記事執筆時にはプレビューが重要になる理由。読み手の視点から自分の文章を読んでみるべし!
この記事を読むのに必要な時間は約 15 分 15 秒です。

どうも、しばし更新間隔が空いてしまいました怜香@Ray_mnzkです。
ここ最近、どうにもうまく文章が書けない日々が続いていました。原因はよくわかりません。なんとなく文章が浮かばなかったといいますか。
それと、文章を書き出しても、なかなかしっくりくる構成に組み替えられなかったというのもありますね。こう、自分の中でぴたっとハマる構成が見つからなくて、すごくもどかしかったのです。
そんなわけで、やたらと難産だったこの記事。じゃあ何かすごい記事なのかと言われればそんなことはありません。
記事のプレビューってやっぱり大事なんだな、という話です。
目次
記事執筆時にプレビューすることの大切さを知った、ある出来事
私がこんなことを考えるようになったのは、あるきっかけがあったからでした。いつものように記事を書いていた中に、その機会があったのです。
プレビューしてみて初めて気づいた、記事構成の違和感
以前、とある記事を書いていた時のこと。いつものようにWorkflowyで一通り書き上げ、するぷろXに移して文章の流れを整え、必要な画像を挿入し、いざ投稿しようという段階まで順調に行き着きました。
そして、投稿前の最終確認として自分のブログ上で実際どのように見えるかチェックすべく、するぷろXの「リアルプレビュー」機能を使ってプレビュー表示させたのです。
この時は特にじっくり読んだわけではなく、投稿直前のほんの確認のつもりでざっと流し読みしただけでした。
しかし、なんとその時になって初めて、文章の流れがおかしくなっていることに気づいたのです。
その記事に関しては慌てて構成を直し、改めて読み直して流れに違和感がないことを確認してから投稿しました。投稿前のプレビューがいかに重要であるか再認識することができたわけです。
しかし、私はひとつ疑問に感じました。「何故プレビューの段階までこの違和感に全く気付かなかったのだろう?」ということに、です。
というのも、アウトライナーで並び替えて構成を決めた時には、何の違和感も感じず、「これでバッチリだ」とさえ思っていたからです。
アウトライナーやエディタの段階でも気づきそうなことに、どうして気付かなかったのか?
記事を書き上げた際、文章の構成ならWorkflowyで書いている時点できっちりと練りますし、その段階で納得いく流れに仕上げることができているはずです。実際、前述した記事を書いていた当時の私はきちんと仕上げた自信がありました。
その上、するぷろXに移して文章を整える段階では、もう一度じっくり読み直しながら文章に手を加えていくことになります。ということは、遅くともそのタイミングで気づいたっておかしくないはずなのです。
ですが、実際にはそれらの段階で気づくことはなく、プレビュー表示させて自分のブログ上での見え方を確認する段階でようやく発覚したわけです。
なぜ、WorkflowyやするぷろXの段階では流れの不自然さに気づかず、プレビューしてみて初めて気づくことになったのでしょうか。
アウトライナー・エディタ・プレビュー、それぞれにおける文章の見え方
前述の問題を考えるためには、Workflowyなどのアウトライナーや、するぷろXなどのエディタで文章を読んだ場合と、実際のブログ上での見え方を確認できるプレビュー画面で文章を読んだ場合とで、何か違いがあるのかどうかを検討する必要がありそうです。
まずは「文章を読む」ことに着目して、この3つのツールそれぞれの違いを確認していくことにします。
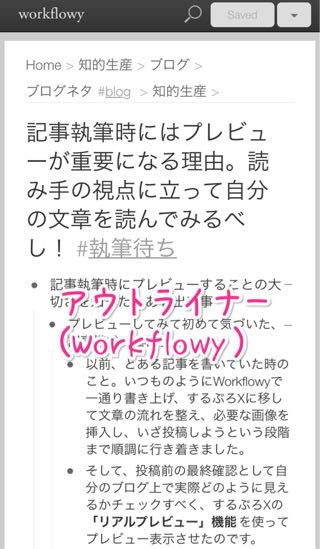
アウトライナー(Workflowyなど)での表示:箇条書き形式になっており、読みにくいことが多い
アウトライナーで文章を書いている時、書かれた文章ひと段落ごとに文頭に「●」などの箇条書き記号が入ります。アウトライナーは本来箇条書きリストを作成するものですから、これはごく当たり前のことです。

アウトライナーの組み替えや階層化機能を駆使して文章を書いていく場合は、書くことに集中しているうちはこの記号は気にならないでしょう。
しかし、書き上げた文章を読む段階になると、この箇条書き記号は邪魔に感じることがあります。どうしてもひとつながりの文章ではなく、一行ごとに箇条書きされているかのような印象を与えてしまうからです。
したがって、アウトライナーは(文章の構成を練るのは得意でも)文章を読むという点では若干不向きな部分があるといえます。
なお、Workflowyであれば、この箇条書き記号(と階層化表示)を一時的に非表示にする手段があります。これを活用すれば、箇条書きを気にせず読むことができるようになります。
アドオン「Stylish」による「推敲用WorkFlowy」(段差フラット&bullet非表示) |
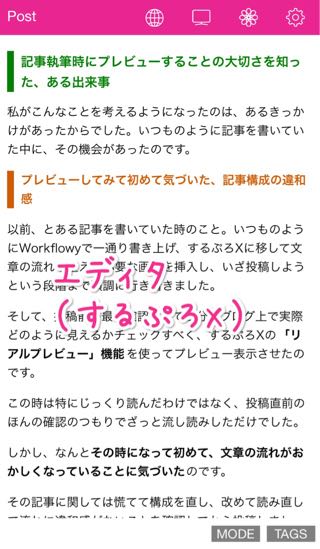
エディタ(するぷろXなど)での表示:シンプルで読みやすいが、実際のブログの見た目とは大きく異なっている
エディタで文章を書く場合は、白紙の上に文章を書いていくのと似たような状態ですから、アウトライナーで書いている時のように、ひとつながりの文章になっていないように見えるといった違和感は感じません。
エディタの執筆スペースのデザインは、得てしてシンプルです。執筆に集中するには、執筆スペースやその周辺がごちゃごちゃとしていてはいけません。気が散ってしまいます。

この「シンプルな執筆スペースに書いていく」というのは、いわば、原稿用紙に書いていくような感覚といえるでしょう。
エディタのこのシンプルさは執筆する上で非常に向いているのはもちろんなのですが(でなきゃ記事執筆ツールになりえませんね)、さらにするぷろXのようなヴィジュアルエディタであれば、このことは書いた文章を読む上でも有効に働いてきます。
余計なものがないので、読むことにも専念しやすいのです。
ただ、シンプルであるが故に、実際のブログ上で読む時とは、かなり見た目の雰囲気が異なっています。実際のブログなら華やかに装飾されている見出しなども、最低限の装飾しかされなくなります。
「それの何が問題なんだ?」と思われるかもしれませんが、このことこそが、プレビュー画面で読み返す場合との大きな違いとなってくるのです。
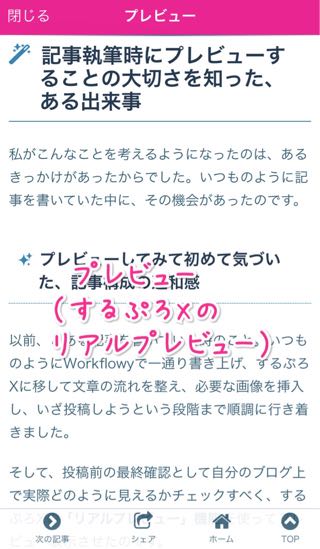
プレビューでの表示:実際のブログと同じ見た目になっている
実際にブログに投稿した場合と同じ見た目、つまり読者の目に触れる形式で文章を表示させるプレビュー画面で文章を読む場合は、読者が読んでいるのと全く同じ体裁に仕立てられた状態で自分の文章を読んでいくことになります。

すると、ひとりの読者という立場から、自分の書いた文章を自分で読むことができるようになるのです。言い換えれば、読者の視点から、自分の文章をチェックできるようになるこということです。
たとえアウトライナーやエディタ上にある文章とプレビューで表示された文章とが一言一句同じであったとしても、実際に読み手の目に触れる体裁になっているか否かで、読むときのスタンスは無意識に変わってきます。たかが見た目だけの違いといえど、その影響は無視できるものではありません。
これらは、文章の推敲をしていく上で大きな意味をもってきます。
「書き手として読む文章」と「読み手として読む文章」
以上のように、WorkflowyなどのアウトライナーやするぷろXなどのエディタ上での表示と、プレビュー画面で見ることのできる実際のブログ上での表示とでは「文章の見た目」が大きく異なってきます。
この両者の違いについては、
- アウトライナー・エディタでの表示:読者の目には触れない形式
- プレビュー画面での表示:実際に読者の目に触れる形式
であるということもできるでしょう。
このことは、自分の書いた文章を「書き手」として読むことになるか、「読み手」として読むことになるかということに関わってきます。
アウトライナーやエディタで読むと「書き手」の視点で読むことになる
アウトライン表示やエディタ画面だと、「読み手」が実際目にする形式とは異なった体裁をしています。文章自体は全く同じでも、文章を彩るデザインが違います。繰返しになりますが、見た目というのは、案外(そして非常に)重要な要因です。
また、アウトライナーやエディタはあくまで「書き手」のみが用いるツールであり、読み手がそのツール上の文章を読むことはありません。そもそも、読むこと自体ができません。
読み手の目に触れる文章ではないということは、書き手もまた、その状態のままでは読み手の視点から読むことは難しくなります。
したがって、アウトライナーやエディタ上で文章を読んだとしても、あくまで「書き手」側の視点からしか読むことが出来ないといえるでしょう(少々極端な言い方かもしれませんが)。
書き手と読み手とでは、同じ文章であってもそれを読む時の意識が異なってきます。書き手として読む時は、「じっくり考えて書いた文章だし、特に不備はないだろう」と思ってしまう傾向があります。
これが、アウトライナーやエディタの表示のままでは誤字などに気づきづらい原因と考えられます。
「プレビュー」は、書き手が読み手の視点に立って自分の文章を読むための手段
一方、プレビュー画面では、実際のブログと全く同じ体裁で文章が表示されます。実際読み手が読むのと全く同じ状態で文章を読むことができるわけです。
書き手が「読み手」の視点に立って自分の文章を読むには、実際に人目に触れさせる完成品の形にして読む必要があります。プレビューして、自分のブログ上に自分の書いた文章が表示されてはじめて、書き手は「読み手」の視点に立つことができます。
読み手の視点に立って読む文章の景色は、アウトライナーやエディタ上で読む文章とはまるで異なったものになっています。見た目が異なるからというのは勿論ですが、読む時の心持も無意識のうちに異なってくるのです。
自分が過去の記事を読み返す時、自分のブログにアクセスして、その記事を読み返すことでしょう。その時、読み返している自分は「書き手」ではなく、「読み手」としての意識を持っているはずです。
プレビュー画面を使えば、今現在自分が書いている記事であっても、過去の記事を読み返すのと同じように、「読み手」の意識をもって読むことが可能になるのです。
だからこそ、アウトラインを読み返しても、エディタ上の文章を読み返しても気付かなかった誤字や構成の不具合などに気付くことができます。
いざ投稿した後で記事を確認したら誤字を発見した、という経験がある方もおられるかと思いますが、それは今まで「書き手」として読んできた文章を「読み手」として読んだからこそ起こったことです。
プレビューを活用することで、記事公開前に誤字などに気づくことができるようになります。これが、記事投稿前のプレビューが重要であるとされる一番の理由であると私は考えます。
ブログ記事を推敲する場合にもプレビューが役立つ
読み手の視点に立って文章を読み、違和感があればその場で手を入れていく。
こうすることで、文章はより読み手にとって読みやすいものに洗練されていく。これが「推敲」というものです。
実はこの推敲においても、プレビューは重要になってきます。
プレビューを使って読み手の視点に立ち、記事の推敲を行う
「文章の読みやすさ」というのは、何も誤字脱字のなさや、文章の流れだけで決まるわけではありません。
一段落の長さ、あるいは一文の長ささえも、読みやすさには大きくかかわってきます。特にブログでは、一段落の長さは見た目で判断されることもしばしばです。多くのブログでは、段落と段落の間には広めの行間が取られるようになっているからです。
たとえば、10行ぐらいある段落は(個人差はありますが)長く見えますし、1行しかない段落は短く感じます。実際にその文章を読まずとも、見た目だけでそう感じてしまうのです。
もし、ひとつの段落がやたら長かったら、そしてそんな段落が何個も続いていたら、読みづらいと感じてしまい、読者は読む気をなくしてしまうかもしれません。
ですから、ブログ記事の場合は特に、ただ単に「読んでいて違和感のない文章」にするだけでなく、「読んでもらえる/読む気にさせる見た目」にする必要があるのです。
そういった「実際のブログ上での記事の見え方」を確認するには、もちろんプレビューが有効です。その時に、ただ「どのように見えるか」をざっと確認するだけでなく、実際に記事をじっくり読んでみましょう。
「ここはこう書き換えた方がいいな」「この段落は二つに分けた方がいいな」など、自分が読んでいて気になった点があれば、エディタに戻って該当箇所を修正する。
こうして「自分がじっくり読んでみて読みやすかった」と感じられる状態にできれば、きっとその記事は他の人が読んでも概ね読みやすいものになっているはずです。
Web上の文章の推敲に向いているツールを考えてみる
ただ、上記の「プレビューを用いた記事の推敲」では、少しばかり不便な点があります。
プレビュー中に修正したい部分を見つけても、その場で修正することはできず、一度エディタに戻ってから該当箇所を探し出さねばなりません。
文字列の検索機能が使える環境ならこの作業は幾分か楽になるとはいえ、面倒な作業ではあります。
出来ることなら、このようなブログ記事の推敲もプレビュー画面上で行いたいものです。
自分のブログと全く同じデザインで表示される、リアルタイムプレビュー。ブログに適用されているのと同じCSSが、エディタの執筆スペースに適用することができればよいなと思うのです。
ブログ記事の推敲においてはこれが理想ではありますが、これが出来るエディタを私はまだ見たことがありません。技術的に可能なのかどうかは、私には分かりません……。いつか実現されたらいいなと思っております。
今日のあとがき
というわけで、難産だった割には何とも言えない内容のお話をお送りしました。
実を言うと書き始めて3日目にさしかかったあたりから、結局どういう話がしたいんだろうと自分で疑問に思ってしまったんですよね。あまりに時間をかけすぎると自分が書いていることに不安をもってしまうんですよ。
でも昨日(4日目)ようやくしっくりくる構成が定まって、そこからは結構速かったです。枠組みが決まれば記事執筆も捗る。今回の発見です。
今回の記事は以前記事書いたときの発見を元にしたものですし、この発見をまた記事にしてみてもいいかなぁと思ってみたり。まあ……上手く形になるかわかりませんけど!(笑)
それでは、今回はこのあたりで。
関連記事
-

-
ブログ移転作業真っ只中! ~「要素を検証」が何気に超便利~
この記事を読むのに必要な時間は約 7 分 43 秒です。 (Pixabayより) ブログ移転の準備を着々と進めております怜香@Ray_mnzkです。 とはいえ、なかなか思うようにいかず難儀しているのが …
-

-
Workflowyで「誰にでもわかりやすい記事」を書く。このブログでの記事の書き方を語ってみる
このブログの記事は、WorkflowyとSLPRO Xを使って執筆している。「誰にでも分かりやすい」記事にするために具体的にどのように執筆しているかご紹介する。
-

-
モブロガー必携エディタアプリ「SLPRO X」アップデートで画像まわりと投稿設定がさらに使いやすくなったよ!
7月26日、言わずと知れたモブロガー必携エディタアプリ「SLPRO X」がバージョン1.1.2にアップデートした。今回もまたひとつ使いやすさが向上し、ますます理想的なブログエディタになっている。今回はそのアップデート内容についてご紹介する。
-

-
久々にブログにリファラースパムが来ていたので対策してみた
Googleアナリティクスを確認していると、ページタイトル別PV数一覧の中に見慣れぬページタイトルが……。もしやこれはスパムか!?ということで調べて対策を取ってみた。そんなお話。
-

-
今年も一年ありがとうございました!
2016年も大晦日。まもなく到来する2017年を前に、ブログにまつわる今年の振り返りと、来年に向けた抱負を語ってみようと思う。
-

-
ブログカスタマイズと謎のアクセスの話
この記事を読むのに必要な時間は約 5 分 55 秒です。 大晦日ですがつい先ほど2014年の仕事納めをしてきました。といっても今日やったのは事務所の大掃除ぐらいですけど。大晦日だし午前中まででいいよー …
-

-
Googleアドセンス導入、申込みから広告設置までのあれこれ。
10日ほど前にようやく導入した、Googleアドセンス。設置に至るまでの思うところや、実際に申込みから広告設置までやった時のあれこれなど、そんな話をば。
-

-
もっと手に馴染むブログエディタを求めて。新しいブログエディタ探しの顛末をまるっと語ってみる
とあるきっかけから、記事執筆に使うブログエディタをするぷろXから変更することになった。どのブログエディタに行き着いたのか、その過程と紆余曲折を詳細に語っていこうと思う。ブログエディタ探しの一助になることを願って。
-

-
Todoistでブログのネタを管理してみる!
この記事を読むのに必要な時間は約 1 分 6 秒です。 長かった一週間が終わって休日を迎えた怜香@Ray_mnzkです。 今日は久々に宝塚まで出向いてきました。といっても観劇ではなく、今日発売のポケッ …
-

-
普段のネットサーフィンからブログ記事を生み出せる。ブロガー御用達ブラウザ「するぷろーら」アップデートで検索・共有機能が超強化!
6月20日、ブロガー御用達ブラウザ「するぷろーら」がバージョン5.0にメジャーアップデートした。検索・共有機能が大幅に強化され、さらに「ネット上からネタを拾ってブログ記事にする」力が増したと感じたので、早速ご紹介する。



