WebページのURLをWorkflowyに保存できるChromeアドオン「Workflowy Clipper」が便利すぎてヤバい件!
この記事を読むのに必要な時間は約 10 分 23 秒です。

どうも、急に執筆意欲が増してきた怜香@Ray_mnzkです。
先月あたりまでかなり迷走してたんですが、色々あってまたやる気が出てきました。いつまで続くかってところではありますが(笑)こういうこともやりたいなってのが出来てきたので、頑張ってみようと思っています。
さて、今回はWorkflowyがさらに便利になるアイテムをご紹介しようと思います!
何かとびっくりなアイテムなのですが、本当に便利ですよこれ!
目次
Workflowyに気になるWebページのURLを保存しておきたい、が……
Workflowyをがっつり使っているという人の中には、毎日Inboxとなる日付トピックを立て、その日のことは全てそこに書き込むようにしているという人も多いかと思います。
たとえばちょっとした覚書だったり、やるべきタスクだったり、はたまた公共の場に晒せない独り言だったり……いろいろあるでしょうが、総じて「文字情報は全てWorkflowyへ」という方針でWorkflowyを使いこんでいるのではないでしょうか。Workflowyでタスク管理をするという話もあるぐらいですしね。
WorkflowyをWebページのブックマークのようにできないか?
そうなると、例えば気になるWebページなんかもWorkflowyに保存しておきたいな……と思われる人もおられることでしょう。ブラウザのブックマークのように使おうというわけですね。
Workflowyはアウトライナーですから、1トピックに1つずつURLを載せるようにしておけば、整理も簡単ですし、下位階層を作ってそれぞれコメントを付けるなんてことも可能です。
しかし、WorkflowyにWebページのURLを保存するのは、正直面倒でした。なにせ、いちいちURLをコピーしなければならなかったからです。タイトルの取得もコピーで対応するしかなく、複数回のコピーが必須でした。これではWorkflowyへの保存なんて捗りません。
WorkflowyはAPIが公開されていない
どうしてこんなに面倒なことになっているのかというと、ひとえにWorkflowyがAPIを公開していないから。これに尽きます。EvernoteやPocketには1クリックでWebページ保存ができるアドオンがありますが、こういうのが作れるのはAPIが公開されているからなんですよね。
APIが公開されていると、ユーザーはそれを使ってそのサービスと連携する様々なツールを作ることができるようになります。しかし、APIが公開されていないと、サービスとの連携ツールを作ることはできません。APIを使うことで初めてサービスとの連携が可能になるからです。
たとえばMemoFlowyが最終的なWorkflowyへの書き込みをペーストに頼っているのは、文字列を直接Workflowyに書き込むためのAPIが公開されていないから。こればかりはWorkflowyの開発元が公開してくれない限りどうしようもないので、このような多少手間な手段に頼らざるを得ないのです。
今見ているWebページのURLをWorkflowyに保存してくれるChromeアドオン「Workflowy Clipper」
とはいえ、せっかくならWorkflowyに気になるWebページも保存したいところ。何かいい方法はないかと探していたら、こんな記事を見つけました。
SafariからMemoFlowyにリンク作成するブックマークレット MFClipper – W&R : Jazzと読書の日々 |
この記事の冒頭で、「Workflowy Clipper」なるものが紹介されています。どうやら、Workflowyに直接リンクを作ることができる代物のようです。一体どんなツールだというのでしょうか。見てみることにしましょう。
「Workflowy Clipper」のインストール&初期設定方法
「Workflowy Clipper」は、Chromeアドオンとして提供されています。つまり、 PCのChromeブラウザでしか使えません。
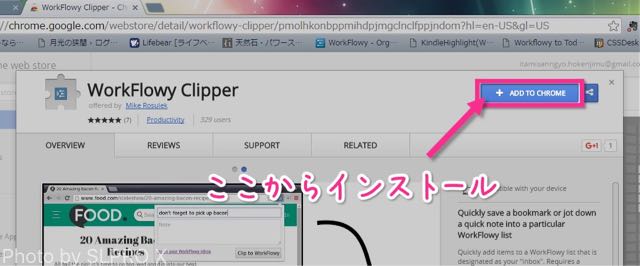
まずはアドオンをインストールしましょう。こちらのリンクから可能です。

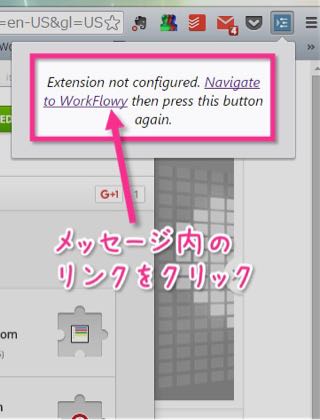
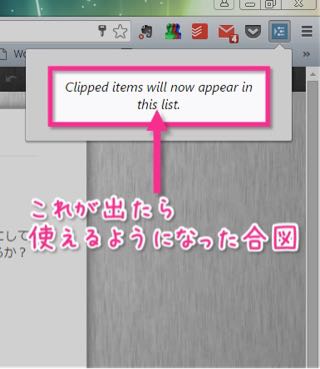
インストールすると、ブラウザの右上にあるアドオンエリアにWorkflowy Clipperのアイコンが表示されます。これをクリックすると以下のようなメッセージが表示されますので、その中のリンクをクリックしましょう。

するとWorkflowyが開きます。まだログインしていない場合は、開いた画面からログインしてください。
次に、Workflowyを開いた状態のまま、再びWorkflowy Clipperのアイコンをクリックします。
以下のような表示が出てきたら、次に保存先となるトピックを指定します。

先ほどのログイン作業で開いたWorkflowyで、Webページを保存したいトピックを開いておきます。Inboxとして使っているトピックあたりがいいですね。
もしこのような表示になっていない場合はまだ同期が完了していないので、下側にある「Resynchronize with Workflowy」ボタンを押してみてください。しばらくすると同期が完了するはずです。
保存先となるトピックを表示させたら、「Make current list your inbox」ボタンをクリックします。これも一発で完了しなかった場合は、完了するまで何度か押してみてください。
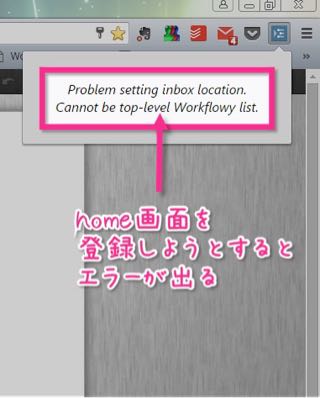
なお、最上階層であるhome画面は保存先に指定することができないのでご注意ください。home画面を開いた状態でボタンをクリックすると、以下のようなアラートが出ます。

設定完了の表示が出たら、今度こそ準備完了です!

「Workflowy Clipper」の使い方
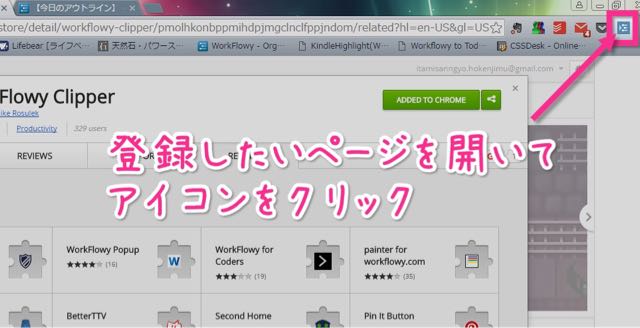
早速使ってみましょう。使い方はいたって簡単です。Workflowyに保存したいページを開いたら、Workflowy Clipperのアイコンをクリックするだけ。

タイトルとURLが表示されるので、確認して「Clip to Workflowy」ボタンをクリックします。タイトル等を変更したい場合は、この段階で変更しておくようにしましょう。

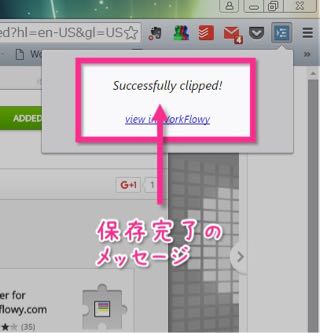
「Successfully clipped!」の表示が出たら、保存完了です。たったこれだけ!感覚的にはEvernoteやPocketに保存するのと同じような感じですね。

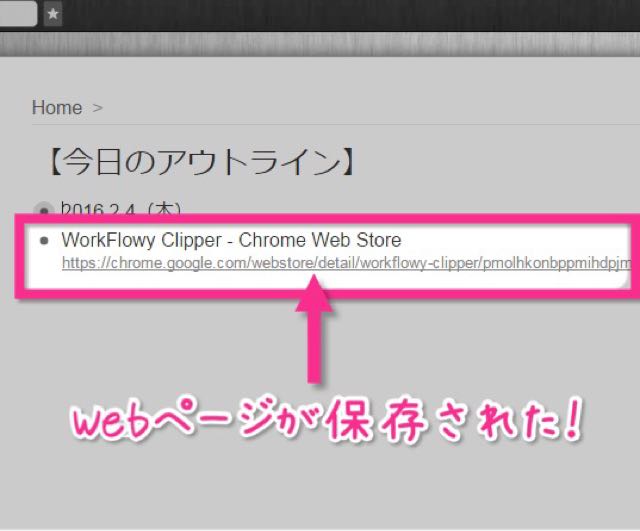
あとはWorkflowyで、先ほど保存先として設定したトピックを開いてみましょう。URLがnote部分に入った、タイトルが記載されたトピックが追加されているはずです。

初期設定こそ若干面倒ですが、一度設定してしまえばあとは簡単にWorkflowyにWebページを保存していけます。それも、とてもすっきりとしたスタイルで。
WebページによってはURLが非常に長い場合がありますが、Workflowy Clipperで保存すればURLがnote部分に入るので、長いURLでも普段は一部表示にしておけます。長ったらしいURLで画面が埋まってしまうなんてこともないので、リストの視認性も上がりますね。
Workflowyはアウトライナーですから、Webページを保存したトピックの整理も自由自在。並び替えの自在さは、EvenoteやPocketにはない大きな利点です。もちろん、タグをつけての整理も可能ですよ。
APIは使えないはずなのに!?「Workflowy Clipper」の仕組みの謎
それにしても、このWorkflowy Clipper、どうして直接Workflowyに書き込みができているのでしょう。前述の通りWorkflowyのAPIは公開されていませんから、直接書き込みなんてことはできないはずなのですが……。何か裏の手を使っているのかもしれません。気になりますね。
そして、URLがうまいことnote部分に入っているのも気になるポイントです。どうやって、トピックとそのnote部分とを同時に貼り付けているのでしょう。
実はトピックとそのnote部分との同時貼り付けに関しては、Memoflowyで実現してくれないかなと考えていたところだったのです。Memoflowyからでもこれが出来たら、もっと使い勝手がよくなるんじゃないかなと思いまして。
ただ、これに関しては、以下の記事で紹介されている方法でほぼ実現されているといえます。Textwellを使う必要があるので、これがMemoflowyだけで完結したらベストだなと夢見てみたり。
TextwellとWorkFlowyのコンビで長い文章も手軽に扱える NoteFlowy – W&R : Jazzと読書の日々 |
工夫次第でどんどん便利になるWorkflowy。だからこそやっぱりAPI公開してほしい!
いずれにせよ、APIが公開されていないせいで些か不便な部分もあったWorkflowyが、このようなアドオンによって便利に使えるようになるのは非常に有難いことではあります。
だからこそ、APIを公開してほしいと願うばかりです……これまでも本当にたくさんのアイデアが生まれて、制約がある中で少しでも便利になるようにと工夫がされてきたので、APIが公開されたらもっと便利で画期的なツールが生まれそうな気がするのです。叶う日は来るのでしょうか。来てほしいですね。
今日のあとがき
というわけで、WorkflowyにWebページのURLを保存できるアドオンのご紹介でした!
何でもかんでもWorkflowyに収めたい私としては願ったり叶ったりのアドオンでした。URLを保存したトピックにはタグをつけて、日記の一端として保存しつつもすぐに引き出せるようにしてあります。
保存したページに対するコメントもつけやすいですし、使い勝手は本当に良いです!皆さんも是非お試し下さいね。
それでは、今回はこの辺りで。
関連記事
-

-
「ひとりSlack」で作る思考ログのタイムライン。どんな思考も全て残そう!
ビジネス向けチャットツール「Slack」。チャットツールでありながら他サービスとの連携も豊富なSlackをあえて一人だけで使う、いわゆる「ひとりSlack」について、実際どのように活用しているか等を紹介していく。
-

-
WorkflowyからiPhoneを使ってTodoist・たすくまにタスク転記できるブックマークレットが来たよ!
クラウドアウトライナーであるWorkflowyは、タスク管理にも使うことができる。しかし、リマインダー設定やタスクシュートのためにTodoistやたすくまと併用する場合は、Workflowyからタスクを手作業で転記する必要があった。
ところがこの度、この転記の手間を省いているブックマークレットが登場した。ここではその使い方や注意点を中心に紹介・解説していくことにする。
-

-
Workflowyで記事構成を決めてから書くようにしたらさらに文章量が増えた話
私の書くブログ記事は、とにかく長い。だから少しでも短くして読みやすいものにしたい。……そんな願望から取り組んでみた、Workflowyで練った記事構成をするぷろXに反映させて書くという記事執筆方法。しかし、思わぬ結果が生まれることに。そこから考えた、ブログ記事の長さにまつわるお話。
-

-
iOS9にしたiPadではブラウザ版Workflowyが使いにくい。けれど新機能を使えばWorkflowyがさらに便利になる!
先日、iPhone6sの発売に先駆け、iOS9がインストールできるようになった。このiOS9では、ブラウザからWorkflowyにアクセスした際に少々問題ある挙動をしてしまうようになっている。また、iPadでのiOS9に実装された新機能「Slide Over」「Split View」機能を使ったWorkflowy活用法も提案することにする。
-

-
「あとで読む」ツールとしてEvernoteへのWebクリップを使っていた私がPocketを導入した理由
今まで長らくの間「あとで読む」ためのツールとしてEvernoteへのWebクリップを愛用してきた私だが、この度思うところあってPocketを導入した。実際使ってみたら思いの外便利に活用できる手応えを感じたので、今回はPocket導入への経緯を含めお話しする。
-

-
Workflowyで構成練ったアイデアをEvernoteで保管するという話
ふと突然アイデアが浮かんだ時、皆さんはどうしているだろうか。今回は、思いついたアイデアを練っていくという作業に焦点を当てて、WorkflowyとEvernoteの使い分けについて考えてみることにする。
-

-
CSSのお試し・勉強に!ブラウザ上でCSSを扱える「CSS Desk」
ブラウザ上でCSSを試すことができるWebツール「CSS Desk」。登録・ログイン不要ですぐさま使え、記述したCSSがリアルタイムでプレビューできる便利さをもったこのツールをご紹介する。
-

-
個人的タスク管理三種の神器を紹介してみる(3)タスクシュート編
個人的タスク管理三種の神器シリーズ最終回。私がタスク管理に使っている3つのツールのうち、今回はTaskChute Cloudについて、どのように活用しているか等を解説する。
-

-
Workflowyが収拾つかなくなったのでDynalistに移行してみた話
PCでもスマホでも使えるクラウドアウトライナーといえばWorkflowyが有名だが、今はもうひとつ、Dynalistというものも存在している。見た目はWorkflowyによく似ているが高機能が謳われているDynalistを筆者が使い始めた経緯を、Dynalistの簡単な紹介を添えつつ語ってみる。
-

-
「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
Workflowyで記事の構成を決めて、するぷろXで書く。モブログのひとつの形であるが、ふたつのアプリ間を行き来することなく、スムーズに連携することができれば、もっとモブログは捗るのではないだろうか?そんな思いを叶えるブックマークレットに出会うことができたので、ご紹介しつつ語ってみる。




Comment
[…] WebページのURLをWorkflowyに保存できるChromeアドオン「Workflowy Clipper」が便利すぎてヤバい件! | 月光の狭間 […]