人工知能が「そうこれ読みたかった!」をお届け!保存したっきりの死蔵記事を掘り起こしてくれる記事管理アプリ「StockMark」
この記事を読むのに必要な時間は約 21 分 20 秒です。

どうも、安定の書く書く詐欺からやっと抜け出せるかもしれない怜香@Ray_mnzkです(あくまで希望的観測!w)。
先日久々にひとつ記事を書いて以降、めっちゃ久しぶりに書く意欲が湧いてきまして、長らく書こう書こうと思いつつ書けてなかった記事に再び手をつけることができました。
Twitterでフォローくださっている方はご存知かと思いますが、私かなり前にとあるアプリの紹介記事を頼まれまして……なかなか書けず悩んでたんです。が、やっと書き上げることができました!
というわけでようやっとご紹介できます。「StockMark」というiOSアプリです!
 死蔵ブックマークを人工知能で有効活用 / StockMark
死蔵ブックマークを人工知能で有効活用 / StockMark
カテゴリ: ニュース, 仕事効率化
目次
「StockMark」とは?
「StockMark」は、今までにPocket・Evernote・はてなブックマークに保存したっきり読んでいない「死蔵記事」を人工知能が掘り起こして提示してくれるiOSアプリです。
具体的にどういうことをしてくれるかというと……事前にPocketなどと連携しておくことで、毎日決まった時間になると、アプリが保存記事の中からその日時にぴったりの記事を選び出し、通知を送ってくれます。アプリを開くと、選び出された記事や、それらに関連するワードなどにまつわる記事をずらりと表示してくれるというもの。
使い込めば使い込むほど、人工知能が好みの記事の傾向などを分析・把握し、より正確に「今読みたい記事」を見せてくれるようになります。使えば使うほど自分に合ってきて愛着がわく、そんなアプリでもあります。
「StockMark」の特徴
StockMarkには、既存の記事管理アプリにはない様々な特筆すべき特徴があります。画期的な機能もありますので、まずはそれらをご紹介します。
興味のない記事は選ばれない!
StockMarkは「死蔵記事」を掘り起こすアプリのため、表示される記事は必然的に「過去の自分が保存した記事」に限られることになります。したがって、一般的なニュースアプリでよくある「全く興味のない/見たくない記事が表示されてしまう」といったことは起こりません。
その代わり、選別対象が「死蔵記事」のみであるがゆえに、まだ保存していない記事は表示されないことになります。しかし、Web上の記事を表示したり保存したりする機能も備わっているので、まだ見ぬ記事と出会うこともできるようになっています。
画像と記事抜粋文で「読みたい」気を起こさせてくれる!
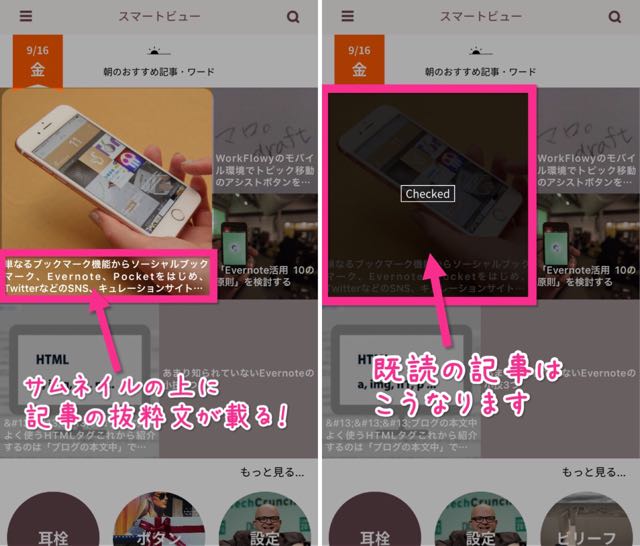
アプリを開くと表示されるホーム画面に相当する「スマートビュー」では、選び出された記事のアイキャッチ画像がサムネイル表示されています。
これだけならよくある記事表示形態ですが、大きな特徴として、StockMarkではサムネイル画像の上に記事から抜粋された一文も表示されます。

これがあることで、サムネイル表示であってもその記事がどんな内容なのかがぐっと分かりやすくなります。時には抽象的な文章が抜粋されていて「これは何の記事だろう?」と思ってしまうこともありますが、それはそれで読んでみようという興味が湧いてくるものです。うまくできています。
また、読んだ後はサムネイルに「Checked」という文字が表示され、既読かどうかすぐに分かるようになっています。同じ記事を再び読んでしまうという事態が防げますよ。
保存するだけで自動的にカテゴリー分け・タグ付けしてくれる!
StockMarkでは、保存された記事は自動的に10個の「スマートカテゴリー」に分類されます。過去に保存された記事はもちろん、今保存した記事もその場で自動分類してくれます。あとから自分でチェックして手動でカテゴリー分けをする必要がないので、面倒くさがりの人でも記事保存が捗るはず。

ただ、この10個のスマートカテゴリーはあらかじめアプリ側で定められており、ユーザー側で編集することはできません。その代わり、これらのカテゴリーとは別に任意の「リスト」を作成し、手動で分類する機能も備わっています。
Evernoteと連携していればEvernote側のノートブック名をそのまま「リスト」として流用できるので、わざわざリストを作成する手間も省けます。
【9/16 19:45 追記】
開発者様より……現在は仕様変更され、Evernoteのノートブック名は自動ではリストとして流用されなくなったとのことです。ですので、リスト分類したい場合は手動で作成してください。
【追記ここまで】
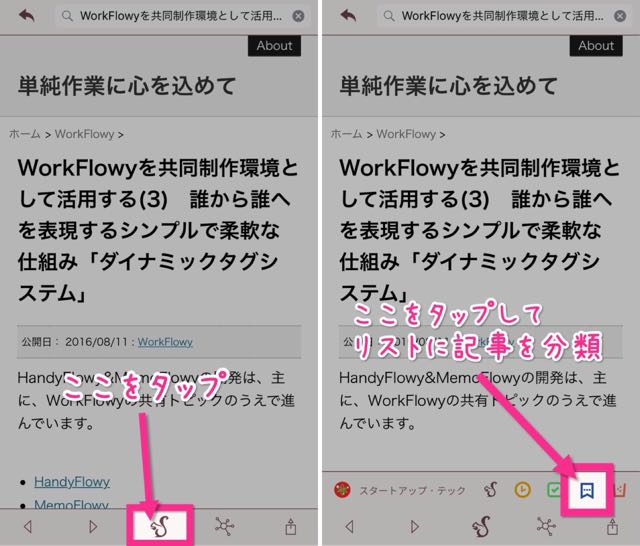
この「リスト」への記事の分類は、記事を開いた時に行えます。画面下部のバー中央にある「リス」のマークをタップし、その上側に並ぶアイコンのうち青色の「タグ風アイコン」をタップすれば分類先のリストを選択できますよ。

また、カテゴリーだけでなく、タグも保存時に自動的につけてくれます。本文内からタグに相応しい単語を抜き出してタグ化してくれますよ。
記事を保存する時の分類などの手間も極力省いてくれる、ユーザーに優しい機能といえるでしょう。
記事の内容を3行でざっくり簡潔に表示してくれる!
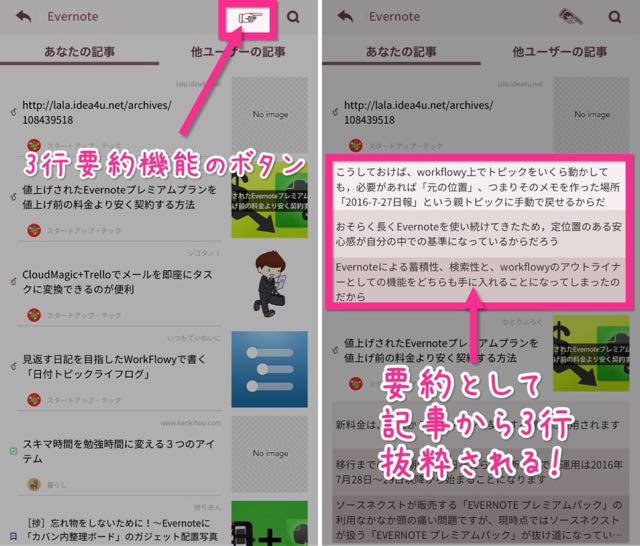
StockMarkでは、サムネイル表示の他にリスト形式で記事が表示される場合もあります。このリスト表示でのみ使える機能として、「3行要約」機能があります。

これを有効にすると、リスト表示された記事それぞれにつき、3行ずつ本文が抜粋されて表示されるようになります。それぞれの記事を開かずとも、その内容をざっくり把握できるのでとても便利です。
ただし、時には内容を捉えづらい抜粋がされることもあります……が、これはご愛嬌ということで(笑)
使い方は、記事リスト表示の時に画面右上に表示される「指さしアイコン」をタップするだけ。有効/無効の切替も簡単ですよ。
保存した記事の中から関連記事をあわせて表示してくれる!
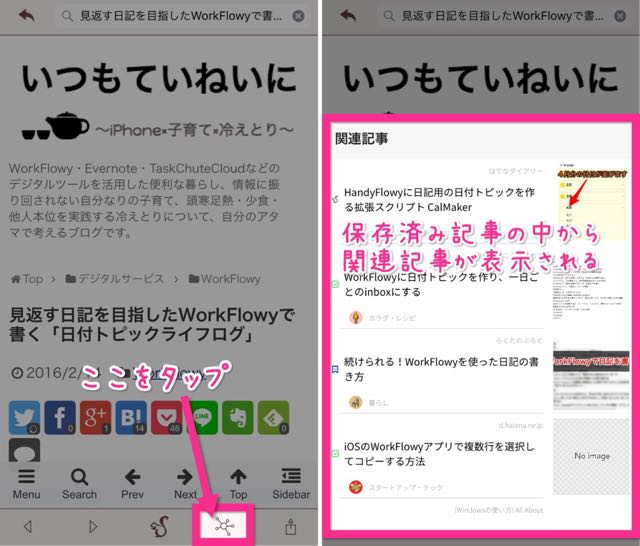
StockMarkには、今読んでいる記事に関連した記事を、保存してある記事の中から選び出して表示してくれる機能も備わっています。

使い方は、記事を開いた画面で、下部バー右にあるマインドマップ風のアイコンをタップするだけ。しばらく待つと関連記事が表示されますよ。
うまく使えば、どんどん他の保存記事も読んでいけますね。
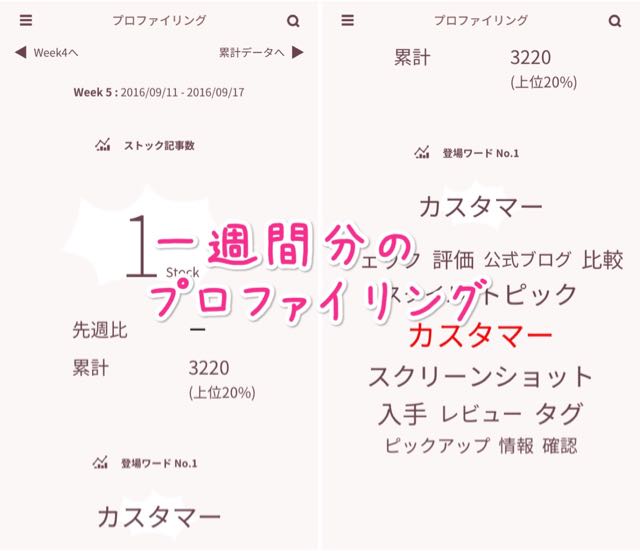
一週間ごとに保存した記事の傾向を分析してくれる!
StockMarkはただ保存した記事を表示してくれるだけではなく、保存した記事の傾向なども分析してくれます(プロファイリング機能)。

その週に保存した記事の総数、記事によく登場するワードが表示されるほか、その週に保存した記事の中から10個を抜粋してサムネイル表示もしてくれます。「今週はこんな記事を保存していたのか」と振り返ることができますよ。

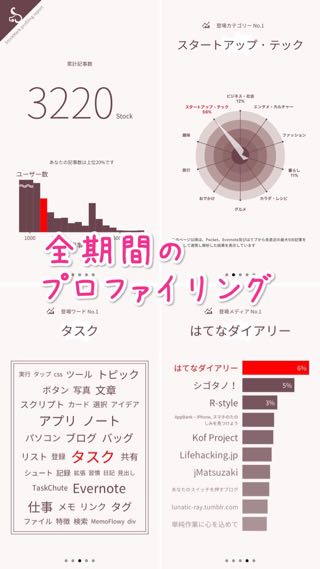
また、週ごとだけでなく、これまでに保存した記事全てを対象にした分析結果も見ることができます。こちらでは、保存記事数・頻出ワードの他にも、カテゴリーや記事出典元サイトの分析も可能になっています。分析結果をシェアすることもできますよ。
StockMarkと各種サービスとの連携
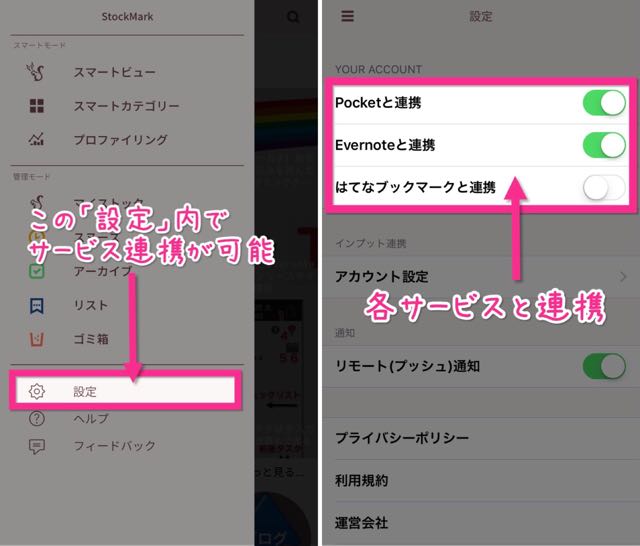
StockMarkを使うには、まずPocket・Evernote・はてなブックマークとの連携が必要になります。今までに保存した記事を活用するためですね。連携するのは、以上3つのうちいずれかだけでも大丈夫ですよ。

連携は、アプリ初回起動時のチュートリアルの中で行えるようになっています。この時に後回しにしても、あとから左メニュー内「設定」にてそれぞれ連携することができますよ。

なお、左メニューは、アプリを起動してすぐに表示される画面の左上にあるアイコンをタップすることで呼び出すことができます(左端スワイプでは出てこないので注意)。設定以外にもいろいろな機能にアクセスできるので、覚えておきましょう。
StockMarkのホーム画面「スマートビュー」
StockMarkを起動すると表示されるホーム画面は、「スマートビュー」と呼ばれています。

ここでは、
- 今の日時にぴったりのオススメ記事・ワード
- 最近の自分の注目ワード
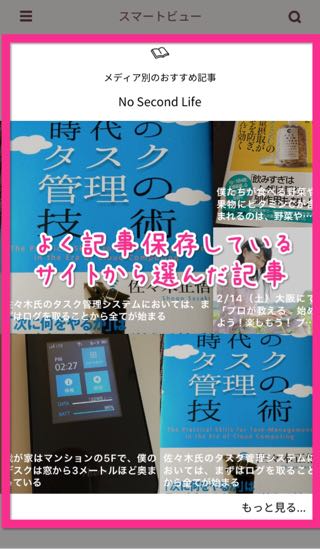
- メディア別オススメ記事
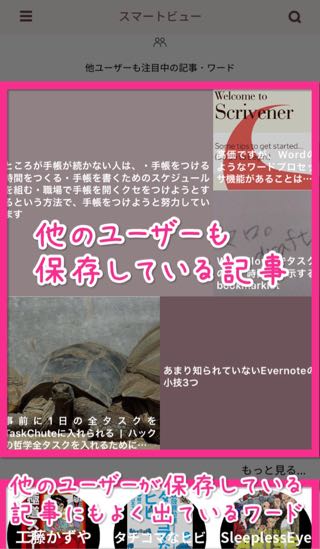
- 他ユーザーも注目している記事・ワード
の順に、サムネイル画像+抜粋文つきで記事がずらりと表示されます(順番は前後することがあります)。どの部分についても、サムネイル画像群の右下にある「もっと読む」をタップすることで表示内容が更新されます。
また、これらとは別に、「最近保存した記事とその関連記事」も時系列順に並びます。基本的には上記4つの下に並びますが、直近に保存した記事については一番上に表示される場合もあります。
今の日時にぴったりのオススメ記事・ワード
スマートビューの一番上、アプリを開いた時に真っ先に目に飛び込む位置にあるのがこれです。
この部分は一日に4回、朝7時・昼12時・夕方18時・夜22時に更新され、その時々で「今読むにふさわしい」記事をアプリが選定して表示してくれます。記事はサムネイル画像表示、抜粋文つきで並びます。サムネイルをタップすると記事を読むことができます。

また、記事群の下には丸いサムネイル画像に単語が書かれたものが並んでいます。これは「今の日時にぴったりのオススメワード」です。上にある記事群とは違い、サムネイルをタップすると開くのは個別の記事ではなく、そのワードに関連する記事のリストとなります(「3行要約」機能が使えます)。

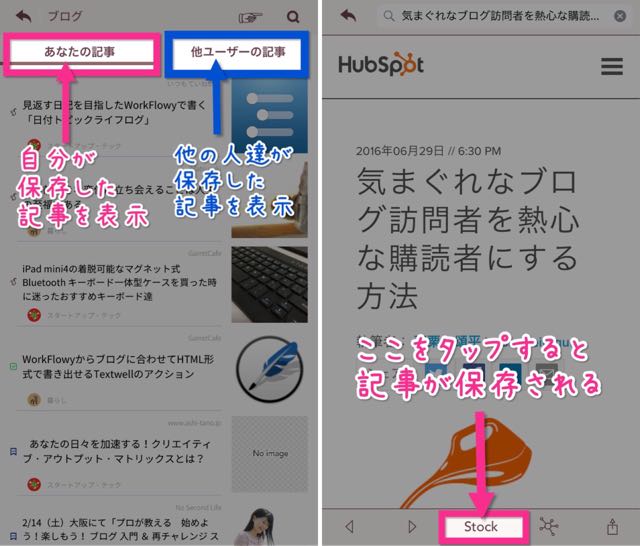
この記事リストは「あなたの記事」(=自分が保存した記事)と「他ユーザーの記事」(=まだ保存していない記事)という二つのタブに分けられており、後者のタブの記事は読んだその場で保存することもできます(画面下の「Stock」という文字をタップするだけ)。
最近の自分の注目ワード
ここでは、最近保存した記事によく含まれているワードが9つ選出され、丸いサムネイル画像と共に並べられています。

サムネイル画像をタップすると、そのワードに関連する記事のリストが表示されます。上述の「今の日時にぴったりのオススメワード」と同様の表示・使い方となりますので、「3行要約」機能も使えますよ。
メディア別オススメ記事
ここでは、よく記事を保存しているサイトの中からひとつ選び出され、そのサイトにて保存された記事がサムネイル画像+抜粋文つきで並べられています。サムネイルをタップすると、その記事を読むことができます。

この部分は、アプリを起動する度に選出されるサイトがランダムに変更されます。他のサイトに変えたい場合は、アプリを再起動するとよいでしょう(お目当てのサイトが選ばれるかどうかは分かりませんが……)。
他ユーザーも注目している記事・ワード
この部分では、自分が保存した記事のうち、他のユーザーもよく保存・閲覧しているものが表示されます。見た目的には「今の日時にぴったりのオススメ記事・ワード」とほぼ同じですが、記事やワードの選定基準が異なるため、別の記事・ワードが表示されることになります。

表示・使い方に関しては「今の日時にぴったりのオススメ記事・ワード」と全く同じです。
最近保存した記事とその関連記事
上記4種とは別に、直近に保存した記事については時系列順で表示されていきます。そのため、オススメ記事の更新後に保存された場合などは画面一番上に表示されることがあります。

これの大きな特徴として、保存した記事だけでなく、その記事に関連する保存済み記事もあわせて表示されるようになっています。最近保存した記事それ自体はサムネイル表示はされませんが、関連記事に関してはサムネイル画像+抜粋文が表示されるので、ここでも保存済みの死蔵記事を読むよう促されるようにできています。
記事の保存方法あれこれ
StockMarkをうまく活用するためには、日頃の記事保存が欠かせません。そのため、StockMarkでは様々な記事保存手段が用意されています。どんな時でも記事保存が捗るようになっていますよ。
Pocket・Evernote・はてなブックマークに保存
これが最も分かりやすく、やりやすい方法ではないでしょうか。
Pocket・Evernote・はてなブックマークと連携している状態であれば、それらのサービスで通常通りに保存するだけで、自動的にStockMarkにも保存されます。
今のところPCでのブラウジング時にStockMarkに直接保存する手段は用意されていないので、PC利用時は原則この手段で記事保存していくことになります。この場合でも、保存時にはきちんと自動でカテゴリー分け・タグ付けがされますよ。
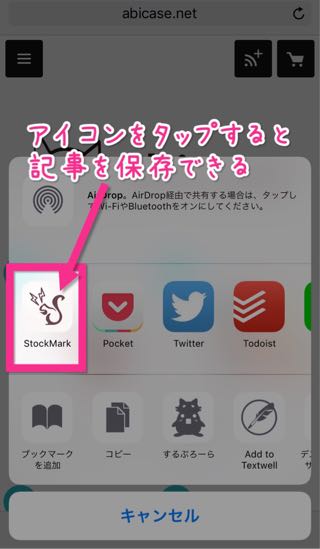
iOSの共有メニューから保存
iOSでは、ブラウジング中などに共有メニュー(シェアシートなどとも呼ばれています)を使うことができます。これを用いると、今見ているページの内容などを他のアプリに送ることができます。

StockMarkは、この共有メニューで選択できるアプリに含まれています。二段あるアイコン並びのうち、上段のどこかにアプリアイコンがあるのでそれをタップしてください。カテゴリー分け・タグ付けされた上でStockMarkに保存されます。

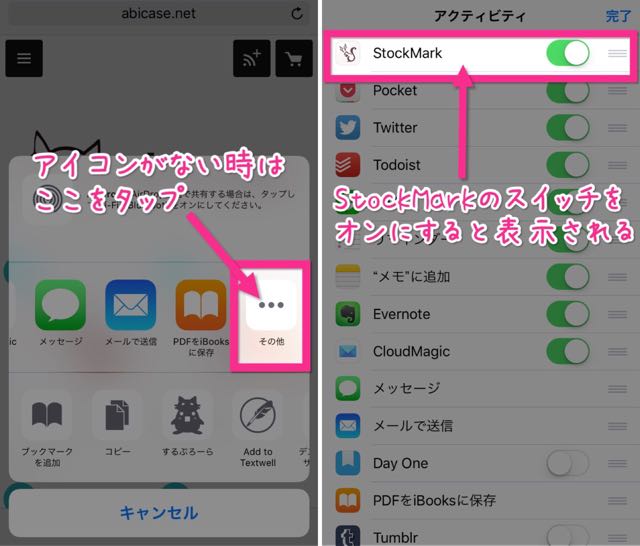
もし共有メニューのどこにもStockMarkのアプリアイコンがない場合は、上段右端の「その他」をタップして表示される一覧の中にあるので、StockMarkのスイッチをオンにしてくださいね。共有メニュー上段に表示されるようになります。
ウィジェットを利用して保存
Facebookなど一部のアプリでは、上述したiOS標準の共有メニューが使えないことがあります(共有メニューを開くためのメニューやボタンが用意されていない)。
そんな場合にも対応できるよう、StockMarkには記事保存を可能にするウィジェットが用意されています。通知センターにStockMarkのウィジェットを表示させておくと、記事URLをコピーした状態で通知センターを開くことで、自動的にその記事がStockMarkに保存されるようになります。

これを使う場合は、URLコピーして通知センターを開いた後、少し置いてから閉じるようにすると確実に保存できます。というのも、この時の記事の保存は、StockMarkのウィジェットが完全に開き切ったタイミングで行われるからです。
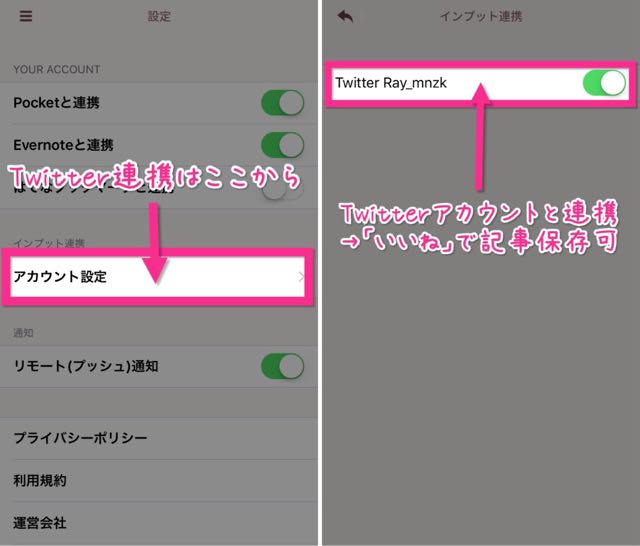
Twitterの「いいね」を押して保存
Twitterを利用している場合は、記事URLが含まれているツイートを「いいね」することでも、記事を保存することができます。

これを使うためには、事前にStockMark側の設定が必要です。左メニューの「設定」→「アカウント設定」から、お使いのTwitterアカウントを連携させてください。以降はそのアカウントでツイートを「いいね」することで、そのツイートにURLが掲載されている記事をStockMarkに保存することができるようになります。
StockMark上で直接読んでいる記事を保存
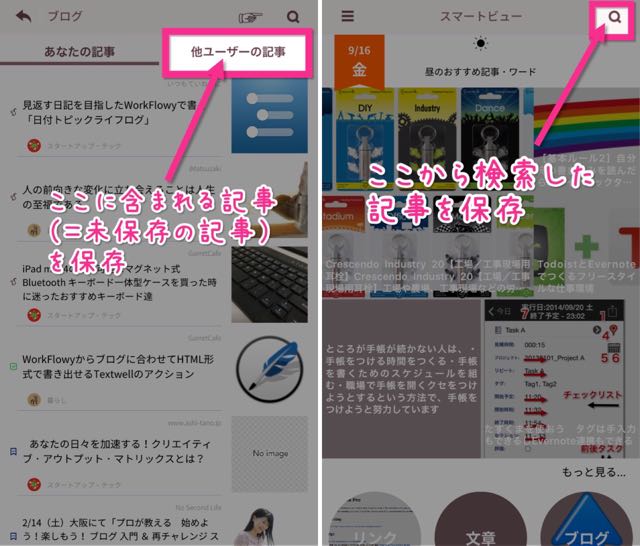
StockMarkでは、今までに保存した記事以外にも、ウェブ上にある記事(未保存のもの)もアプリ上で読むことができるようになっています。

方法としては、
- 前節で述べた記事リスト画面での「他ユーザーの記事」タブから読む
- スマートビュー画面や記事リスト画面右上の検索アイコンから記事を検索して読む
の二種類があります。
いずれの場合も、記事を開くと画面下部のバー中央に「Stock」という文字が表示されます。これをタップすることで、開いている記事をStockMarkに保存することができます。
StockMarkに保存した記事の管理
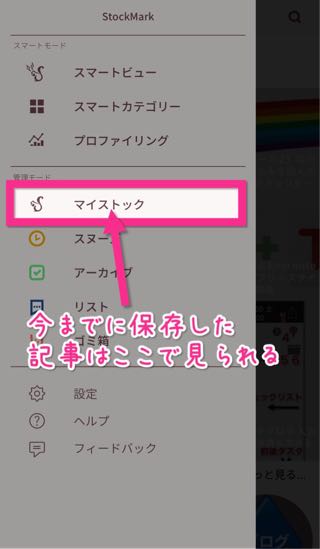
StockMarkでは基本的にはスマートビュー画面から記事を閲覧していくことになりますが、これとは別に今まで保存した記事を一覧表示したリストからも閲覧が可能になっています。

この保存記事一覧リストへは、左メニュー内「マイストック」からアクセスできます。
「マイストック」内の記事はスワイプで処理できる
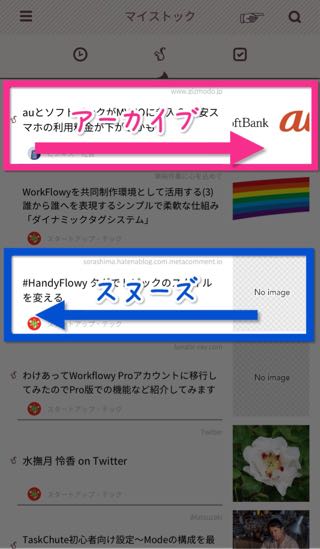
「マイストック」には、今までに保存した記事が新しい順にずらりと並んでいます。

それぞれタップして記事を読むことができるほか、左右にスワイプすることで以下のような処理が行えます。
- 右にスワイプ:アーカイブ(記事を「アーカイブ」リストに移動)
- 左にスワイプ:スヌーズ(12時間後に記事を「マイストック」の一番上に戻す)
【9/16 19:55 追記】
開発者様より……スワイプでの整理方法として、以下の2つも動作するとのことです。
- 右にゆっくり大きくスワイプ:ゴミ箱(記事をゴミ箱へ移動)
- 左にゆっくり大きくスワイプ:リスト(記事をリストに分類)
【追記ここまで】
とはいえ、これらの処理はやらなくても特に問題はありませんし、そもそもスマートビューに表示された記事だけでは飽き足らず、もっと読みたい時ぐらいしかマイストックを開くことはないと思われるので、普段は気にしなくて大丈夫です。
スヌーズ機能については、「次にマイストックを開いた時にもこの記事は読んでおきたい」という場合などに使えるのではないかなと思います。
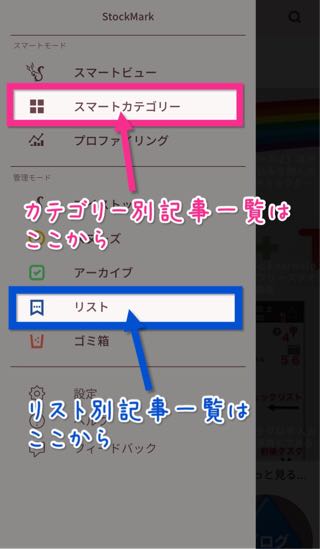
カテゴリー別・リスト別の記事閲覧は左メニューから
StockMarkではスマートビューやマイストックからだけでなく、スマートカテゴリー別やリスト別でも記事を閲覧することができるようになっています。

左メニュー上部に「スマートカテゴリー」が、中央部に「リスト」があるので、それぞれタップすることでスマートカテゴリー別・リスト別に記事を閲覧することができますよ。
整理なんて面倒くさい人、今までの記事管理アプリでは物足りない人にこそ使ってほしい!
StockMarkは保存した記事の整理を極力自動でやってくれるため、「記事を保存したらそれっきり」になりがちなずぼら人間にぴったりな記事管理アプリと言えます。なにせ、通知が来たらタップしてアプリを開くだけで、保存した記事を読めるのですから。画像が多く表示されるので、読もうという気が起きやすいのもポイント。
「面白い記事を取っておくのは好きだけど、整理なんてめんどくさい!」という人って、意外と多いと思うんです。私だってその一人。Pocketには大量の記事が詰め込まれているけど、Pocketアプリを自主的に開くことはなく、結局読まぬまま忘れ去る……そんな事態に私もなっておりましたが、今はStockMarkのおかげでいろんな記事を読むようになれました。
昔に保存した記事も提示されるので、記事を読んでいて懐かしい気分になることもしばしば。ただ時系列順に記事が並んでいるだけでは体験できないものがStockMarkでは味わえます。
古い記事が読みづらいのが気に入らない等、今までの記事管理アプリでは満足できなかった人にもオススメです!
今日のあとがき
というわけで、記事管理アプリ「StockMark」のご紹介でした!
実はこのアプリ、開発者の方からご縁をいただきまして、リリース前から利用させて頂いておりました。いくつか意見や要望をお伝えしたこともあります。そしてリリースにあたり紹介記事を書く……はずだったのですが、ざざっと8割ほど書き上げたところで「書けない時期」が到来してしまい、数か月は執筆が止まってしまったのでした。いやはや本当に申し訳ありませんでした>StockMark開発者様
その間にもアプリはどんどんアップデートされ改良されていき、気付けば最初に書いていた内容では合わなくなっておりまして。ならばと改めて一から書き直した記事がこちらになります。
書き直してみると、リリース直後とはかなりアプリが変わってきているのを感じます。なにせ、リリース直後は「マイストック」がホーム画面一番上にあったりしたんです。ここからスワイプでの記事整理が出来ることが目玉機能のひとつだったりしたのですが、今はその部分は控えめな存在になりました。
でも、個人的にはそれでよかったのでは?と思います。だって、「自分で整理しなくてもアプリが自動で整理してくれる」のがStockMarkのコンセプトのひとつだと思うんですもの。自分はただ記事を保存して、アプリに提示された記事を読むだけ。「それでいい」のがStockMarkの魅力だと感じます。
そんなわけで、今まで記事は保存したけど片っ端からそれっきりになっている方、是非StockMarkを使ってみてくださいね!
それでは、今回はこの辺りで。
関連記事
-

-
画像注釈アプリAnnotableが便利すぎる!記事説明スクショ作りが超捗るよ!
今まで画像注釈アプリとして愛用してきたMarkeeがiOS13で使えなくなってしまったため、代替となるアプリは無いものかと探した結果見つけたのが、画像注釈アプリ「Annotable」だった。使ってみると思いの外便利だったので、紹介してみることにする。
-

-
私がモブログ時に活用している画像編集アプリ3選&画像素材調達サイト2選
ブログ記事に使う画像は、アイキャッチ画像も含め、実はiPhoneだけでも作ることができる。今回は私がモブログ時に用いている画像編集アプリと、素材となる画像を入手できるサイトを一挙ご紹介することにする。
-

-
唐突にApple Watchが欲しくなったので買ってみた。購入に至った理由を語ってみる
2019年8月下旬、最新版発売を間近に控えたタイミングであえてApple Watchの購入に踏み切った。それまで購入する気はなかったというのに何故突然購入を決めたのか、その理由をまずは語ってみる。
-

-
EvernoteにwebクリップするWorkflow作ってみました
この記事を読むのに必要な時間は約 4 分 39 秒です。 昨日朝の通勤中、愛用のワイヤレスイヤホンが突然壊れて難儀していた私です。どういうわけか充電もまだ残っているはずなのに電源が落ちて、それっきりい …
-

-
「Evernote Scannable」もアップデートきてた!レシートスキャンしたら自動で「レシート」ってファイル名がつくよ!
5月5日付で、Evernote公式スキャンアプリ「Evernote Scannable」がアップデートされていた。さらに使いやすく進化していたので、その内容をご紹介。
-

-
「Evernote Scannable」がついに名刺誤認識を修正できるようになったよ!
この記事を読むのに必要な時間は約 0 分 47 秒です。 今日も仕事がごった返していてふらふらになりかかってた怜香@Ray_mnzkです。珍しく最近多忙の日々ですorz 自分のペースで仕事が出来ている …
-

-
デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺etc.を作ろう!
テンプレートを選んで編集していくだけで、誰でも簡単に綺麗なデザインを作ることができるツール「Canva」。今回は実際にデザインを作ってみながら使い方を解説していくことにする。(※この記事はCanvaご担当者さまより依頼をいただいて執筆したものです)
-

-
「Wa Kingyo -和金魚-」今日からiPhoneが金魚泳ぐ水面となる……
この記事を読むのに必要な時間は約 0 分 51 秒です。 どうも、昨日「次の更新は花カリスタ新公感想」と宣言しておきながら今日も記事を書いている怜香@Ray_mnzkです。 というのも、ものすごく久し …
-

-
驚きのハイクオリティ!画像加工アプリ「PhotoFunia」が面白くて凄い!
この記事を読むのに必要な時間は約 4 分 48 秒です。 今日Zenbackを導入してみたのですが、なかなか見出し等のデザインがこのブログと同じになるように設定できなくて難儀している怜香です。 ようや …
-

-
「するぷろX」メジャーアップデートきました!!長文書きに嬉しい新機能満載!!
6月4日、モブロガー必携のブログ執筆アプリ「するぷろX」が初のメジャーアップデートを果たした。これまでにないほど数多くの新機能が搭載されたので、早速ご紹介する。



