ブログ移転作業真っ只中! ~「要素を検証」が何気に超便利~
2015/02/22
この記事を読むのに必要な時間は約 7 分 43 秒です。

(Pixabayより)
ブログ移転の準備を着々と進めております怜香@Ray_mnzkです。
とはいえ、なかなか思うようにいかず難儀しているのが現状です……何せ私、CSSの類は何一つ勉強しておりません。ひたすら都度都度Google先生にお伺いを立てながら作業を進めておる次第……。
それでもやっていくうちに少しずつ仕組み(?)を覚えてきたようで、とりあえず背景色と文字色指定の書き方ぐらいはわかるようになりました。何事も慣れというべきか。
そんなわけで今日はブログ移転についてのお話をしますが、その前にこのブログをお読み下さっている皆さんに大事なお知らせ。
このブログ「泡沫の残滓」ですが、ブログ移転に伴い、ブログ名を変更致します。
新しいタイトルは、
「月光の狭間」
です!
ブログの雰囲気もがらりと変えます。今は淡い色調ですが、ほぼ黒背景に近くなります。
アドレスだけは今のものを引き継ぐので、「アクセスしてみたら全然違うブログが表示された!」と驚かれるかと思います……が、アドレスが正しければ、それは私のブログです。ご安心くださいませ。
それでは本題に入りましょう。新しいブログのデザインも少しお見せしますね。
目次
・新ブログ、デザインはこんな感じ!
・調べて分かった記述をどこに書き込めばいいのか?
・CSS初心者の強い味方「要素を検証」
・スマホでの表示も確認できる!
・CSS初心者でもブログデザインを思いのままに!
・今日のあとがき
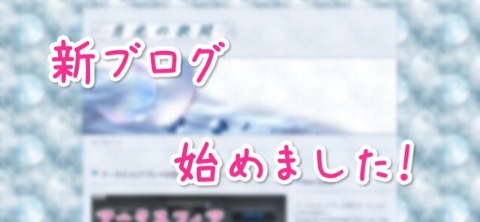
新ブログ、デザインはこんな感じ!
こちらが新しいブログのスクショです。デザインだけはほぼ決まり(見出しのデザインだけはまだ出来てないけど)。サイドバーや上部メニューの中身などはこれから作るところです。
ちなみに、元のテーマは「Attitude」というものです。元々は真っ白でした。

見ての通り、今のデザインとはまるっきり違います。というか、色遣いが全然違います。
今は水色基調ですが、新ブログでは紺色基調になります。私がこの色を大好きなことが原因ですw
画像はすべてDream Fantasy様からお借り致しました。私が愛してやまない幻想的な画像の数々……。これを活かしたいがためにこの色遣いにしたと言っても過言ではありません。この場を借りて御礼申し上げます。
ちなみにちょこちょこ細かい細工をしてあります。主に画像周り。アイキャッチ画像には様々なものがあり、総じてカラフルなので、ブログの雰囲気に少しでも馴染むようにと思っていじってあります。
それにしても、どんなことも調べたら出てくるのですね。勉強になる!
調べて分かった記述をどこに書き込めばいいのか?
さて、前述したとおりCSS初心者の私。ようやく背景色や文字色変更の記述は把握したものの、まだまだ分かっていないことだらけです。
そんな私の目下の悩み。
それは、色変更等の記述を、いったいどこに書き込めばいいのかわからないことです。
お目当ての部分の色やサイズを変えるための記述はググれば判明します。しかし、それをどこに挿入すればいいのかは、自分の使っているスタイルシートを見て割り出すしかありません。
とはいえ、そのスタイルシートの記述を見たところで、どれがどの部分に対応しているのかわかったものではない。「widget」って書いてあるところはウィジェット周りのデザインに関わることである、というようなことがかろうじて分かる程度……。
ですが、そんな私でも、お目当ての部分についてのスタイルシートの記載場所が分かる手段があったのです!
CSS初心者の強い味方「要素を検証」
それが、Google ChromeにてF12キーを押すと使える「要素を検証」という機能。
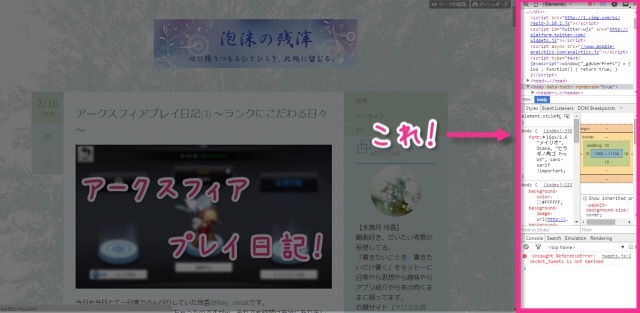
下の画像で示した部分です。

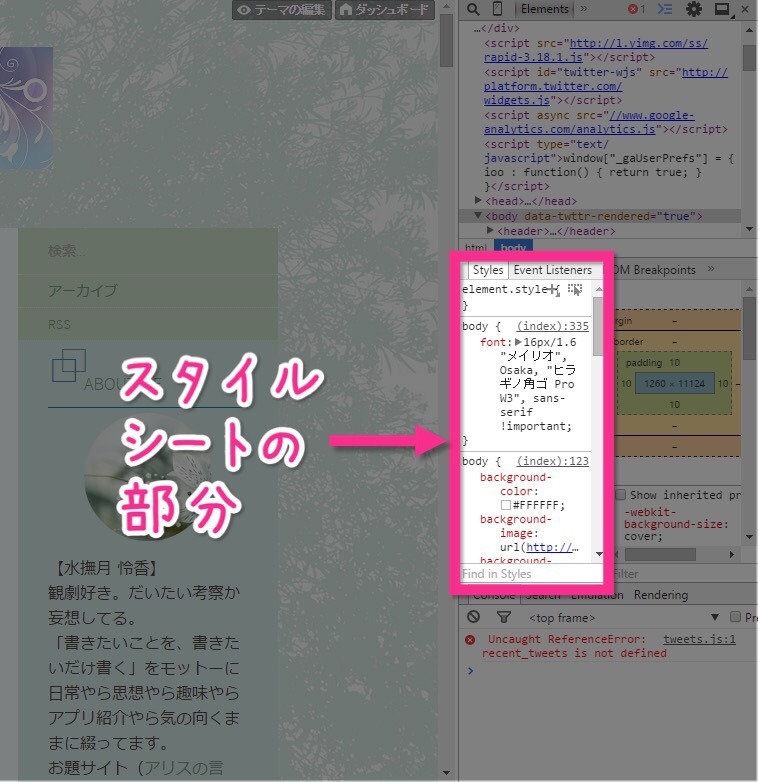
何やらごちゃごちゃっといろんなことが書いてありますが、肝心のスタイルシートの部分は真ん中左にある部分となります。下記参照。

で、これを用いてどうやってお目当ての位置のCSSを調べるのかというと……
「要素の検証」欄の左上にある小さな虫眼鏡マークを使います!
ここをクリックしてから、左側のページのお目当ての部分をクリックします。
すると、その部分のCSSが真ん中左の部分に表示されるのです!

上の画像では、水色の四角で囲われた部分はすべて同じ位置を示しています。 実際のページにおける「アーカイブ」の部分のHTMLが上段に、CSSが真ん中左に表示されていますね。
ここで青○で囲んだ部分のチェックボックスをオフにすると、該当部分の要素が反映されていない状態を表示させることが出来ます。上の画像の場合だと、チェックをオフにすれば「アーカイブ」の文字色が深緑色ではなくなります。
これを利用することで、自分が変更したい部分がどこなのかを明確に知ることが出来ます。
お目当ての部分、そしてその部分で変更したいところがはっきりしたら、あとはそこを丸々コピーして「カスタムCSS」欄に貼り付け、変更したい部分の記述を変えるだけです!
CSSについてよく知らない状態でも、どこを変更すれば望み通りの状態になるのか分かりやすいので、初心者でもデザイン変更が楽しめますね。
スマホでの表示も確認できる!
この「要素の検証」、さらにすごい機能がついています。
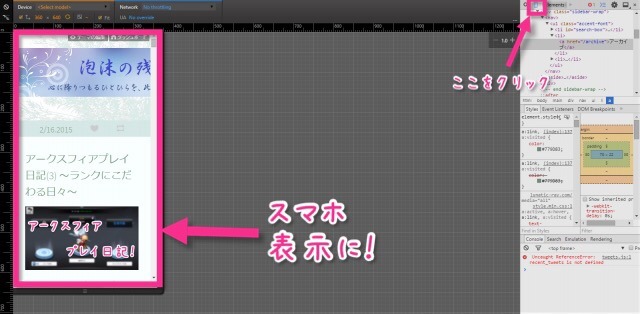
先ほどピンク四角で囲んだ虫眼鏡マークの隣のボタン。
そこをクリックすると、スマホでの表示状態に切り替わるのです!

「文字サイズとかいじってみたけど、スマホで見た時レイアウト崩れていたりしないかな?」と思った時、わざわざ自分のスマホでブログ表示させなくても、これだけで確認可能なのです。
これを知った時は驚きました。気になったその場でスマホ表示も確認できるって本当便利!
CSS初心者でもブログデザインを思いのままに!
そんなわけで、「CSS?なにそれ美味しいの?」となるほどCSSの知識皆無だった私でも、前述したようなデザインのブログに仕立てることが出来ました。実はまだうまくいかないところがいくつかあるんだけど、そこは「要素を検証」を駆使して何とか対処してみせます!
それにしても、「要素を検証」って今まで一度も触ってみたことなかったのですが、こんなに便利なものだったとは……。初めて見た時は「なんだこの文字の羅列!」ってなったのですが、意味が分かってくるとその便利さがよく分かりました。
とっつきにくい見た目しているけれど、CSSいじってみたいなら使う価値ありです!
今日のあとがき
正直CSSをろくに知らない私にブログのデザインなんてできっこないと思っていたのですが、案外いい感じに進めることができています!これは嬉しい驚き。
そして、この機にCSS勉強してみようかな……という気持ちになってきました。こうやってブログをやっていく以上時々デザイン変更する機会はあるでしょうし、そういう時に役に立つはず。いつかホームページを作る機会に見舞われた時にもね。
新ブログの完成はもうしばらく先になりそうです。平日はなかなかいじる時間が取れないし。土日に時間を確保できる今月中、遅くとも来月上旬までには終わらせたい。だって花組始まったら確実に土日潰れるww
(しかしもうちょいデザインシンプルでもいい気がしなくもない……ww)
関連記事
-

-
「するぷろX」メジャーアップデートきました!!長文書きに嬉しい新機能満載!!
6月4日、モブロガー必携のブログ執筆アプリ「するぷろX」が初のメジャーアップデートを果たした。これまでにないほど数多くの新機能が搭載されたので、早速ご紹介する。
-

-
Workflowyで「誰にでもわかりやすい記事」を書く。このブログでの記事の書き方を語ってみる
このブログの記事は、WorkflowyとSLPRO Xを使って執筆している。「誰にでも分かりやすい」記事にするために具体的にどのように執筆しているかご紹介する。
-

-
ブログ記事の構成を練るのにWorkflowyが便利な理由
この記事を読むのに必要な時間は約 0 分 49 秒です。 どうも、今日は一日家でのんびりしていました怜香@Ray_mnzkです。恐らく明日以降まる1カ月以上は一日中休みの休日はなくなると思われます、だ …
-

-
新ブログ始動しました!
この記事を読むのに必要な時間は約 0 分 42 秒です。 昨日ようやく新ブログへの移転を済ませました怜香@Ray_mnzkです。 ようやくデザインが確定したところから、一気に個別ページまで作って独自ド …
-

-
2015年締めのご挨拶とか振り返りとか。
2015年も大晦日。ブログを始めてから1年少々経過したこともあり、この一年を総括してブログのことを振り返ってみることにする。
-

-
もっと手に馴染むブログエディタを求めて。新しいブログエディタ探しの顛末をまるっと語ってみる
とあるきっかけから、記事執筆に使うブログエディタをするぷろXから変更することになった。どのブログエディタに行き着いたのか、その過程と紆余曲折を詳細に語っていこうと思う。ブログエディタ探しの一助になることを願って。
-

-
久々にブログにリファラースパムが来ていたので対策してみた
Googleアナリティクスを確認していると、ページタイトル別PV数一覧の中に見慣れぬページタイトルが……。もしやこれはスパムか!?ということで調べて対策を取ってみた。そんなお話。
-

-
ブログ開始から2ヵ月経って見えてきたこと
この記事を読むのに必要な時間は約 8 分 42 秒です。 photo credit: MauriceBMüller via photopin cc 気がつけばブログ始めてから丸2ヵ月経っていました怜香 …
-

-
ブログをカスタマイズしてみました
この記事を読むのに必要な時間は約 7 分 34 秒です。 photo credit: Jorge Quinteros via photopin cc ブログを始めて1か月半少々経ちました。 最初は「頭 …
-

-
新ブログ移行進捗状況 ~相変わらずCSSに悪戦苦闘中~
この記事を読むのに必要な時間は約 4 分 39 秒です。 今日明日とお休みなのでのんびりしている怜香@Ray_mnzkです。今日は出かけたけどね。先月電池止まったまま放置状態になっていた腕時計の電池交 …