「するぷろX」メジャーアップデートきました!!長文書きに嬉しい新機能満載!!
この記事を読むのに必要な時間は約 12 分 30 秒です。

どうも、するぷろXメジャーアップデートの予告を見てから密かに待ちわびていた怜香@Ray_mnzkです。
Twitter見てたらふと目に留まったんですよね。作者であるするぷさんの予告ツイが。それがこのアップデートの前日。一夜明けて、アプデ何時頃かなーと心待ちにしていました。
そしたら来ましたアップデート!!予告通りめちゃくちゃ新機能増えてる!!
いっぱいありすぎて全部お話ししきれないので、ここでは特に私が気に入った新機能をご紹介します!
※作者さまの記事はこちら!
iPhoneブログエディタ「SLPRO X:1.1」をリリースしました。エディタ機能強化のための新機能を多数追加しました。 |
目次
早速新機能をチェック!
今回は初のメジャーアップデートとあって、とにかくたくさんの新機能が追加されています。
まずは内容を見てみましょう。
・スクロールの高速化。
・画像を一度に10枚貼り付けられるようにした。
・HTMLを1タップで貼り付けられる「HTML貼付」ボタンの設置(クリップボードにHTMLがある場合に出現。従来のHTML貼付ボタンは「HTML入力」に名称変更した。)
・スタイルなしで貼り付けられる「素貼付」ボタンの設置
・あらゆる書式を解除する「書式解除」ボタンを設置
・コンテキストメニューの最適化
・画像の並替画面でセルをタップすると画像を拡大する機能
・ビジュアルエディタの画像の縦幅を若干大きくした
・ビジュアルエディタのフォントサイズ、画像の縦幅を設定できるようにした。
・コメント、トラックバックの設定をオン・オフ出来る様にした。
・アイキャッチをオン・オフに出来る様にした。
・画像のクラスを自分で設定出来る様にした。
引用元:iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 SLPRO X for WordPress & Movable Type引用元:iPhoneブログエディタ「SLPRO X:1.1」をリリースしました。エディタ機能強化のための新機能を多数追加しました。
わわわ、本当に盛りだくさんです……!すごすぎです!どれから紹介したらいいか迷ってしまうほどです!(笑)
長文書きに嬉しい新機能がいっぱい!
ここからは超長文書き(画像は少なめ)な私にとって便利だと感じた新機能についてお話ししますね。
本当、どれも実装してくれたら嬉しいなと思っていたものばかりです!
長文書きには有難すぎる……!!スクロールが速くなったよ!
もうまずは何をおいてもこれです。
スクロールがめちゃくちゃ速くなりました……!!
これ、(誰にも言ってなかったけど)実は切望してた機能なんです。
私の記事をいくつか読んで下さった方ならご存知かと思いますが、私の書く記事はことごとく長文です。読了時間目安が5分切ったこと滅多にない(笑)それどころか、目安15分とかの超長文記事を平気でモブログで書き上げちゃうような人なのです。
だから、必然的にものすごい量のスクロールをする必要が出てきます。一通り書き終わってプレビューかけて、修正するために戻ってきた時とか。
しかし今までだと、スクロールする時にいちいち引っ掛かりがあって、なかなかすぐに下の方までスクロールできませんでした。これ、地味にストレスだったんです。
でも今は違う!
スクロールが速い速い!!
どれぐらい速いかというと、Safariでスクロールするのと同じぐらい!気持ちいいぐらいするするするーっとスクロールします。この感覚を待ってた!!
これでどんなに長文書こうがスクロール楽々ですね。是非実際にスクロールさせてみてください!
ただ、一度のスワイプでスクロールできる量には限りがあるのか、一気に先頭や末尾までスクロールできるのかなと思ってやってみたら途中で止まっちゃう場合がありました。それでも以前よりははるかにスクロール快適です!
コピーしてきたHTMLをワンタップで貼り付け可能に!めっちゃ楽!
これも有難い新機能!
HTMLをコピーしてきた後だと、ワンタップでそのHTMLを貼り付けられるようになりました!
今までは、
- HTMLをコピー
- するぷろXに戻ってくる
- エディタ上を長押し
- 「HTML貼付」を選択
- 出てきた入力欄にペースト
- 「貼付」をタップ
- 貼り付けたい位置にカーソルを合わせる
- 「PASTE」をタップ
……と、意外と手間がかかっていました。
でもこれからは簡単!
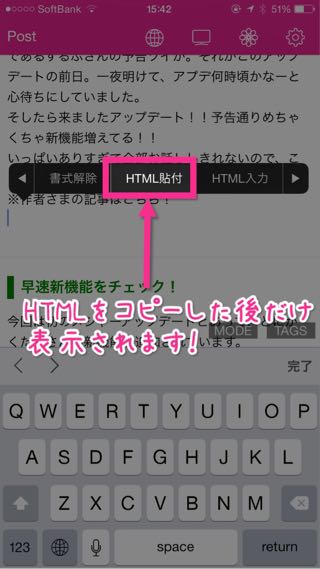
HTMLコピー後、貼り付けたい位置で長押しすると、「HTML貼付」というメニューが現れます。

そして、これをタップすると……

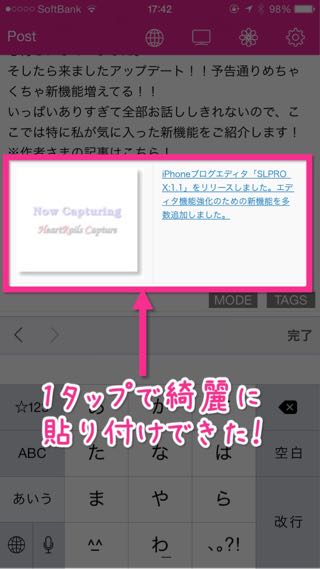
綺麗に貼り付けできました!
手順にすると、
- HTMLをコピー
- するぷろXに戻ってくる
- 貼り付けたい位置にカーソルを合わせる
- その位置で長押し
- 「HTML貼付」をタップ
これだけです!かなり手間が減りましたね。
HTML貼付は、「ShareHtml」を使う時に必ず使っていた機能です。今のところShareHTMLはするぷろXに対応していないようなので、コードだけを出力する設定(「ポップアップのみ」だったかな?)にして、出力されたコードをコピペしていたのです。
だから、するぷろXへのコピペが少ない手順でできるようになったのは嬉しい!これでブログ記事紹介もさらに捗りますね!
見出し部分を文章部分に移し替える時などに!スタイル反映なしの「素貼付」
このスタイルに関する話、私実はかつてするぷろX紹介記事の中で取り上げたことがあります。
するぷろXがバージョン1.0.1にアップデート。HTML貼付時に画面が先頭までスクロールしなくなりました! | 月光の狭間 |
この記事の中で、「見出し行をコピーして別の位置に貼り付けると、文字色が変わってしまう」ことについて取り上げています。
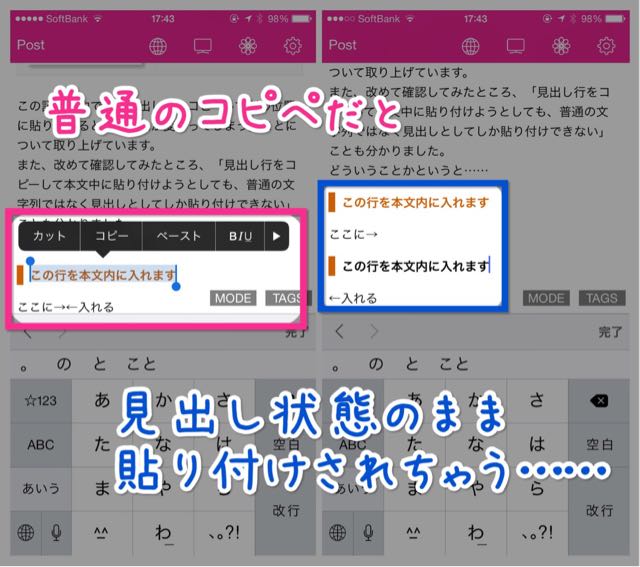
また、改めて確認してみたところ、「見出し行をコピーして本文中に貼り付けようとしても、普通の文字列ではなく見出しとしてしか貼り付けできない」ことも分かりました。
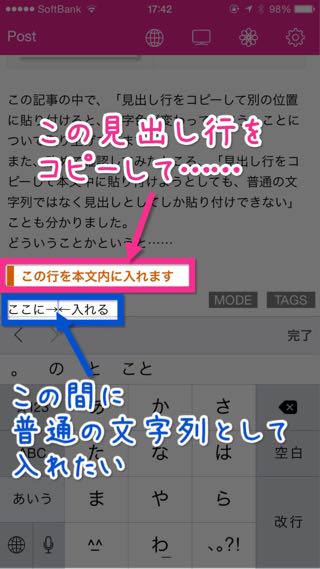
どういうことかというと……

上の画像で示したように、見出しとして入力した文字列を、通常の文字列として本文内に移動させてみるとします。
こういう時、普通は移したい見出し行をコピーして、挿入したい位置に貼り付けをしますよね。
その通りにやってみると……

ご覧の通り、元の見出し状態のままで貼り付けされてしまいます。
こうではなく、通常の文字列として貼り付けする方法はないものか!?
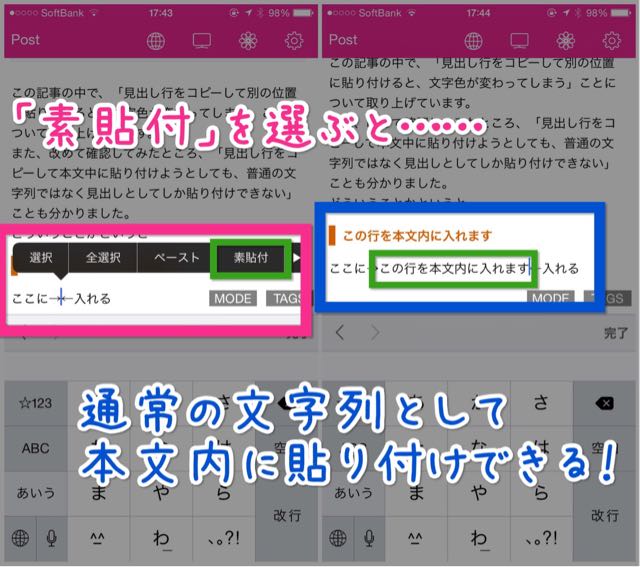
……と、こんな時は新機能、「素貼付」です!
この「素貼付」は、長押しメニューの中にあります。
これを使うと、文字列に設定されているスタイルを無しにした状態で貼り付けを行うことができます!
実際に試してみましょう。

ほら!通常の文字列として貼り付けができましたね。
これまで見出し内の文字列は使い回しが難しかったのですが、これで使い回しできますね!あまり使う機会は多くないかもですが、覚えておくといざという時役立ちますよ!
妙に広い行間が気になったら……「書式解除」で元に戻そう!
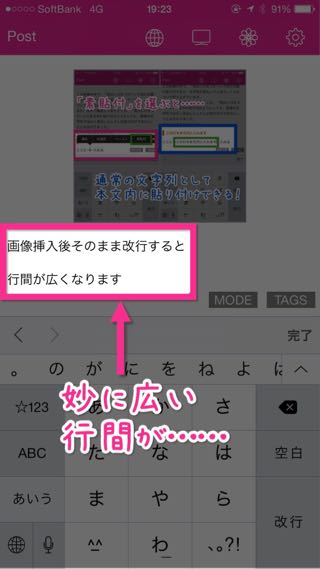
これも先ほどの過去記事で取り上げたことなのですが、画像挿入後に改行すると、それまでよりも広い行間があいてしまうことがあります。
こんな感じ。

実を言うと実際に投稿すると改行したところにはこのような行間が入る(pタグが入るから)ので、このままにしていても問題はないのですが……「突然それまでより行間が広がったら気になる!」という場合もあるかと思います。ええ私がそうです(笑)
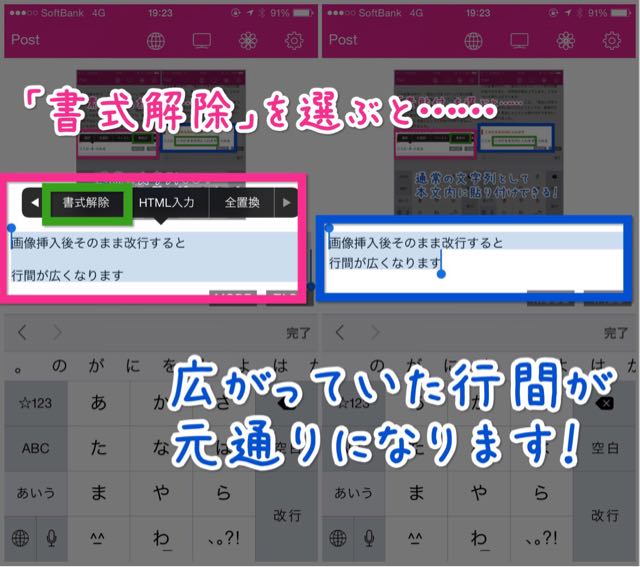
そんな時には……新機能、「書式解除」!
これも長押しメニューの中にあります。文字列を選択して使うと、その文字列に設定されていた書式(=スタイル)が解除されます。
これも実際に試してみましょう。

こんな感じで、元通りの行間に戻ります。
他にも、「見出しとして入力したけど、やっぱり通常の文字列に戻したい」という時などにも使えますよ!
画像まわりも使いやすくなりました!
ここまで文章書きにまつわる新機能を紹介しましたが、画像関係も便利なアップデートがありました!
画像が一度に10枚まで貼り付けできる!
これまでは5枚だったかな?それが、10枚まで一気に貼れるようになりました。
商品レビュー記事、ごはん記事、旅行日記など、写真を多用する記事をよく書く人には非常に便利だと思いますよ!
画像挿入時に画像確認ができるように!
これまでは、画像挿入時に確認できる画像サムネイルが小さすぎて、「あれ?使いたい写真どれだっけ?」となってしまうことがありました。
でも、これからは大丈夫!挿入前に画像を拡大させて確認できます!

画像挿入の最後の画面。ここで、サムネイルの横の空間をタップすると……

このように、選択した画像が拡大表示されます!
縦長の場合は上下が切れた状態で表示されますが、どんな画像なのかの確認には十分ですね。
おまけ:画像挿入画面を簡単に閉じる方法
これは新機能というわけではないのですが、以前はできなかったけど今はできるようになっているものです。
画像挿入画面を開いたけど、「やっぱやめた」という時。挿入画面左上をタップして戻っていってもいいのですが、もっと簡単に閉じる方法があります。

キーボードの右上の「完了」ボタンをタップするのです!
これは本来キーボードを閉じるためのボタン。……なのですが、画像挿入画面を開いている時にタップすると、キーボードと一緒に画像挿入画面も閉じます!一度お試しになってみてくださいな。
ちなみに今までは、キーボードだけが閉じていました。カーソルも消えてしまうので、「画像挿入の操作をしても画像が挿入されない!」ということが起こっていたのですよ。
設定関係にも新機能が!
エディタ関係だけではなく、設定関係にも色々と新機能がつきました!
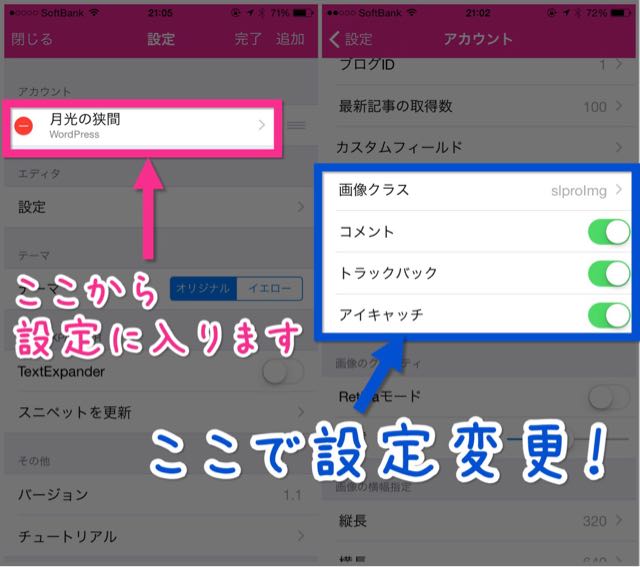
設定画面でコメント・トラックバック・アイキャッチの有無、画像のクラス名を決められる!
今回のアップデートで、ブログの設定画面から
- コメントの有無
- トラックバックの有無
- アイキャッチの有無
- 画像につけるクラス名
を決めることができます!

ここではブログ全体の設定を決めることができますが、コメントとトラックバックについては、記事ごとに有無を決めることもできますよ。

エディタ左上の「Post」ボタンをタップすると表示される画面で設定できます!
「普段はコメント有りにしてるけど、この記事はコメント無しにしたいな」という場合にも対応できます!
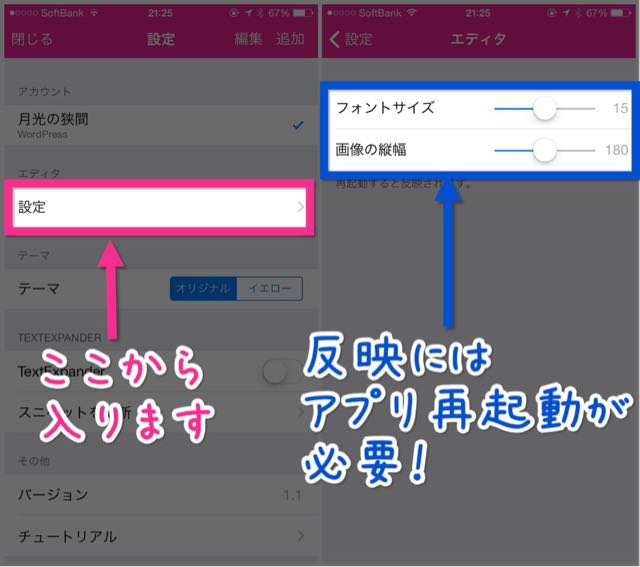
エディタの文字・画像も好みのサイズに変えられるよ!
設定画面では、エディタで表示される文字サイズや画像の大きさも変更できますよ!

この設定はエディタ画面に戻るだけでは反映されず、アプリの再起動が必要になるのでお気をつけくださいね。
便利な新機能盛りだくさんで、ますますモブログが楽しくなってきた!
新機能紹介は以上です!
なんだかんだと大半の新機能を紹介したような気が致します(笑)実際に使用感を確かめながら書いていると、「これもいいな、書こう!」となって紹介したくなるのです。
個人的には高速スクロールが本当に嬉しい!私のような長文書きには無くてはならない機能です。そしてShareHTML愛用者としてはHTMLの1タップ貼付も有難い……!!
今まで以上に記事が書きやすくなって、さらにモブログが楽しくなりました。ネタさえあればどんどん書きたい気持ちになれるの嬉しい!
皆さんも是非使ってみてくださいね!!
今日のあとがき
というわけで、ようやくするぷろXアップデート紹介書けました!少しでも早く書き上げたかった、今日ばかりは。
長々書き連ねたせいで読みにくいかとは思いますが、少しでもするぷろX新機能の魅力が伝わっておりましたら幸いです。
最後になりましたが、作者のするぷさん!素晴らしいアップデートありがとうございました!!今後とも愛用させていただきますね……!
関連記事
-

-
自動貯金アプリFinbeeで無意識に貯金できる!これならきっと続くはず!
貯金なんてどうせ続かない、貯金しようなんて到底思えない……そんな貯金の苦手な人・貯金のやる気がない人に贈る、自動貯金アプリ「Finbee」のご紹介。
-

-
「Wa Kingyo -和金魚-」今日からiPhoneが金魚泳ぐ水面となる……
この記事を読むのに必要な時間は約 0 分 51 秒です。 どうも、昨日「次の更新は花カリスタ新公感想」と宣言しておきながら今日も記事を書いている怜香@Ray_mnzkです。 というのも、ものすごく久し …
-

-
家計簿アプリZaimを使って「無理せず節約できるシステム」を作る!
「金は貯めるものではない、使うもの」という主義の筆者が、それでも必要に応じて節約と貯金ができるようになるべく導入した家計簿アプリ「Zaim」。今回はこのアプリを利用して独自に構築した節約システムをご紹介。
-

-
ブログ移転作業真っ只中! ~「要素を検証」が何気に超便利~
この記事を読むのに必要な時間は約 7 分 43 秒です。 (Pixabayより) ブログ移転の準備を着々と進めております怜香@Ray_mnzkです。 とはいえ、なかなか思うようにいかず難儀しているのが …
-

-
Evernote Scannableが便利なようで便利じゃなかった
この記事を読むのに必要な時間は約 5 分 22 秒です。 昨日捻挫した右足首は相変わらず痛いですが、湿布巻いておいたおかげで大きく腫れたりはせずに済んでいる私です。職場の常備薬ボックスに湿布入っててよ …
-

-
Evernote整理アプリ「Zen」がついにタグ付与できるようになった!!
この記事を読むのに必要な時間は約 5 分 18 秒です。 常にEvernoteのWeb Inboxがごった返している怜香です。そう整理できない人。 今日はブログのカスタマイズの話をしようと思っていたの …
-

-
ブログを独自ドメインにしてみました
この記事を読むのに必要な時間は約 7 分 45 秒です。 (Pixabayより) 昨日の記事通りに早めの時間に親指シフト練習してたら見事に寝落ちた怜香@Ray_mnzkです。 どういうわけか親指シフト …
-

-
Workflowyにさくっとメモできるアプリ登場!ブックマークやInbox機能も使えるよ!
今までは公式アプリしかなく、スマホからの利用には少々難のあったクラウドアウトライナー「Workflowy」。しかし、この度スマホからのWorkflowy活用を便利にする画期的なアプリ「Memoflowy」が登場した。今回はこの「Memoflowy」についてご紹介する。
-

-
驚きのハイクオリティ!画像加工アプリ「PhotoFunia」が面白くて凄い!
この記事を読むのに必要な時間は約 4 分 48 秒です。 今日Zenbackを導入してみたのですが、なかなか見出し等のデザインがこのブログと同じになるように設定できなくて難儀している怜香です。 ようや …
-

-
ATOK for iOSを使ってMemoflowyでのペースト作業を楽にしよう!
Workflowyに手軽にメモを取るためのアプリ「Memoflowy」。しかし唯一面倒なのが、書いたメモをペーストすることでしかWorkflowyに書き込みができない点だ。今回はそんなペースト作業を少しでも楽にする手段として、ATOK for iOSを使うことで長押しメニューを開くことなくペーストを行う方法を紹介する。



