するぷろXがバージョン1.0.1にアップデート。HTML貼付時に画面が先頭までスクロールしなくなりました!
この記事を読むのに必要な時間は約 7 分 44 秒です。

どうも、GW終わったけど割と問題なく現実に帰ってこれた怜香@Ray_mnzkです。
ぶっちゃけ花組公演終わった後の方がよっぽど現実には戻れませんでした。そりゃまああれだけ通ったからってのもありますけど、やっぱり宝塚は夢の世界だからってのが大きいと思います。本当に幸せな1ヶ月間だったもの。
さて、今回は久々に「するぷろX」のお話。購入したその日からブログはすべてするぷろXで書いているほど、ものすごくお世話になっているアプリです。ええ昨日のあの超長文の月組感想記事も全部するぷろXで書きました!
そんなするぷろXがリリースされてから約1ヶ月、アップデートが来ておりました!気になっていた不具合が解消されていてますます使いやすくなりましたよ!
目次
気になるアップデート内容は?
5/6付でバージョン1.0.1にアップデートされた「するぷろX」。その内容については作者様が記事にてお話しされております。
iPhoneブログエディタ「SLPRO X」のバージョン1.0.1をリリースしました。#するぷろ |
上記の記事によりますと、
・iOS 8.3に対応。
・最新記事が取得できない場合があるバグを修正。
・spanを含むHTMLも[html:]でパッケージする様に。
・PASTE時、スクロールがトップにいく不具合を修正。
・クリーニング機能を強化。
・カスタムフィールド回りのバグを修正。
・その他修正。
引用元:SLPRO X for iPhone最新記事が取得出来ないという不具合報告が多数上がっていましたが、@donpyさんのご協力により無事解決できました。
また、SLPRO X内の文章をコピペすることで、HTMLにスタイルのゴミが残ってしまう不具合も解消しています。(表示上ではスタイルが変わるかもしれませんが、アップロードすることでスタイルをクリーニングします。)
またHTMLをPASTEするときにスクロールが一番上にいってしまう不具合も解消しています。
とのことで、「最新記事を取得することができない」不具合への対応が主であったことが伺えます。
ただ、私は幸いにもこの不具合には遭遇しておりませんでした。……なので、今回はその他のアップデート内容について触れてみます。
HTML貼付の挙動が改善された!
個人的に一番有難いなと感じたアップデートが、「PASTE時、スクロールがトップにいく不具合を修正」というものです。
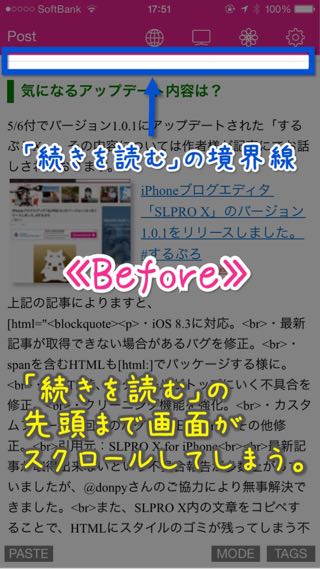
今までは貼付時に入力欄の一番上にスクロールしてしまっていた
これまでは、「HTML貼付」を行う時、どこにカーソルがあっても入力欄の一番上(「続きを読む」欄を書いているなら、その欄の先頭)に画面がスクロールしてしまっておりました。

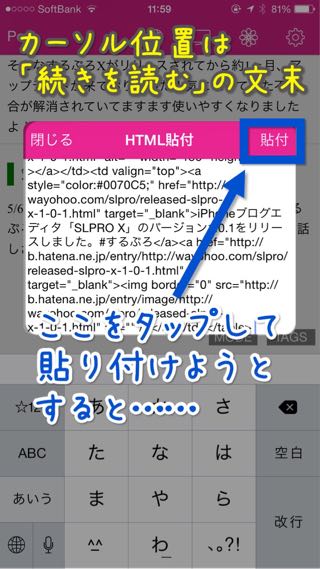
カーソルが「続きを読む」欄の文末にある状態で、HTML貼付を行おうとすると……

ちょっと画像では見にくいですが、画面が自動的に「続きを読む」欄の先頭までスクロールし、その状態からHTML貼付が出来るようになります。
……これ、私のような長文書きには結構しんどい事象でした。なにせ「続きを読む」の文章量が半端なく多いので、「続きを読む」欄の先頭から文末までスクロールさせるだけでも一苦労だったりするのです。
HTML貼付は長押しで表示されるメニューから行うので、基本的にはカーソル位置に挿入することになるはず。そのため、HTML貼付の時は画面スクロールせずカーソルの位置にすんなり貼り付けられるようになったらいいな、と思っていたのです。
これからはきちんとカーソル位置にHTML貼付が出来るようになるよ!
でも、もうこれからは大丈夫!
HTML貼付する時、画面が入力欄先頭までスクロールしなくなりました!
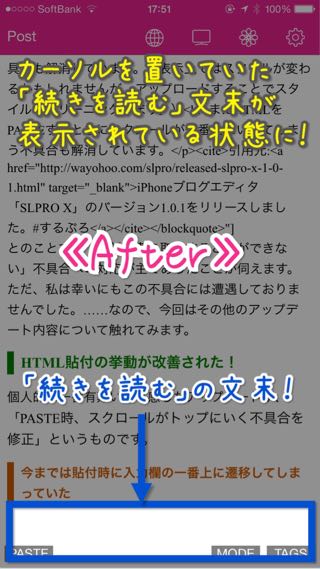
同じようにカーソルを「続きを読む」欄の文末に置いて、HTML貼付を行おうとすると……

入力欄先頭への画面スクロールがなくなり、カーソルが置いてあった部分が画面上に表示されるようになったのです!
ちょっとしたことですが、目的の位置までスクロールさせる必要がなくなったのはとても有難いことだと感じております。文章量が多くなればなるほど、「あーまた頭からスクロールしなきゃいけないのか……」と面倒に思ってしまっておりましたから。
作者様ご対応ありがとうございます!!
「クリーニング機能の強化」も気になる
そしてもう一つ、もしかしたら私がするぷろX利用においてもう一つ悩んでいた点が解消されることになるのかもしれない……と思っているアップデート内容があります。
SLPRO X内の文章をコピペすることで、HTMLにスタイルのゴミが残ってしまう不具合も解消しています。(表示上ではスタイルが変わるかもしれませんが、アップロードすることでスタイルをクリーニングします。)
これです。
見出しのコピペをすると妙な表示になることがあった
ブログを書いていると、時たま、見出しを入れ替えたり移動させたりしたくなることがあります。
そんな時は該当の見出しをコピーして移動させていたのですが、その時に妙なことが起こっておりました。

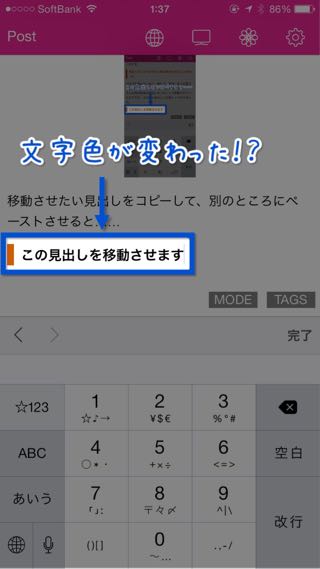
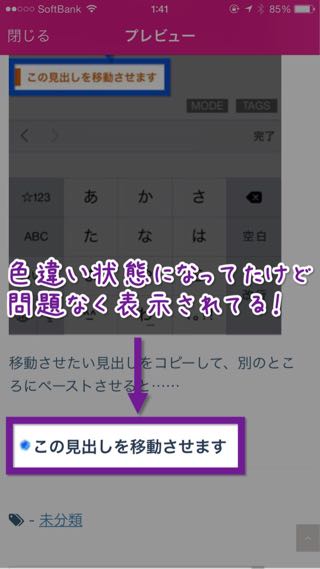
移動させたい見出しをコピーして、別のところにペーストさせると……

このように、見出しの文字色が変わってしまうことがありました。
また、元々見出しにしていた文を通常の文に変えようとコピペしてみたら、文字色が見出しと同じ色に変わってしまった……ということもありました。
プレビューしてみたら大丈夫だった!
今までは、「このままだと実際に投稿した時にうまく表示されないのかな……」と思ってしまって、コピペでなく手打ちで見出し移動させたりしておりました。
ですが、今は大丈夫のようです!
先程の色違い状態の見出しをプレビューさせてみると、

ご覧の通り、問題なく表示されています!
今まで見出しのコピペで文字色が変わったりすると「このままで大丈夫なんだろうか?」と思って直していたのですが、これからは気にせずどんどんコピペしていけそうです!
たまに改行時に行間開くのも直るのかな……?
もう一つ、たまに改行すると普段より行間が開くことがあり、気になってしまうことがありました。
実際に投稿すると改行部分はpタグ扱いとなり行間が開くことになるので、これ自体はさほど気にするものではなさそうなのですが……
先日記事内にコードを記載した時に、コード部分の改行時に行間が開いた状態のままプレビューしてみたら、行間部分と思しきmarginタグごとコード表示されて難儀したことがあったので……もしかしたらそれも直るのかも?と思っていたりします。
この辺りはまだ実際に試したわけではないのですが、またコード載せる機会があったら試してみようと思います。
今日のあとがき
というわけで私も絶賛愛用中の「するぷろX」アップデートのお話でした!
「こうなったらいいなぁ」と密かに思っていた部分がきっちり改善されていて、ますます使いやすくなりました。もう手放せないです!
パソコンで記事を書いていた私が一転モブログに切り替えたのは、するぷろXのおかげ。これからもがっつり使い倒していこうと思います!作者様ありがとうございました!!
関連記事
-

-
「Evernote Scannable」がついに名刺誤認識を修正できるようになったよ!
この記事を読むのに必要な時間は約 0 分 47 秒です。 今日も仕事がごった返していてふらふらになりかかってた怜香@Ray_mnzkです。珍しく最近多忙の日々ですorz 自分のペースで仕事が出来ている …
-

-
個人的タスク管理三種の神器を紹介してみる(1)クラウドアウトライナー編
現在、私はタスク管理に3つのツールを併用している。それらを用いてどうタスク管理を行っているかを、これから全3回にわたって解説していくことにする。今回はその第1回、クラウドアウトライナーを活用したタスク管理についてお話しする。
-

-
家計簿アプリZaimを使って「無理せず節約できるシステム」を作る!
「金は貯めるものではない、使うもの」という主義の筆者が、それでも必要に応じて節約と貯金ができるようになるべく導入した家計簿アプリ「Zaim」。今回はこのアプリを利用して独自に構築した節約システムをご紹介。
-

-
EvernoteにwebクリップするWorkflow作ってみました
この記事を読むのに必要な時間は約 4 分 39 秒です。 昨日朝の通勤中、愛用のワイヤレスイヤホンが突然壊れて難儀していた私です。どういうわけか充電もまだ残っているはずなのに電源が落ちて、それっきりい …
-

-
「Wa Kingyo -和金魚-」今日からiPhoneが金魚泳ぐ水面となる……
この記事を読むのに必要な時間は約 0 分 51 秒です。 どうも、昨日「次の更新は花カリスタ新公感想」と宣言しておきながら今日も記事を書いている怜香@Ray_mnzkです。 というのも、ものすごく久し …
-

-
もっと手に馴染むブログエディタを求めて。新しいブログエディタ探しの顛末をまるっと語ってみる
とあるきっかけから、記事執筆に使うブログエディタをするぷろXから変更することになった。どのブログエディタに行き着いたのか、その過程と紆余曲折を詳細に語っていこうと思う。ブログエディタ探しの一助になることを願って。
-

-
自動貯金アプリFinbeeで無意識に貯金できる!これならきっと続くはず!
貯金なんてどうせ続かない、貯金しようなんて到底思えない……そんな貯金の苦手な人・貯金のやる気がない人に贈る、自動貯金アプリ「Finbee」のご紹介。
-

-
使ったお金もログ取り始めてみました
この記事を読むのに必要な時間は約 5 分 42 秒です。 今日も今日とて花組「風の次郎吉」を観て参りました怜香です。いやもう本当に面白くて元気が出る。明日からも頑張るぞーって思えます。 私のお目当ては …
-

-
唐突にApple Watchが欲しくなったので買ってみた。購入に至った理由を語ってみる
2019年8月下旬、最新版発売を間近に控えたタイミングであえてApple Watchの購入に踏み切った。それまで購入する気はなかったというのに何故突然購入を決めたのか、その理由をまずは語ってみる。
-

-
爆速同期とブログ単位での全文表示設定が魅力のRSSリーダー「Ziner」溜まった記事もストレスなく読んでいけるよ!
iOS向けアプリ「Ziner」は、爆速同期とブロク単位での記事全文表示が魅力のRSSリーダーアプリである。筆者も過去に使っていたRSSリーダーが使えなくなったのをきっかけに使い始めたが、大変に使いやすいアプリだったので紹介してみることにする。



