Tile Tabsを使って、WorkflowyのInboxへの入力やタスクリストの閲覧をいつでもできるようにしよう!
この記事を読むのに必要な時間は約 11 分 33 秒です。

どうも、相変わらず日々Workflowyをいじり倒している怜香@Ray_mnzkです。
Workflowyでブログ書いていると、いくらでも文章を練り続けることができるので、いつもどの段階でするぷろXに渡して清書するかで悩んでしまいます(笑)
あんまりいつまでもWorkflowyに留めていては先に進まないので、どこかで区切りをつけないといけないんですよね。その区切りをどうするかが目下の課題です。
さて、今回はWorkflowy専用ブラウザを一歩進化させるアドオンのご紹介です。
目次
Tile Tabsとは
Firefoxには、ブラウジングを快適にするためのアドオンが多数存在しています。今回はその中から、「Tile Tsbs」をご紹介します。
Firefoxの画面を複数に分割して、ひとつの画面に複数のタブを表示させるアドオン
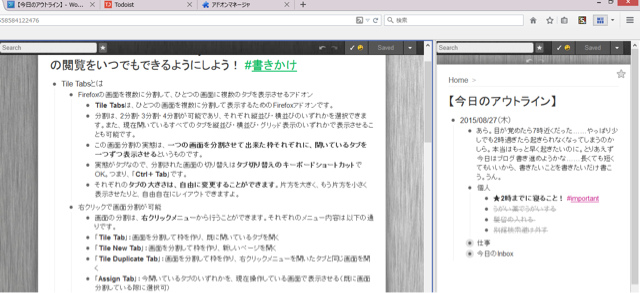
Tile Tabsは、ひとつの画面を複数に分割して表示するためのFirefoxアドオンです。使うとこんな感じになります。

分割は、2分割・3分割・4分割が可能であり、それぞれ縦並び・横並びのいずれかを選択できます。また、現在開いているすべてのタブを縦並び・横並び・グリッド表示のいずれかで表示させることも可能です。
この画面分割の実態は、一つの画面を分割させて出来た枠それぞれに、開いているタブを一つずつ表示させるというものです。
実態がタブなので、分割された画面の切り替えはタブ切り替えのキーボードショートカットでOKです。「Ctrl+Tab」を押せば切り替えできますよ!
また、それぞれのタブの大きさは自由に変更することができます。片方を大きく、もう片方を小さく表示させたりと、自由自在にレイアウトできますよ。
右クリックで画面分割が可能
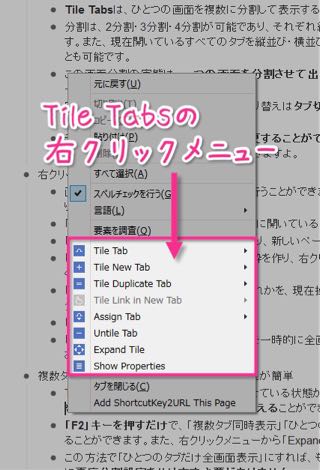
画面の分割は、右クリックメニューから行うことができます。

それぞれのメニュー内容は以下の通りです。
- 「Tile Tab」:画面を分割して枠を作り、既に開いているタブを開く
- 「Tile New Tab」:画面を分割して枠を作り、新しいページを開く
- 「Tile Duplicate Tab」:画面を分割して枠を作り、右クリックメニューを開いたタブと同じ画面を開く
- 「Assign Tab」:今開いているタブのいずれかを、現在操作している画面で表示させる(既に画面分割している際に選択可)
- 「Untile Tab」:画面分割の解除
- 「Expand Tab」:現在操作している画面を一時的に全画面表示にする(ひとつのタブだけが表示される)
複数タブ分割表示・1タブ全画面表示の切り替えが簡単
Tile Tabsでは、複数タブを同時に表示させている状態から、現在操作しているひとつのタブだけを全画面表示させた状態にいつでも変えることができます。
「F2」キーを押すだけで、「複数タブ同時表示」「ひとつのタブだけ全画面表示」をすぐに切り替えることができます。また、右クリックメニューから「Expand Tab」を選択することでも可能です。
この方法で「ひとつのタブだけ全画面表示」にすれば、もう一度「複数タブ同時表示」にしたい場合に再度分割設定をやり直す必要がありません。分割表示を解除してしまうわけではないからです。
今使用しているタブでの作業に集中したくなった時に活用すると便利ですよ!
Workflowy専用FirefoxでTile Tabsを使って、常にInboxやタスクリストを表示させておく
Workflowy専用にしたFirefoxでこのアドオンを使うと、ひとつの画面で複数のアウトラインを同時に表示・編集することができるようになります。
今回は、このWorkflowy専用FirefoxでのTile Tabs活用法をひとつ提案してみることにします。
画面を偏った2分割にして、Inboxや今日のタスクリストを常時表示させる
その活用法とは、「偏った2分割にして、狭い枠にInboxやタスクリストを常に表示させておく」というものです。

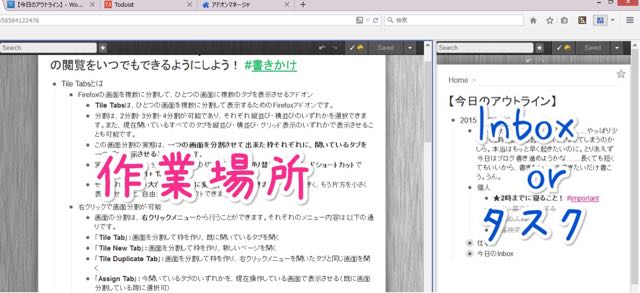
まずは「Tile New Tab」機能で画面を左右に2分割し、片方を広げます。
左右どちらを広くするかは、お好みでOK。分割の比率は、私はだいたい2:1から3:1ぐらいにしています。
分割した枠のうち、広いほうが様々なアウトラインを扱う場所になります。いわば「作業場所」です。
だからここは、「最低これぐらいあれば使いやすい」と思えるぐらいの幅を確保すればよいでしょう。私は最低でも、Workflowyの入力部分の幅(背景部分がギリギリ見えるぐらい)は確保するようにしています。
そして狭い方には、Inboxや今日のタスクリストを常時表示させておくのです。
こうしておくと、Workflowyでの作業中にいつでもメモを取ったり、その日のタスクを確認したりすることが可能になります。
なお、この狭いほうの枠にInboxとタスクリストのどちらを表示させるかはお好みでよいかと思います。両方ともスターページに設定して、適宜切り替えるという方法でもよいでしょう(ちなみに私は現在、Inboxとタスクリストを統合した「今日のアウトライン」を表示させています)。
Inboxを常時表示させて、いつでもすぐにメモをとる
メモを取りたい時に書くスペースがないと、メモを取るタイミングを逸してしまいます。そしてメモを取るべき思いつきは、いつ浮かんでくるかわかりません。
せっかく思いついたことを忘れてしまわないうちに、メモを書き残しておきたい。
そのためには、Inboxを常に画面上に表示させておくことが望ましいのです。
アウトラインを使っている最中に何か書き留めたい事柄が思いついたら、すぐさま「Ctrl+Tab」を押し、隣のInbox画面に移動します。そして、メモを取ります。書きとめたら、再び「Ctrl+Tab」で元のアウトラインに戻ります。
こうすれば、いつでもすぐにメモを取れますし、書いたメモは一か所にまとめられます。あとは適当なタイミングでInbox内のメモを整理するだけです!
なお、メモをする時にタグをつけるようにしておくと、あとで整理がしやすくなりますよ。
私は以下のようにしています。
- タスクの場合:「task」タグをつけておいて、タスクリストへ
- アイデアの場合:「idea」タグをつけておいて、アイデアを保管しているアウトラインへ
- 単なるメモの場合:タイムスタンプを入力しておいて、日記用アウトラインへ
今日のタスクを常時表示させて、実行し忘れないのうにする
他にも、「今日のタスク」一覧を表示させておけば、いつでも今日やるべきタスクを参照できます。
もちろんフォーカスやタグ機能も使えるので、「職場では仕事タスクを並べたアウトラインだけを表示させておく」「『昼間に実行予定』タグを付けたタスクのみを表示させておく」なんてことも容易に可能です。
せっかく作った今日一日のタスクリストも、見返さないのでは意味がありません。見返さなかったせいでやるべきことを実行せずじまいになってしまわないためにも、今日のタスクリストを常に見えるように表示させておくのが効果的です。
一時的に常時表示を取りやめたい時のTips
しかし、時にはInboxや今日のタスクリストの表示が邪魔になってしまうこともあります。今扱っているアウトラインとは関係のないものが視界に入ることで気が散ってしまう場合もあるでしょう。
そんな時は、「F2」キーを押しましょう。
すると、一時的に今扱っているアウトラインだけを一つの画面に表示させ、他のアウトラインを非表示にすることができます。
分割表示自体が解除されてしまうわけではないので、非表示にしたアウトラインを再び表示させたくなった場合も「F2」キーを押せばすぐに元通りになりますよ。
余白が大きすぎて見づらい時のTips
また、画面を偏った分割にすると、通常のWorkflowyの状態では余白部分が大きすぎて、特に狭いほうの枠で視認性が悪くなってしまう場合があります。
そんな時は、WebページのCSSを変更できるアドオン「Stylish」を使って、余白を小さくするとよいでしょう。
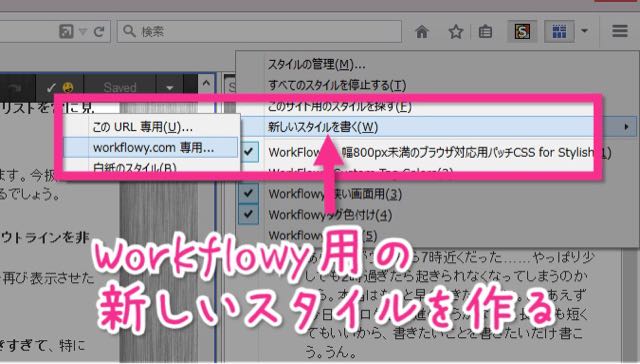
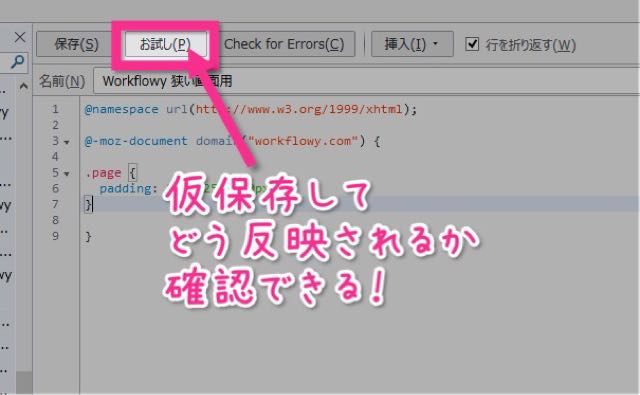
Stylishのアイコンから「新しいスタイルを書く」→「workflowy.com専用」を選択します。

設定するCSSは以下の通りです。
.page {
padding: 20px 25px 10px;}
paddingの3つの値が余白を指定しています。左から順に、「上の余白」「左右の余白」「下の余白」となります。
私は上記のように設定していますが、数値はお好みで変更してくださいね。
数値を変更した時にどう反映されるかを確かめたい場合は、「お試し」ボタンを押すと一時的に実際の画面に変更が反映されます。うまく設定できたら「保存」をクリックして完成です!

Stylishのスタイルは簡単にオンオフを切り替えられるので、必要ない時はチェックを外してオフにしておくことができますよ。
Inboxや今日のタスクリストを常に表示させて、いつでもメモできる・タスクを確認できるようにする!
Workflowyでひとつの画面に表示できるアウトラインは、いつだってひとつだけです。「ひとつの巨大なアウトラインを扱う」仕組みになっているからです。
そのため、あるひとつのアウトラインを触っている時に他のアウトラインを編集したくなったら、どうしても今触っているアウトラインから離れなければなりませんでした。複数のアウトラインを同時に扱うことはできなかったのです。
しかし、Tile Tabsを使って画面を分割すれば、ひとつの画面で複数のアウトラインを同時に扱うことができます。
今回ご紹介した活用法の他にも、たとえば彩郎さんがTile Tabsを用いてこんなことを実現されています。
WorkFlowyで、離れた場所を同時に操り、文章を書く |
ひとつの画面にふたつのアウトラインを表示する今回の方法を用いれば、いつでも書ける/閲覧できる環境を整えておけますよ。
頭に思い浮かんだアイデアを、今日やるべきタスクを忘れないために、Inboxや今日のタスクリストはいつも表示させておきましょう!
今日のあとがき
というわけで、Tile Tagsを使ってInbox・タスクリストを常時表示させてみようというお話でした!
これをやるようになってから、とにかくいろんなことをメモするようになりました。「何でもメモする」習慣が、少しずつつき始めているような気も致します。
それにしても、Workflowyはどんどん新しい可能性を開いていっているなぁと思います。
Workflowyそれ自体は至ってシンプルなクラウドアウトライナーだけど、様々なアドオンやブックマークレットを使うことでどんどん便利な機能を増やせて、使う人それぞれに馴染むツールに育っていく。
こんなに面白いツールもないと思います。これからもどんどん使い倒していきそうです!
それでは、今回はこのあたりで。
関連記事
-

-
私がiPhoneでブラウザを複数使い分けている理由。自分に合った使い方をするための、あえての役割分担。
皆さんは、iPhoneで使うブラウザはSafariだけだろうか?恐らくそういう方が多いだろう。しかし筆者はあえてSafariだけでなく、他のブラウザも併用している。何故そんなことをするのか……今回はそれを語ってみようと思う。
-

-
手書きと箇条書きを侮るなかれ。バレットジャーナルの魅力を語る(2)バレットジャーナルの中身と使い方を紹介!
今話題の箇条書き手帳術「バレットジャーナル」。前回に引き続き、今回は具体的に、バレットジャーナルはどのようなページ構成になっているのか、また実際にはどのように運用していくのか、を中心に解説していく。
-

-
Workflowyで構成練ったアイデアをEvernoteで保管するという話
ふと突然アイデアが浮かんだ時、皆さんはどうしているだろうか。今回は、思いついたアイデアを練っていくという作業に焦点を当てて、WorkflowyとEvernoteの使い分けについて考えてみることにする。
-

-
どうしても作業中にスマホを触ってしまう私が改善のために実践したシンプルな方法
この記事を読むのに必要な時間は約 0 分 33 秒です。 どうも、もう何日目だよって感じで異様に忙しい日々が続いている怜香@Ray_mnzkです。普段ここまで忙しいことは滅多にないので、たまにこうなる …
-

-
遊ぶ時間をなくさずに、やりたいこともやる方法 ~娯楽は無駄なわけじゃない!~
この記事を読むのに必要な時間は約 7 分 58 秒です。 photo credit: Gameboy Original via photopin (license) 取りかかっていた仕事のほぼ全てが連 …
-

-
Workflowyで思い出の記憶を記録に残そう!
この記事を読むのに必要な時間は約 0 分 40 秒です。 どうも、心がふわふわしっぱなしの怜香@Ray_mnzkです。 何があったのかというと一昨日れいちゃん(柚香光さん)のお茶会がありまして。もう完 …
-

-
Workflowy Proの「特定アカウントへの共有」を活用すると、スマホからのWorkflowyがもっと使いやすくなるよ!
有料プランであるWorkflowy Proには、通常の共有機能のほかに、特定の相手を指定してトピックを共有する機能が備わっている。この機能を使って自分のサブアカウントにトピックを共有することで、スマホからもWorkflowyを快適に使うことができるようになる。今回はその方法について解説する。
-

-
ゲーマーなWorkflowyユーザー必見!使用中のアプリを閉じることなく(Workflowyに)メモを取る方法
iPhoneでゲームなどのアプリ使用に没頭している時に何かメモすべきことが思い浮かんでも、使用中のアプリを閉じないことにはメモを取ることはできない。しかし、特にゲーム中はアプリを閉じることで不便が生じる場合が多い。そんな問題を解決し、アプリを閉じることなくメモを取る方法を紹介する。
-

-
Workflowyが収拾つかなくなったのでDynalistに移行してみた話
PCでもスマホでも使えるクラウドアウトライナーといえばWorkflowyが有名だが、今はもうひとつ、Dynalistというものも存在している。見た目はWorkflowyによく似ているが高機能が謳われているDynalistを筆者が使い始めた経緯を、Dynalistの簡単な紹介を添えつつ語ってみる。
-

-
Workflowyで記事構成を決めてから書くようにしたらさらに文章量が増えた話
私の書くブログ記事は、とにかく長い。だから少しでも短くして読みやすいものにしたい。……そんな願望から取り組んでみた、Workflowyで練った記事構成をするぷろXに反映させて書くという記事執筆方法。しかし、思わぬ結果が生まれることに。そこから考えた、ブログ記事の長さにまつわるお話。



