ブログテーマ変えてみました!
2015/05/08
この記事を読むのに必要な時間は約 10 分 26 秒です。

どうも、花組公演終わったら一気に時間が出来た感のある怜香@Ray_mnzkです。
ただ、空いた時間で何かやり出したかというとそうでもなくて、パソコンに向かって何かやろうとした矢先に寝落ちるという例の事象を繰り返している(しかも最近寝落ちた自覚すらない)ので全然ダメです。うーん睡眠足りてないのはわかってるんだけど布団入ると寝付けなくなるんだもん……orz
とりあえず明日は久々に(花組公演中は実質無休なのでw)何もない一日になりそうなので、気が済むまで寝てみようかな……
さてさて、私この度久々にブログテーマ変えてみました。
今日はそのお話をしてみようと思います。
目次
偶然出会ったテーマ「STINGER」に一目惚れ!
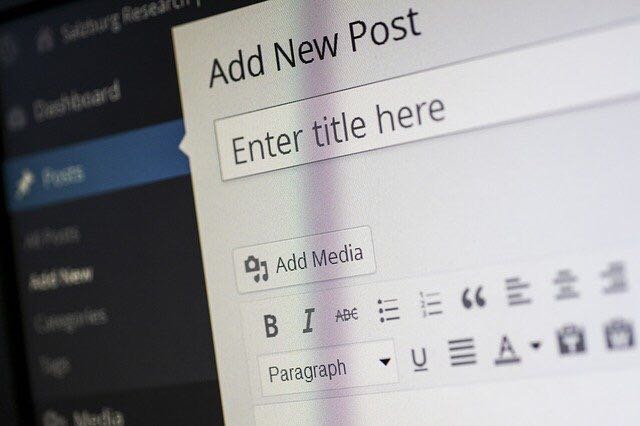
今回ブログテーマ変更のきっかけとなったのは、「STINGER」というテーマに出会ったことでした。
どういう流れでこのテーマに出会ったのかははっきりとは覚えてなくて……多分ブログのことで何か検索してた時に引っかかってきたように思います。
STINGER3
最初に見つけたのは、「STINGER3」でした。
WordPressテーマのSTINGER3公式サイト |
シンプルでとても見やすく、それでいて集客の良い構成になっているとのこと。
何より最近ブログに広告をつけるようになった私にとって、ウィジェットに広告コードを設置するだけで最適な位置に自動配置してくれるのは本当に有難い機能です。どこにどのサイズを置くのが適切なのか、調べながら見様見真似でやってましたから……。
また、このテーマは数多くのカスタマイズ用子テーマが公表されていておりまして。私はその中の「Yukiguni」という白基調のテーマに惹きつけられたのです。
銀箔の世界へようこそ!STINGER3カスタマイズ用子テーマ「Yukiguni」をリリースしました |
「これはいい!さらに少しいじったら私のブログにぴったりな感じになるかも!」と、早速導入しようとしたところで、STINGERには更に最新作があることを知りまして。
STINGER5
STINGER5 – WordPressのはじめ方や使い方 |
この最新作「STINGER5」はレスポンシブデザインとのことで、スマホ用のデザイン調整方法とか全然分かってない私にはほぼ必須の機能。
カスタマイズ用子テーマは数少ないようでしたが、そこは前のテーマでもほぼ自力でカスタマイズしたし何とかなるだろうということで、この「STINGER5」を使うことに致しました。
作者の方有難うございます!
今までのデザインを踏襲しつつ、白基調に。
今まではかなりデザイン重視で、メインカラーは水色でした。記事本文の背景色に透過を入れてみたり等、結構凝ったことをしていました。
……が、どうも若干読みづらくないか、と最近思うようになりまして。
やっぱり白基調が一番見やすいかなと。ただ、単純に真っ白に黒字では味気ないので、ほんのりと青を入れてみました。
背景画像
背景画像は出来るだけ文字を邪魔しないデザインのものを。白基調だと意外とくっきりした模様が入ってる素材が多くて、ちょうどいいのを探すのには少々苦労しました。が、いいのが見つかって満足!
一方でサイトタイトルロゴ画像とヘッダー画像は以前と同じです。ここを同じにしておくと雰囲気が以前のものと似通いますね。
ちなみに使用した画像は、前回のテーマでも活用させて頂いてました【フリー素材幻想的】幻想素材館Dream Fantasyさんの壁紙素材です。ありがとうございます!
文字・リンク色
文字関係は全て青系で統一しました(多分統一されてると思うw)。やっぱりこの方が前のデザインからもかけ離れなくていい。
色味はPalette / Blue Calm :: COLOURloversのカラーパレットを主軸に、ちょこちょここれに近い別の色味もプラスしています。
カラーパレットは初めて使ってみたのですが、確かに統一感ある色遣いになりました。これはいい!今までは背景画像から色を抽出して使っていたんですけど、白基調だとそもそも背景画像の色数も少ないし、カラーパレットの方がお手軽で良いかもです。
見出し
今までのテーマでは記事中の見出しはh3で統一していたのですが、今回のテーマは中見出しとしてh2が使えるので、これからはh2とh3併用でやっていこうと思っています。
そうなると、h2の見出しデザインを考える必要が出てきます。デフォルトでは吹き出し風のデザインなのですが、ちょっとイメージには合わないので変えることに。
最初は見出しの下線をグラデーションにしようとしていたのですが、色々ググりながらやっても結局思い通りの形にならなかったのでやめました。
結局以前のテーマでの記事タイトル表示デザインと似たような感じになりました。慣れないうちから凝ったことしようとしてもうまくいきませんねw
SNSボタンを一新しました!
今回のテーマ変更に併せて、ひとつ大きくカスタマイズした部分があります。
それは、SNSボタン。
今までは忍者おまとめボタンを使っていたのですが、実はもっとお洒落なものに出来ないかなぁと思っていたのです。
そこで色々調べてみると、このような記事が。
stinger5 SNSボタンが不揃いなのでカスタマイズしてサイドバーにも設置した | 日本の最新ニュースや話題を届ける情報ステーション |
このカスタマイズのどこに心惹かれたかって、SNSボタンのデザインがオリジナリティある上にカラフルで目を引くところです!
SNSボタンといえば各サービスが公式で提供しているアイコンがあって、それを使うのが普通。というかそれしかないと思っていました。だからこのデザインは本当に目から鱗。
とても気に入ったので、拝借することに致しました。ありがとうございます!
そういえば子テーマ作っていたのでした。
今回は上の記事で取り扱われているカスタマイズのうち、記事下のカスタマイズのみ行いました。
コードもSNSアカウント部分だけ修正すればあとはそのままで使えるとのことでしたので、そこだけ直して設置しようとして……
今回から私、子テーマ使うことにしてたのを思い出したのでした。
子テーマを使うと、テーマのアップデートがあった場合にもカスタマイズ内容が失われずに済むという利点があります(直接テーマ編集した場合はテーマのアップデートがあるとカスタマイズ内容が失われる)。
以前のテーマは直接編集していたせいでテーマのアップデートをするわけにいかなくなっていて。
今度はそんなことにならないように!と子テーマ作ることにしたのです。
ちなみに私は以下の記事を参考にして子テーマ作りました。
STINGER5 で CSS をカスタマイズ可能にする子テーマの作成 | キャリコ |
子テーマの扱いに慣れなくて苦労するなど
基本的にはカスタマイズしたいテーマファイルを子テーマのフォルダにコピーしてきて、そちらを編集していくという形なのですが……ブログカスタマイズにおいて最も編集度合いが高い「style.css」は、親テーマの同名ファイルを読み込んで、変えたい部分だけを追記していく形でやるのだそうです。
そのおかげで何に困ったかというと……
「○○という記述の前にコードを設置する」という場合にどこにコード追記したらいいのかわからない!
なにせ子テーマのCSSファイルには変更部分の追記しかしていないのです。上記における「○○という記述」は、あくまでコード設置のための目印でしかない。直接編集する部分にはあたらないから、子テーマにその「○○という記述」は無いのです。
目印がないのにどうやって的確な位置に設置できるというんだ!
しばらく悩んだのですが、結局適当な位置に書き込むことにしました。目印部分を作ろうとしたらそれこそカスタマイズ関係ない部分までがっつりコピペしなきゃいけなくなるし……。
肝心なとこで適当に済ませてる感が否めませんが、とりあえずちゃんと動いてはいるようなので、このままで使ってみようと思います。
それにしても、SNSボタンをこのデザインにしてみてから、白基調の中に華やかさが生まれたような気がします。
ちょっと苦労したけど、いい感じに仕上がって満足です!
先人たちの知恵を拝借してのカスタマイズでした
そんなわけで、今回はかなりがっつりカスタマイズしたわけですが……実を言うとデザインこそ自力でいじってみたけれど、それ以外のカスタマイズはほぼ全て様々な記事に載っている情報ややり方を拝借してのものでした。
ここまでに挙げたもの以外にも、こっそりこんなカスタマイズをしていたりね……
STINGER5 の新着記事をトップページだけ非表示にする方法 | キャリコ |
【STINGER5カスタマイズ】サイドバーにプロフィール設置 | ガジェニュー |
カスタマイズは一度手をつけるとあれもこれもといじりたくなって、気づけばとんでもなく時間使ってたりするんですけどもw今回もどうにか満足いく仕上がりになりました!
とても有難い記事を書いて下さっているブロガーの皆様に感謝しつつ……私ももっと自力でカスタマイズできるようになりたいなと思います。勉強しなきゃ!
今日のあとがき
実はこの「Stinger5」を見つけたのは花組公演終わる数日前で、まあ色々と忙しくて、公演終わったらカスタマイズやるぞ!と意気込んでたんですよね。そして公演終わるや否や作業に取り掛かってましたw
なかなか自力で全てのカスタマイズは出来ないんですけども、自分のやりたい作業について調べてやっていくのはなかなかに楽しかったですし、勉強にもなっていいですね。
そんなこんなでブログも新デザインとなり、心機一転ブログ更新頑張らなきゃなと思っている次第です。
最近数日おきの更新になってますけど、少しでも皆さんに興味を持って頂けるような記事を書けるように頑張りたいです……!
関連記事
-

-
Workflowyで「誰にでもわかりやすい記事」を書く。このブログでの記事の書き方を語ってみる
このブログの記事は、WorkflowyとSLPRO Xを使って執筆している。「誰にでも分かりやすい」記事にするために具体的にどのように執筆しているかご紹介する。
-

-
Workflowyで記事構成を決めてから書くようにしたらさらに文章量が増えた話
私の書くブログ記事は、とにかく長い。だから少しでも短くして読みやすいものにしたい。……そんな願望から取り組んでみた、Workflowyで練った記事構成をするぷろXに反映させて書くという記事執筆方法。しかし、思わぬ結果が生まれることに。そこから考えた、ブログ記事の長さにまつわるお話。
-

-
普段のネットサーフィンからブログ記事を生み出せる。ブロガー御用達ブラウザ「するぷろーら」アップデートで検索・共有機能が超強化!
6月20日、ブロガー御用達ブラウザ「するぷろーら」がバージョン5.0にメジャーアップデートした。検索・共有機能が大幅に強化され、さらに「ネット上からネタを拾ってブログ記事にする」力が増したと感じたので、早速ご紹介する。
-

-
久々にブログにリファラースパムが来ていたので対策してみた
Googleアナリティクスを確認していると、ページタイトル別PV数一覧の中に見慣れぬページタイトルが……。もしやこれはスパムか!?ということで調べて対策を取ってみた。そんなお話。
-

-
今年も一年ありがとうございました!
2016年も大晦日。まもなく到来する2017年を前に、ブログにまつわる今年の振り返りと、来年に向けた抱負を語ってみようと思う。
-

-
ブログ100日連続更新達成しました!
この記事を読むのに必要な時間は約 0 分 51 秒です。 どうも、明日は有休申請してきた怜香@Ray_mnzkです。だって明日は花組大劇場公演初日!れいちゃん(柚香光さん)が番手ついたらしいということ …
-

-
新ブログ移行進捗状況 ~相変わらずCSSに悪戦苦闘中~
この記事を読むのに必要な時間は約 4 分 39 秒です。 今日明日とお休みなのでのんびりしている怜香@Ray_mnzkです。今日は出かけたけどね。先月電池止まったまま放置状態になっていた腕時計の電池交 …
-

-
ブログカスタマイズと謎のアクセスの話
この記事を読むのに必要な時間は約 5 分 55 秒です。 大晦日ですがつい先ほど2014年の仕事納めをしてきました。といっても今日やったのは事務所の大掃除ぐらいですけど。大晦日だし午前中まででいいよー …
-

-
ブログをカスタマイズしてみました
この記事を読むのに必要な時間は約 7 分 34 秒です。 photo credit: Jorge Quinteros via photopin cc ブログを始めて1か月半少々経ちました。 最初は「頭 …
-

-
「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
Workflowyで記事の構成を決めて、するぷろXで書く。モブログのひとつの形であるが、ふたつのアプリ間を行き来することなく、スムーズに連携することができれば、もっとモブログは捗るのではないだろうか?そんな思いを叶えるブックマークレットに出会うことができたので、ご紹介しつつ語ってみる。



