新ブログ始動しました!
この記事を読むのに必要な時間は約 5 分 7 秒です。
昨日ようやく新ブログへの移転を済ませました怜香@Ray_mnzkです。
ようやくデザインが確定したところから、一気に個別ページまで作って独自ドメイン反映させて……というところまで突っ走りました。やりかけのまま放置は嫌、というか、一度手を付けたら完成するまで一気にやり通さないと気が済まない性質なのですw
しかし如何せん昨日は移転を済ませただけで終わってしまいましたので、旧ブログから新ブログへの誘導あたりがまだちっともできておりません。ええ先ほども安易に設定弄ってえらい失態を犯しました申し訳ないorz
というわけで今日は新ブログにまつわるお話をします。
新ブログ「月光の狭間」
以前は「泡沫の残滓」というタイトルでしたが、今回から変えました。
このブログ、サイトアドレスが「lunatic-ray」で、「luna」=月、「ray」=光、のイメージを持たせています。その割には今までのタイトルはちっとも関係のない名詞だったので、「月光」のイメージに合うようなタイトルに改めました。って、ほぼそのままですけど!ww
デザインとしては幻想的な雰囲気になるようにしてみました。これは私の趣味ですね。こういう雰囲気のものが大好きなのです……!
それでも以前黒背景にしようとして思い直したように、出来るだけ「見やすい」ブログにしようと心掛けました。この点に関しては随時見直して、見やすくなるように修正を加えていこうと思っております。
旧ブログから新ブログへの誘導
これにめちゃくちゃ難儀しております……というか、色々ググってるんですけれど最適解が見つかっていない状況です。
一番いいのは「301リダイレクト」を設定することらしいのですが、これはほとんどの無料ブログでは実装不可能なんだそうです。恐らく私が使っていたTumblrでも無理だと思われます。
じゃあどうしたらいいのか、と思って調べてみたら、こんな記事が。
サイト(ブログ)のお引っ越し(移転)は301リダイレクトを。出来ない場合は、メタリフレッシュ(meta refresh)とrel=”canonical”を! / もっと知りたいリンゴあれこれ |
どうやら、「meta refresh」と「rel=”canonical」を設定すると代替になるようです。
というわけで上記の記事を参考に、旧ブログに「meta refresh」と「rel=”canonical」を設定してみました。ページジャンプは5秒に設定して。
すると……
先月書いた雪組ルパンの記事だけに、300ものアクセスが!
……ってそれ明らかにおかしいだろ。
Googleアナリティクス確認してみたら、ユーザー数はいつも通りなのです。何故かこのページだけが異様にPV多い。うん、どう見てもおかしい。
ということで実際にそのページ確認してみたら、確かにおかしなことになっていた。
どういうわけか、リロードは確かにされているんですけど、新ブログの同記事にジャンプするのではなく、ずっと同じページでリロードが繰り返されているのです。見づらいにもほどがあるだろ!orz
恐らくですが、「meta refresh」の設定をする時に、全ページ共通となるヘッダー部分に「新ブログ (https://lunatic-ray.com) トップページへのジャンプ」としてコード書き込んだのがまずかったのではないかと。あれはそれぞれのページごとに正しいジャンプ先を指定しなければならない……ような気がする。
とはいえ、そんな設定ちょっとやそっとで出来るものではありません。量も多いし。
とりあえず「meta refresh」を外して、「rel=”canonical」だけで様子を見ることにしました。旧ブログには検索避けの設定もかけ、新ブログは検索かかるように設定したから、時間をかければ徐々に新ブログも検索に載ってくれる……と信じたい。
旧ブログについて
今のところですが、旧ブログはしばらくの間残しておこうと思っています。
ただ、前述した「旧ブログから新ブログへの誘導」について色々と試行錯誤する必要があるため、旧ブログに関しては設定等かなりいじることになるかと思います。その流れで、アクセスできなくなったり、読みづらい状態になってしまうことがあるかもしれません。
ご迷惑をおかけすることになるかもしれませんが、新ブログの方は読みやすい状態を必ず保つように致しますので、何卒よろしくお願い致します。
今日のあとがき
いやはや、ブログ移転というのはただ単に新しくブログ作って記事移して独自ドメイン反映させるだけじゃいけないんですね……。事前にそれなりに調べていたつもりではありましたが、まだまだ甘かったようです。
しばらくは「旧ブログから新ブログへの誘導」について勉強を続けていくことになりそうです。難しそうな内容だけれど、持っていて損はない知識!頑張って身につけようと思います。
関連記事
-

-
「するぷろX」メジャーアップデートきました!!長文書きに嬉しい新機能満載!!
6月4日、モブロガー必携のブログ執筆アプリ「するぷろX」が初のメジャーアップデートを果たした。これまでにないほど数多くの新機能が搭載されたので、早速ご紹介する。
-

-
タグ一覧がうまく表示されない件についてorz
この記事を読むのに必要な時間は約 5 分 2 秒です。 昨日購入した32GBのUSBフラッシュメモリを活用して無事に動画編集作業を完了させた私です。なんとかなってよかった。 そして例の外付けHDDに入 …
-

-
ブログ開始から2ヵ月経って見えてきたこと
この記事を読むのに必要な時間は約 8 分 42 秒です。 photo credit: MauriceBMüller via photopin cc 気がつけばブログ始めてから丸2ヵ月経っていました怜香 …
-

-
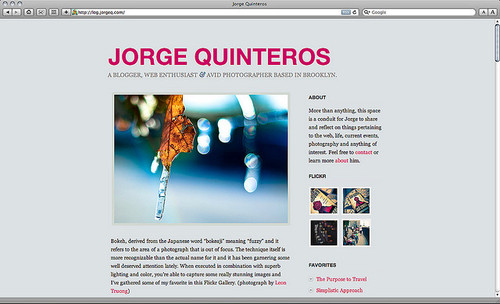
ブログをカスタマイズしてみました
この記事を読むのに必要な時間は約 7 分 34 秒です。 photo credit: Jorge Quinteros via photopin cc ブログを始めて1か月半少々経ちました。 最初は「頭 …
-

-
2015年締めのご挨拶とか振り返りとか。
2015年も大晦日。ブログを始めてから1年少々経過したこともあり、この一年を総括してブログのことを振り返ってみることにする。
-

-
「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
Workflowyで記事の構成を決めて、するぷろXで書く。モブログのひとつの形であるが、ふたつのアプリ間を行き来することなく、スムーズに連携することができれば、もっとモブログは捗るのではないだろうか?そんな思いを叶えるブックマークレットに出会うことができたので、ご紹介しつつ語ってみる。
-

-
Todoistでブログのネタを管理してみる!
この記事を読むのに必要な時間は約 1 分 6 秒です。 長かった一週間が終わって休日を迎えた怜香@Ray_mnzkです。 今日は久々に宝塚まで出向いてきました。といっても観劇ではなく、今日発売のポケッ …
-

-
久々にブログにリファラースパムが来ていたので対策してみた
Googleアナリティクスを確認していると、ページタイトル別PV数一覧の中に見慣れぬページタイトルが……。もしやこれはスパムか!?ということで調べて対策を取ってみた。そんなお話。
-

-
普段のネットサーフィンからブログ記事を生み出せる。ブロガー御用達ブラウザ「するぷろーら」アップデートで検索・共有機能が超強化!
6月20日、ブロガー御用達ブラウザ「するぷろーら」がバージョン5.0にメジャーアップデートした。検索・共有機能が大幅に強化され、さらに「ネット上からネタを拾ってブログ記事にする」力が増したと感じたので、早速ご紹介する。
-

-
ブログカスタマイズと謎のアクセスの話
この記事を読むのに必要な時間は約 5 分 55 秒です。 大晦日ですがつい先ほど2014年の仕事納めをしてきました。といっても今日やったのは事務所の大掃除ぐらいですけど。大晦日だし午前中まででいいよー …