私がモブログ時に活用している画像編集アプリ3選&画像素材調達サイト2選
この記事を読むのに必要な時間は約 14 分 7 秒です。

どうも、ようやくお盆休みに入りました怜香@Ray_mnzkです。
私の勤めている会社はお盆休みが13〜15日で固定なので、先週末あたりからお盆休みのニュースを聞くたびに羨ましく感じております(笑)
実は先週末に雪組公演を観たのですが、お芝居が前評判通りのすごく深い物語で、数日悩んでも感想が書けそうにありませんでした。なので今回はひとまず感想記事は無しということにします。もしかしたら別館に考察記事は書くかもだけど。
さて、前置きはこれぐらいにして。
今回は私がモブログでの画像作成に使っているアプリとサイトをまとめてご紹介致します!いつになくてんこ盛りでお送りしますよ!
目次
画像に説明をつけるのに便利な「Markee」
Markeeは、画像に文字や図形を挿入できるアプリです。機能自体は、Skitchと似た感じです。
スクリーンショットをはじめとする画像に説明書きを入れる用途に使えます。私がアプリなどの説明に使っている画像は、すべてこのMarkeeで作っています。
![]() Markee
Markee
カテゴリ: 写真/ビデオ, 仕事効率化
画像に文字や図形を入れたり、トリミングをしたりできる
Markeeでは、文字の他に、四角形や矢印、円などの図形を挿入することができます。色は13色の中から好きな色を使えます。
実際に落書きしてみました。使える図形はこれで全部。色は他にも白や黒、黄緑、焦げ茶などがありますよ!

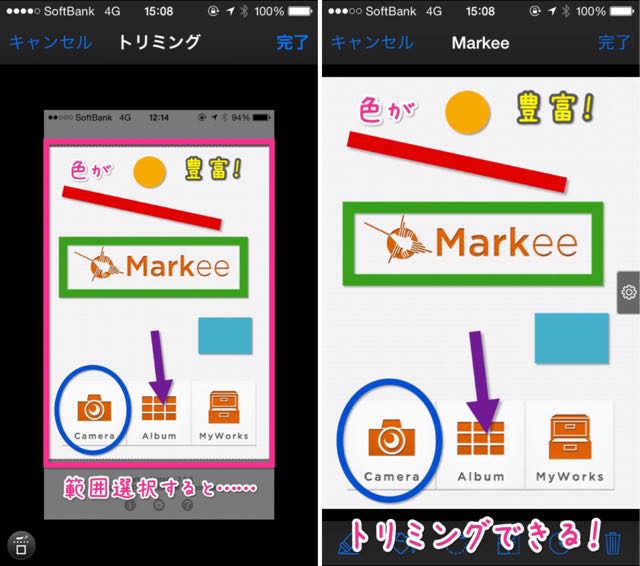
また、文字や図形を入れるだけではなく、画像のトリミング(切り取り)もできますよ!以下のように、自由に範囲指定して切り取ることができます。

さらに、なんと1タップでスクリーンショットの上部にあるステータスバーを切り取ることができます!
ステータスバーとは、画面一番上にある時刻や電池残量が表示されている部分のことです。
トリミング画面の左下にあるボタンをタップすると、この部分を自動的に検出して、ジャストサイズで切り取ってくれますよ。とても簡単!

ハイライト・モザイクも挿入可能
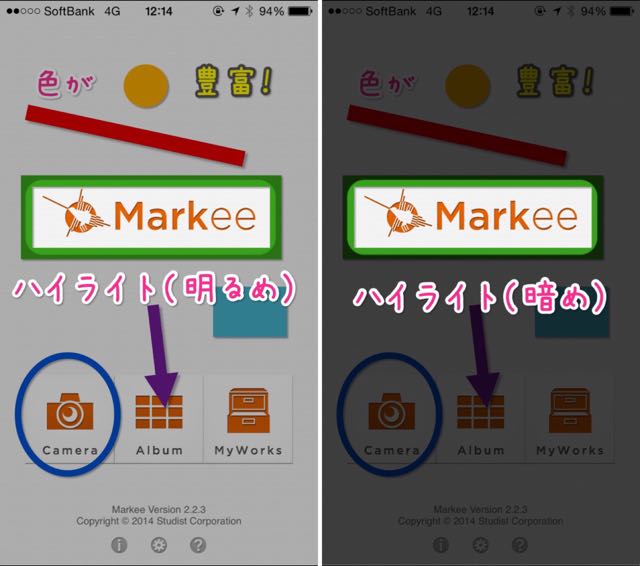
ハイライトとは、目立たせたい部分を指定することで、その部分以外を暗くし、目立たせたい部分を明るく見せる機能です。
Markeeでは、ただハイライトを入れるだけでなく、非ハイライト部分の暗さも調整できます。うっすら暗い状態から、完全に真っ暗な状態まで、無段階で調整できますよ。

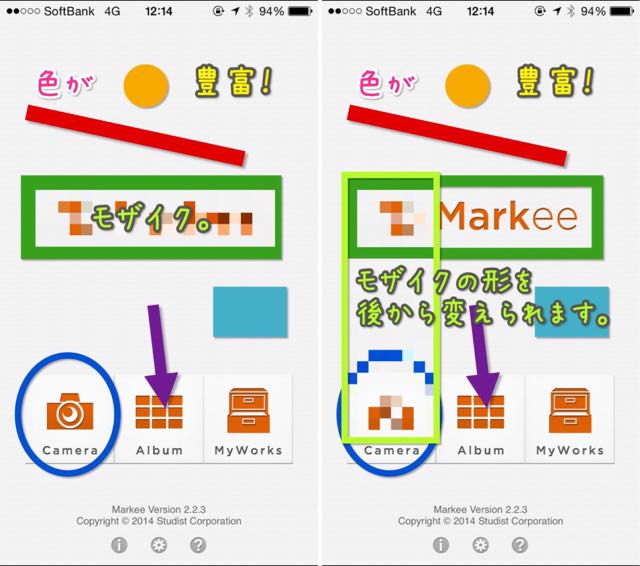
また、伏せたい部分にモザイクを入れることもできます。個人情報に繋がるような部分のある画像も、モザイクをかければ安心して使うことができますね。
Markeeでは、一度設置したモザイクの位置を変えることができます。細かい部分のモザイク処理も、これならやりやすいです。

Skitchでは一度入れたモザイクの位置は変えられないようなので、この点ではMarkeeの方が便利ですね。
私もこの点を便利に感じているので、SkitchではなくMarkeeを使っています。一発で狙い通りの位置にモザイクかけるのって難しいんですよね……(笑)
手書き風の文字を入れられる
Markeeで使える文字のフォントはたくさんあるのですが、その中に可愛い手書き風フォントがあります。
それは、「あんずもじ」というフォントです。私が普段このアプリでスクリーンショットに書き込みをする際に使っているフォントがこれ。

使えるフォントを全部並べてみました。こうしてみると、ゴシック系フォントの種類が豊富ですね。
なお、文字も図形と同じく13色から選べますが、縁取りの色は自動的に適切な色が選ばれます。任意の色には設定できませんのでご注意ください。
若干惜しいところもある
ただ、一部操作性に難があったり、「こうなったらもっと便利なのに!」と思う点はあります。
たとえば、時々タップの感度がよくなかったり。思い通りに図形を動かせなくてイライラしてしまうことがあります。
それに、一度配置した文字の編集も、今は出来なくなっています。
以前は、文字の部分を長押しすると「編集」というメニューが出て、そこから入力文字の編集ができました。しかし今は長押しするとメニューは出るものの、すぐに消えてしまい、タップすることができないのです。
そして一番惜しいのが、ハイライトとモザイクの併用ができないという点です。

モザイク処理した後にハイライト機能を使うと、モザイク部分が明るいままになってしまいます。
また逆に、ハイライト処理して暗くなっている部分にモザイク処理をかけると、モザイクの部分が明るくなってしまいます。
モザイクを使いたい時はハイライトが使えなくなってしまうのは何気に不便なので、いつかアップデートで対応してくれることを願っています!
画像の透過処理まで可能な画像編集アプリ「PhotoLayers for iPhone」
PhotoLayersは、いくつかの画像を組み合わせてひとつの画像を作ることができるアプリです。
記事のアイキャッチ画像作成をはじめ、様々な画像加工に使えます。とにかく機能が豊富なのが魅力!
![]() 合成写真 PhotoLayers for iPhone 〜合成 アプリ、コラージュ 作成、背景透明化、アイコン 背景透過 加工、文字入れ〜
合成写真 PhotoLayers for iPhone 〜合成 アプリ、コラージュ 作成、背景透明化、アイコン 背景透過 加工、文字入れ〜
カテゴリ: 写真/ビデオ
画像や文字を自由に重ねていくことができる
基本的な使い方は、
- 背景となる画像を指定する
- その上に他の画像や文字を重ねていく
というものです。
重ね順はいつでも変更可能ですし、それぞれの画像や文字の移動・サイズ変更も自由に行えます。とりあえず必要なものを全部置いてみてから動かしていく……という作り方もできるわけです。
背景の透過処理作業が非常に簡単
私がPhotoLayersで一番気に入っているのがこの機能。
配置した画像ごとに「消しゴム」機能で背景を透過させることができます。
この透過処理が非常にやりやすく、PCでもここまで細やかに、かつ簡単に処理できるソフトはそう多くないのではと思えるほどです。

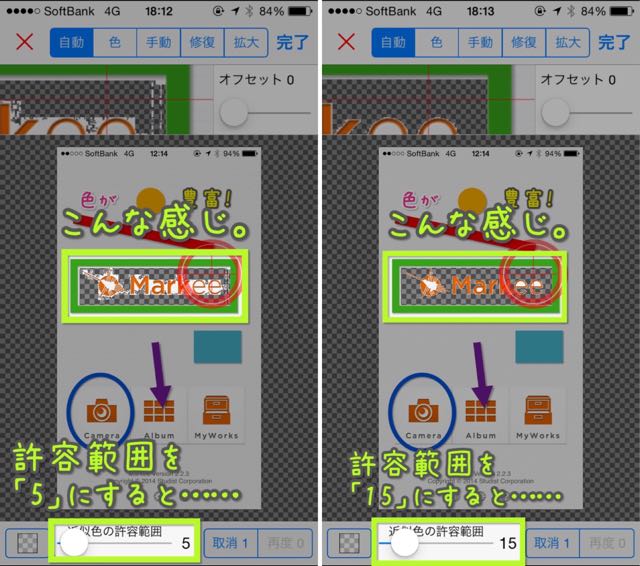
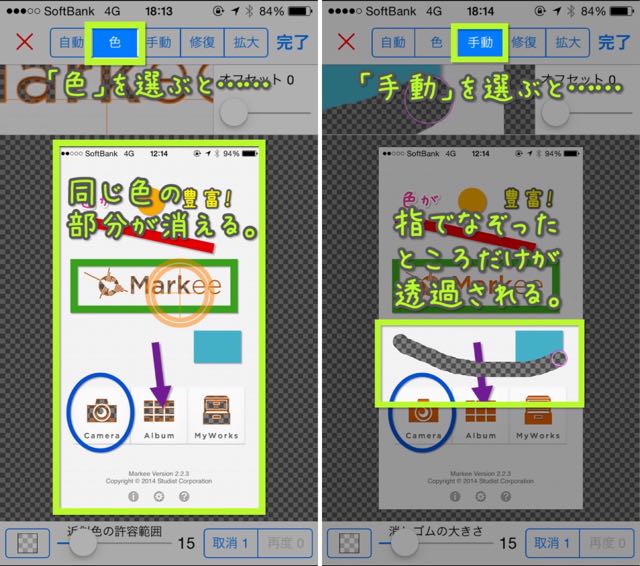
「自動」を選択している場合は、「近似色の許容範囲」を調整すれば、きめ細やかに透過処理することも、大雑把に透過処理することもできます。
以下、許容範囲を異なる値にして2枚並べてみましたが、結構違いますよね。

また、「色」を選んだ場合は同じ色の部分だけ、「手動」を選んだ場合は指でなぞったところだけを透過処理できます。
自分の思い通りに透過処理ができますね!

さらに、細かい部分の透過処理をする時などは、「オフセット」機能を使えばカーソルが指で隠れてしまわずに済みます。

さらに、透過処理をした画像だけを別途保存することもできます。透過処理ツールとしても便利に使えますよ!
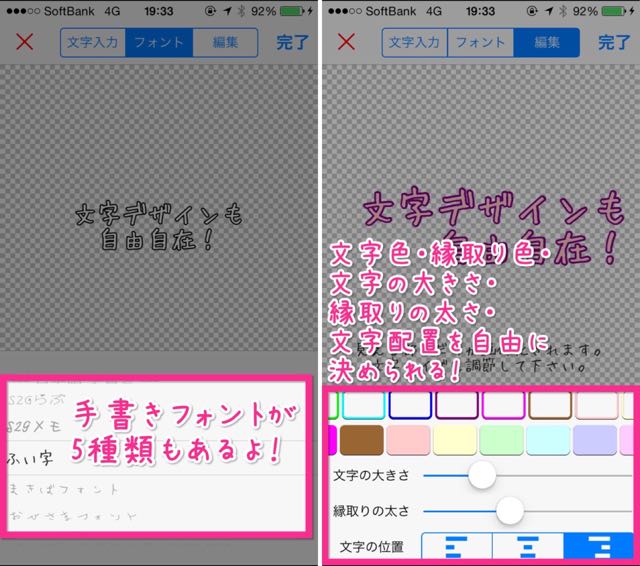
挿入できる文字を自由にデザインできる
PhotoLayersにも、「ふい字」フォントをはじめ可愛い手書きフォントが揃っています。
また、文字色・縁取り色それぞれ、18色+透明の中から自由に組み合わせることができます。

文字の大きさや縁取りの太さも自由に決められますし、左揃え・中央揃え・右揃えを選ぶこともできます。
文字ひとつとってもかなり細かくデザインを決めることができますよ!
アイキャッチ画像作成に便利な画像編集機能が揃っている
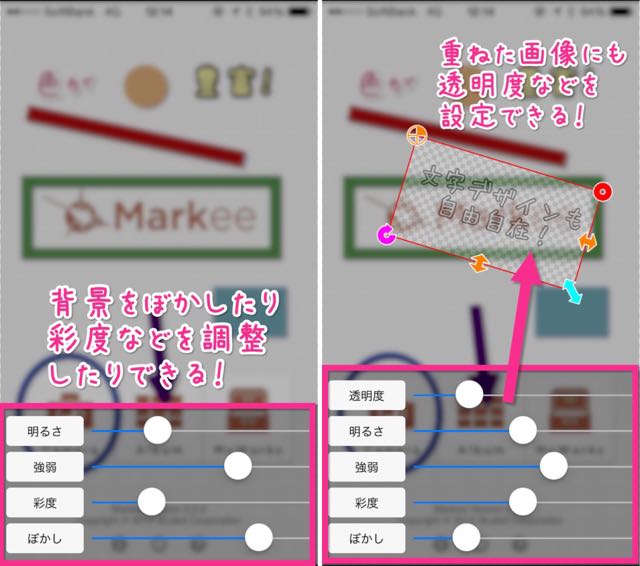
他にも、背景をぼかしたり、明るさや彩度を変えたりすることができます。上に文字を重ねたい時に、文字が見やすくなるように背景を調整できますよ。
また、レイヤーとして配置した画像も、透明度を変えたり、回転させたりと、細かい編集を行うことができます。

このアプリひとつあれば、個性溢れるアイキャッチ画像を作れますよ!
2枚の画像を並べて1枚にできる「Twin Collage」
Twin Collageは、2枚の画像を縦ないし横に並べて1枚の画像に合成できるアプリです。
スクリーンショットを一度に複数貼る必要がある時に2枚ずつ並べて省スペース化を図ったり、Before・After図を作ったりする場合に使えます。この記事でもこのアプリを使った画像を使用していますよ!
![]() Twin Collage – 2枚の写真を並べて1枚にまとめる簡単コラージュアプリ for Instagram, LINE, Twitter, Facebook
Twin Collage – 2枚の写真を並べて1枚にまとめる簡単コラージュアプリ for Instagram, LINE, Twitter, Facebook
カテゴリ: 写真/ビデオ, ユーティリティ
とにかく操作が簡単
このTwin Collage、とにかく簡単に2枚並びの合成画像を作ることができます。
なにせ、カメラロールから写真を2枚選ぶだけです。しかも、アプリを起動するとすぐカメラロールからの選択画面になるので、すぐに合成画像を作ることができます!

たったこれだけで、2枚並びの合成画像が完成します。本当にあっという間に出来上がりますよ!
さらに作成時には、2枚の画像の間隔や、枠線の有無・色を設定することもできますよ。

また、並べたままの状態での保存だけでなく、正方形になるように保存することも可能です。Instagramに投稿する画像を作る時に使えますね。
無料版だと広告が結構邪魔
こんな感じでとても便利に2枚並びの画像を作れるTwin Collageなのですが、無料でインストールした状態のままだと広告が表示されます。
この広告、実は画像合成作業時に画面のど真ん中に表示されるため、正直かなり邪魔に感じます。こんな感じ。

この位置では編集中に誤ってタップしてしまう可能性が高いですよね……。
これが気になるようなら、アドオン購入して広告を外すのがオススメです。有料とはいえ150円ですから、敷居はそこまで高くないでしょう。
それに広告がなくなる分、作業領域が広がるので、操作もしやすくなりますよ。
使い込んでいきたいなら、アドオン購入して広告解除も視野に入れるとよいでしょう。
素材となる画像を調達するのに使っているサイト2選
さてここまで、記事の画像作成に便利なアプリを3つ紹介してきました。
ですが、せっかく画像を良い感じに編集してくれるアプリがあっても、肝心の素材となる画像が手元にないようでは何も作り出せません。特に、アイキャッチ画像には素材が必須ですよね。
そこで、私が主にアイキャッチ画像を作る際の素材を入手するために利用しているサイトを2つご紹介します。
クレジット表記のいらないパブリックドメインの画像を扱っている「Pixabay」
まずはアイキャッチ画像にぴったりな画像が多数取り扱われている「Pixabay」です。
Pixabay – 無料の写真 |
このサイトで取り扱われているのは、知的財産権のない「パブリックドメイン」の画像だけです。そのため、このサイトに掲載されている画像は、(所有権を侵害しない限り)加工などを自由に行えますし、商用利用も可能です。
しかもこのサイトにある画像を使用する際に、クレジット表記は必要ありません。そのため、アイキャッチなどの素材として非常に使いやすくなっています。
AppStoreアイコン取得プログラム
続いてはこちら。「AppStoreアイコン取得プログラム」は、iPhoneアプリのアイコンをダウンロードできるサイトです。
AppStoreアプリアイコン取得プログラム |
アプリ名で検索すると、そのアプリのアイコンを表示してくれます。角丸のアイコンを取得することもできますよ。
それにこのサイトで取得できるアイコンは、iPhoneアプリのものだけではありません。Macアプリのアイコンや、iTunesで配信されている楽曲のアルバムアートワークなども取得できちゃいます!
個人的にはアルバムアートワークの取得もできるのが珍しいなと感じます。
これさえあればiPhoneだけで記事用の画像が全部作れる!
以上、私が記事用の画像を作るのに使っているアプリとサイトのご紹介でした!
ここまで来たら、あとは作った画像をするぷろXで挿入するだけです。するぷろXなら画像を複数枚同時に挿入することもできるので便利ですよ。
私はモブログをするにあたり、記事の構成と下書きをWorkflowy、清書とWordpressへの投稿をするぷろXで行っています。
今回ご紹介したアプリやサイトを駆使することで、記事執筆のすべてをiPhoneだけで行うことができるようになります。実際、この記事にある画像は全て、今回ご紹介したアプリとサイトを使って作っています。
まとまった時間を確保してPCに向かうことが難しい私にとって、モブログは記事をコンスタントに更新していくためには欠かせないものです。
このように記事用の画像作成もiPhoneで出来ると、本当にモブログが捗ります。するぷろXと同じように、今回ご紹介した画像編集アプリ・画像素材サイトも、モブログには欠かせない存在なのです。
というわけで、モブログをしてらっしゃる皆さん、是非これらのアプリやサイトを試してみてくださいね!本当にオススメです!
今日のあとがき
というわけで、今回はがっつりブログ用画像編集アプリを紹介してみました!
思えば以前モブログの話をした時に、画像編集アプリの記事を書きたいって話をしていたのでした。ようやく書けましたね。それも、やたらてんこ盛りで(笑)
アプリ紹介だからと画像いっぱい使ったらかなり長くなったんですけど、文章自体はそんなに多くないです。数えてみたら5000字いってなかったからw
そんなわけで、これからも今回紹介したアプリを駆使して記事書いていきたいと思います!
それでは、今回はこのあたりで。
関連記事
-

-
「CopyCenter2」よく使うHTMLタグを保存して使い回そう!
この記事を読むのに必要な時間は約 0 分 40 秒です。 どうも、お茶会が終わって気づけば花組公演もあと3日であることに気づいて寂寥感を感じている怜香@Ray_mnzkです。 公演には終わりがつきもの …
-

-
ブログ記事の構成を練るのにWorkflowyが便利な理由
この記事を読むのに必要な時間は約 0 分 49 秒です。 どうも、今日は一日家でのんびりしていました怜香@Ray_mnzkです。恐らく明日以降まる1カ月以上は一日中休みの休日はなくなると思われます、だ …
-

-
「Wa Kingyo -和金魚-」今日からiPhoneが金魚泳ぐ水面となる……
この記事を読むのに必要な時間は約 0 分 51 秒です。 どうも、昨日「次の更新は花カリスタ新公感想」と宣言しておきながら今日も記事を書いている怜香@Ray_mnzkです。 というのも、ものすごく久し …
-

-
人工知能が「そうこれ読みたかった!」をお届け!保存したっきりの死蔵記事を掘り起こしてくれる記事管理アプリ「StockMark」
日頃からPocket・Evernote・はてなブックマークに記事を保存している人は多いだろうが、保存した記事をきちんと読んでいる人はあまり多くないのではないだろうか。今回は、「保存したっきり」になっている記事を人工知能でスマートに管理できるアプリ「StockMark」をご紹介する。
-

-
私がiPhoneでブラウザを複数使い分けている理由。自分に合った使い方をするための、あえての役割分担。
皆さんは、iPhoneで使うブラウザはSafariだけだろうか?恐らくそういう方が多いだろう。しかし筆者はあえてSafariだけでなく、他のブラウザも併用している。何故そんなことをするのか……今回はそれを語ってみようと思う。
-

-
新ブログ移行進捗状況 ~相変わらずCSSに悪戦苦闘中~
この記事を読むのに必要な時間は約 4 分 39 秒です。 今日明日とお休みなのでのんびりしている怜香@Ray_mnzkです。今日は出かけたけどね。先月電池止まったまま放置状態になっていた腕時計の電池交 …
-

-
2015年締めのご挨拶とか振り返りとか。
2015年も大晦日。ブログを始めてから1年少々経過したこともあり、この一年を総括してブログのことを振り返ってみることにする。
-

-
記事執筆時にはプレビューが重要になる理由。読み手の視点から自分の文章を読んでみるべし!
ブログ記事を執筆する際は、最後にプレビューで自分のブログ上での見え方を確認すべし、とよく言われる。これは何故なのだろうか?先日記事を書いていた際に、この答えになるかもしれない出来事が起こったので、それを踏まえつつ「記事執筆においてプレビューが重要である理由」を考えてみることにする。
-

-
驚きのハイクオリティ!画像加工アプリ「PhotoFunia」が面白くて凄い!
この記事を読むのに必要な時間は約 4 分 48 秒です。 今日Zenbackを導入してみたのですが、なかなか見出し等のデザインがこのブログと同じになるように設定できなくて難儀している怜香です。 ようや …
-

-
もっと手に馴染むブログエディタを求めて。新しいブログエディタ探しの顛末をまるっと語ってみる
とあるきっかけから、記事執筆に使うブログエディタをするぷろXから変更することになった。どのブログエディタに行き着いたのか、その過程と紆余曲折を詳細に語っていこうと思う。ブログエディタ探しの一助になることを願って。



