部分にトピックが入り込んでしまい、画面上から消えてしまうという事象が発生する場合があります。私も何度か遭遇しました。
この事象が発生してしまうと、見えなくなってしまったトピックを見つけ出すのはかなり難しくなります。少なくとも、一旦HOME画面に戻り、そのトピックに含まれる文字列で検索をかける必要があるでしょう。
このような事態に陥らないようにするためにも、一手間かけてでも移動先の前後トピックにタグをつけておくことをオススメします。
スマホでデスクトップ版Workflowyを表示させて、トピックのコピーを行う
お次は、スマホだけで下位階層のトピックごと、トピックのコピーを行う方法。
ここで必要になってくるのが、サイトの「デスクトップ版」を表示する機能です。
スマホでPC版のWorkflowyを表示させる
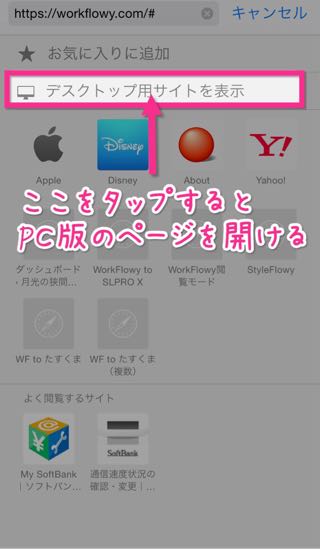
iPhoneのSafariなら、Workflowyにアクセス後、アドレスバーをタップし、表示された画面を下にスワイプすると「デスクトップ用サイトを表示」メニューが表示されます。

これをタップすれば、PC版のWorkflowyを表示させることができます。
他のブラウザアプリでも、「ユーザーエージェントの変更」機能(名称はブラウザにより異なるかと思います)を使えば、PC版のWorkflowyを表示させられるはずです。
PC版Workflowyの「Duplicate」機能を使えばスマホでもトピックをコピーできる!
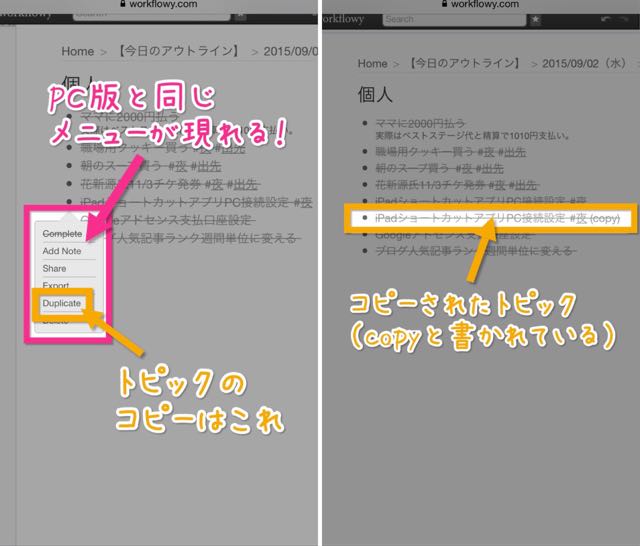
無事にPC版のWorkflowyを表示させることができたら、コピーしたいトピックの先頭にある「●」をタップします。この時、軽めにタップするとうまくいきやすいです(タップの加減によってはトピックがズームされることもある)。
すると……PCで同じ「●」にカーソルを合わせた時と同じメニューが表示されます!
あとはこのメニューから「Duplicate」をタップすれば、下位階層ごとまとめてコピーされたトピックがすぐ下に追加されます。

あいにくPC版のままではトピックをドラッグ移動させることはできないので、移動させたい場合は一旦モバイル表示に戻しましょう。
iPhoneのSafariの場合は、PC版を表示させているタブを一旦閉じて、もう一度開き直すとモバイル版に戻せますよ。
他のブラウザアプリでも、設定でユーザーエージェントを切り替えるなどの方法で、スマホ版に戻すことができるはずです。
結構な手間が必要にはなりますが、スマホ版のままではそもそも下位階層ごとコピーすること自体が不可能なので、覚えておくといざという時に役立ちますよ!
PCでは当たり前にできることが、スマホでは出来ないもどかしさ。改善を期待したい!
Workflowyは、PCからは非常に使いやすい仕様になっているものの、スマホからではかなり使いにくくなっているのが現状です。特に今回話題にしたように、トピックの移動やコピペが大変やりにくいのが非常にマイナスと言わざるを得ません。
PCだと当たり前のようにできることが、スマホからだと全くできなくなる。これではかなりのストレスになってしまいます(これはWorkflowyに限った話ではないですが)。
今回ご紹介した方法を用いれば、本来スマホではほぼ不可能に近かったトピックの移動・コピーができるようになります。iPadで作業する際にも使えるテクニックなので、覚えていて損はないはずです。
しかしそれでもある程度の手間がかかるのは否めないので、いつか公式に対応してくれることを望んでいます。せめて外付けキーボードを接続している時はPCと同じキーボードショートカットが使えるようにしてもらいたいですね……。
これだけ便利で柔軟性の高いツールだからこそ、スマホでも快適に使えるようになってほしいです!
今日のあとがき
というわけで、今回はスマホでのトピック移動やコピーを少しでも楽にするためのTips紹介でした!
本当、スマホ版のWorkflowyは使いづらいです……普通に範囲選択して複数トピックをまとめて階層化したりコピーしたりできないなんて不便すぎる!
私はPCとスマホとで出来ることに差異があるとストレスに感じてしまう人なので、こればっかりはさすがのWorkflowyでもつらいなと思ってしまうところです。
本当改善してくれたらいいのにな……要望出せたりしないんだろうか。(笑)
さて、しばらくはまだ飽きずにWorkflowyの記事書くと思います。時々観劇感想挟まると思うけどもw
また週末には観劇なので、楽しみです!
それでは、今回はこの辺りで。
関連記事
-

-
Workflowyとはひと味違うクラウドアウトライナー「Dynalist」の特徴とか機能とかを語ってみる
Workflowyと似た見た目と機能性を持ちながら、初めから数々の便利機能が備わっているクラウドアウトライナー「Dynalist」。今回はこのDynalistがもつ様々な特徴や機能について、Workflowyとの比較も交えつつ解説していく。
-

-
Todoistであとで読みたい記事を管理してみる!
GoogleChrome版Todoistで使える「ウェブサイトをタスクとして追加」機能。これを用いて、あとで読みたいWebページをTodoistで管理してしまおうというお話。iPhoneでもWebページのタスク登録は可能なので併せてご紹介。
-

-
Workflowyをもっと身近なツールに!ちょっとしたテキストの端末間受け渡しにもWorkflowyは使える!
Workflowyはリスト作成や文章執筆に使えるクラウドアウトライナーだが、ちょっとしたメモ書きなどにも気軽に使えるツールである。今回はその一例として、「異なる端末間でテキストを受け渡しする」という用途にWorkflowyを使うことを提案する。
-

-
私の「日付トピック」の使い方。タスクもライフログも全部放り込む「今日のInbox」。
Workflowyは、きわめて自由度の高いクラウドアウトライナーである。工夫次第で様々な用途に活用できるのが魅力の一つだ。今回は、一日ごとにその日思いついた物事を書き込んでいく「日付トピック」について、私なりの使い方をご紹介する。
-

-
タスク細分化が簡単になる!Workflowyで作ったタスクリストをTodoistのプロジェクトテンプレートにできるブックマークレットが来たよ!
Todoistでのタスクの階層化作業は、インデントが若干やりづらかったりと、面倒に思えてしまうことがある。しかし、Workflowyなら簡単だ。ならばWorkflowyでタスクリストを作り、Todoistに渡したらいいではないか……そんな願望を叶えるブックマークレットが登場したので、早速ご紹介する。
-

-
いつもと一味違うアイキャッチを作ってみない?PC・スマホ・ブラウザで使える画像加工アプリ「Fotor」が便利!
PC・スマホのみならず、ブラウザでも使える画像加工アプリ「Fotor」。今回は特に豊富な設定が可能な「文字挿入機能」を中心に紹介してみることにする。(※この記事はFotorご担当者さまより依頼をいただいて執筆したものです)
-

-
久々に週次レビューを再開。ざっくりなレビュー内容をご紹介!
3月に入り、久々に週次レビューを再開させた。実に9ヶ月ぶりの再開である。今回は、週次レビュー再開に至ったきっかけ、週次レビュー内容などを詳しくご紹介する。
-

-
やっぱりKyashは使いたい。リクルートカードを使って自分的にもっとお得になるキャッシュレス生活を構築してみた
現金の取扱いの面倒さを回避するために、数年前から始めていたキャッシュレス生活。この度、とあるきっかけからその在り方を見直すことになったので、その顛末を語ってみることにする。
-

-
Workflowyで思い出の記憶を記録に残そう!
この記事を読むのに必要な時間は約 0 分 40 秒です。 どうも、心がふわふわしっぱなしの怜香@Ray_mnzkです。 何があったのかというと一昨日れいちゃん(柚香光さん)のお茶会がありまして。もう完 …
-

-
わけあってWorkflowy Proアカウントに移行してみたのでPro版での機能など紹介してみます
Workflowyをがっつり使い込むようになり、今月は上限が足りないかな……と思っていた矢先のこと。あるキャンペーンの存在を知り、Workflowy Proにアップグレードをすることができた。いい機会なので、Workflowy Proについてざっくりと解説をしてみることにする。



