Tile Tabsを使って、WorkflowyのInboxへの入力やタスクリストの閲覧をいつでもできるようにしよう!
この記事を読むのに必要な時間は約 11 分 33 秒です。

どうも、相変わらず日々Workflowyをいじり倒している怜香@Ray_mnzkです。
Workflowyでブログ書いていると、いくらでも文章を練り続けることができるので、いつもどの段階でするぷろXに渡して清書するかで悩んでしまいます(笑)
あんまりいつまでもWorkflowyに留めていては先に進まないので、どこかで区切りをつけないといけないんですよね。その区切りをどうするかが目下の課題です。
さて、今回はWorkflowy専用ブラウザを一歩進化させるアドオンのご紹介です。
目次
Tile Tabsとは
Firefoxには、ブラウジングを快適にするためのアドオンが多数存在しています。今回はその中から、「Tile Tsbs」をご紹介します。
Firefoxの画面を複数に分割して、ひとつの画面に複数のタブを表示させるアドオン
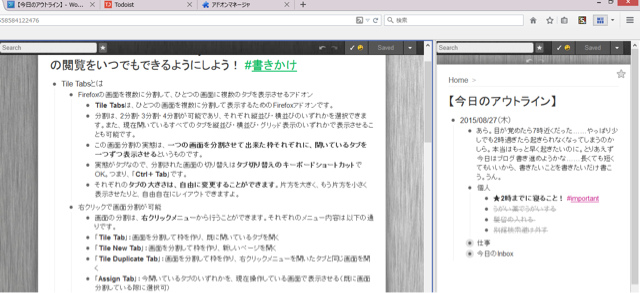
Tile Tabsは、ひとつの画面を複数に分割して表示するためのFirefoxアドオンです。使うとこんな感じになります。

分割は、2分割・3分割・4分割が可能であり、それぞれ縦並び・横並びのいずれかを選択できます。また、現在開いているすべてのタブを縦並び・横並び・グリッド表示のいずれかで表示させることも可能です。
この画面分割の実態は、一つの画面を分割させて出来た枠それぞれに、開いているタブを一つずつ表示させるというものです。
実態がタブなので、分割された画面の切り替えはタブ切り替えのキーボードショートカットでOKです。「Ctrl+Tab」を押せば切り替えできますよ!
また、それぞれのタブの大きさは自由に変更することができます。片方を大きく、もう片方を小さく表示させたりと、自由自在にレイアウトできますよ。
右クリックで画面分割が可能
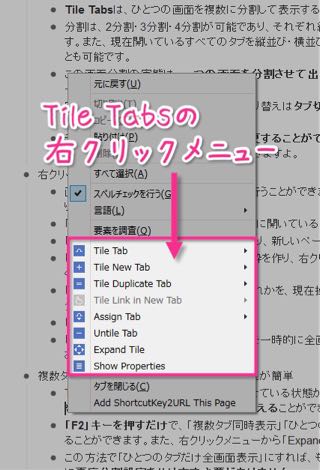
画面の分割は、右クリックメニューから行うことができます。

それぞれのメニュー内容は以下の通りです。
- 「Tile Tab」:画面を分割して枠を作り、既に開いているタブを開く
- 「Tile New Tab」:画面を分割して枠を作り、新しいページを開く
- 「Tile Duplicate Tab」:画面を分割して枠を作り、右クリックメニューを開いたタブと同じ画面を開く
- 「Assign Tab」:今開いているタブのいずれかを、現在操作している画面で表示させる(既に画面分割している際に選択可)
- 「Untile Tab」:画面分割の解除
- 「Expand Tab」:現在操作している画面を一時的に全画面表示にする(ひとつのタブだけが表示される)
複数タブ分割表示・1タブ全画面表示の切り替えが簡単
Tile Tabsでは、複数タブを同時に表示させている状態から、現在操作しているひとつのタブだけを全画面表示させた状態にいつでも変えることができます。
「F2」キーを押すだけで、「複数タブ同時表示」「ひとつのタブだけ全画面表示」をすぐに切り替えることができます。また、右クリックメニューから「Expand Tab」を選択することでも可能です。
この方法で「ひとつのタブだけ全画面表示」にすれば、もう一度「複数タブ同時表示」にしたい場合に再度分割設定をやり直す必要がありません。分割表示を解除してしまうわけではないからです。
今使用しているタブでの作業に集中したくなった時に活用すると便利ですよ!
Workflowy専用FirefoxでTile Tabsを使って、常にInboxやタスクリストを表示させておく
Workflowy専用にしたFirefoxでこのアドオンを使うと、ひとつの画面で複数のアウトラインを同時に表示・編集することができるようになります。
今回は、このWorkflowy専用FirefoxでのTile Tabs活用法をひとつ提案してみることにします。
画面を偏った2分割にして、Inboxや今日のタスクリストを常時表示させる
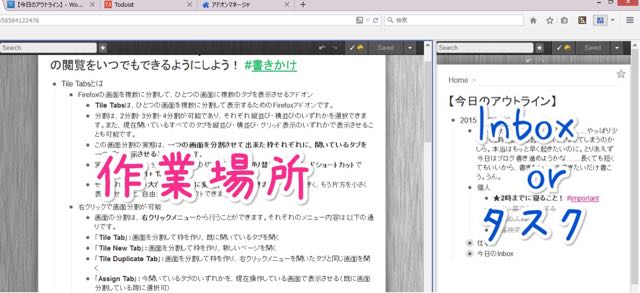
その活用法とは、「偏った2分割にして、狭い枠にInboxやタスクリストを常に表示させておく」というものです。

まずは「Tile New Tab」機能で画面を左右に2分割し、片方を広げます。
左右どちらを広くするかは、お好みでOK。分割の比率は、私はだいたい2:1から3:1ぐらいにしています。
分割した枠のうち、広いほうが様々なアウトラインを扱う場所になります。いわば「作業場所」です。
だからここは、「最低これぐらいあれば使いやすい」と思えるぐらいの幅を確保すればよいでしょう。私は最低でも、Workflowyの入力部分の幅(背景部分がギリギリ見えるぐらい)は確保するようにしています。
そして狭い方には、Inboxや今日のタスクリストを常時表示させておくのです。
こうしておくと、Workflowyでの作業中にいつでもメモを取ったり、その日のタスクを確認したりすることが可能になります。
なお、この狭いほうの枠にInboxとタスクリストのどちらを表示させるかはお好みでよいかと思います。両方ともスターページに設定して、適宜切り替えるという方法でもよいでしょう(ちなみに私は現在、Inboxとタスクリストを統合した「今日のアウトライン」を表示させています)。
Inboxを常時表示させて、いつでもすぐにメモをとる
メモを取りたい時に書くスペースがないと、メモを取るタイミングを逸してしまいます。そしてメモを取るべき思いつきは、いつ浮かんでくるかわかりません。
せっかく思いついたことを忘れてしまわないうちに、メモを書き残しておきたい。
そのためには、Inboxを常に画面上に表示させておくことが望ましいのです。
アウトラインを使っている最中に何か書き留めたい事柄が思いついたら、すぐさま「Ctrl+Tab」を押し、隣のInbox画面に移動します。そして、メモを取ります。書きとめたら、再び「Ctrl+Tab」で元のアウトラインに戻ります。
こうすれば、いつでもすぐにメモを取れますし、書いたメモは一か所にまとめられます。あとは適当なタイミングでInbox内のメモを整理するだけです!
なお、メモをする時にタグをつけるようにしておくと、あとで整理がしやすくなりますよ。
私は以下のようにしています。
- タスクの場合:「task」タグをつけておいて、タスクリストへ
- アイデアの場合:「idea」タグをつけておいて、アイデアを保管しているアウトラインへ
- 単なるメモの場合:タイムスタンプを入力しておいて、日記用アウトラインへ
今日のタスクを常時表示させて、実行し忘れないのうにする
他にも、「今日のタスク」一覧を表示させておけば、いつでも今日やるべきタスクを参照できます。
もちろんフォーカスやタグ機能も使えるので、「職場では仕事タスクを並べたアウトラインだけを表示させておく」「『昼間に実行予定』タグを付けたタスクのみを表示させておく」なんてことも容易に可能です。
せっかく作った今日一日のタスクリストも、見返さないのでは意味がありません。見返さなかったせいでやるべきことを実行せずじまいになってしまわないためにも、今日のタスクリストを常に見えるように表示させておくのが効果的です。
一時的に常時表示を取りやめたい時のTips
しかし、時にはInboxや今日のタスクリストの表示が邪魔になってしまうこともあります。今扱っているアウトラインとは関係のないものが視界に入ることで気が散ってしまう場合もあるでしょう。
そんな時は、「F2」キーを押しましょう。
すると、一時的に今扱っているアウトラインだけを一つの画面に表示させ、他のアウトラインを非表示にすることができます。
分割表示自体が解除されてしまうわけではないので、非表示にしたアウトラインを再び表示させたくなった場合も「F2」キーを押せばすぐに元通りになりますよ。
余白が大きすぎて見づらい時のTips
また、画面を偏った分割にすると、通常のWorkflowyの状態では余白部分が大きすぎて、特に狭いほうの枠で視認性が悪くなってしまう場合があります。
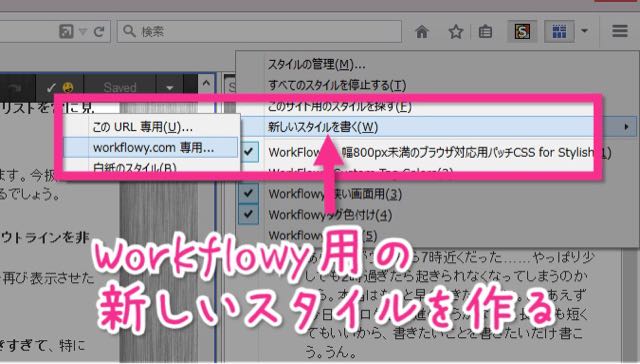
そんな時は、WebページのCSSを変更できるアドオン「Stylish」を使って、余白を小さくするとよいでしょう。
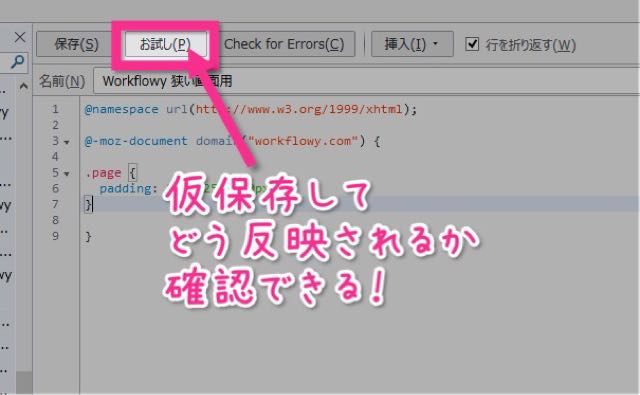
Stylishのアイコンから「新しいスタイルを書く」→「workflowy.com専用」を選択します。

設定するCSSは以下の通りです。
.page {
padding: 20px 25px 10px;}
paddingの3つの値が余白を指定しています。左から順に、「上の余白」「左右の余白」「下の余白」となります。
私は上記のように設定していますが、数値はお好みで変更してくださいね。
数値を変更した時にどう反映されるかを確かめたい場合は、「お試し」ボタンを押すと一時的に実際の画面に変更が反映されます。うまく設定できたら「保存」をクリックして完成です!

Stylishのスタイルは簡単にオンオフを切り替えられるので、必要ない時はチェックを外してオフにしておくことができますよ。
Inboxや今日のタスクリストを常に表示させて、いつでもメモできる・タスクを確認できるようにする!
Workflowyでひとつの画面に表示できるアウトラインは、いつだってひとつだけです。「ひとつの巨大なアウトラインを扱う」仕組みになっているからです。
そのため、あるひとつのアウトラインを触っている時に他のアウトラインを編集したくなったら、どうしても今触っているアウトラインから離れなければなりませんでした。複数のアウトラインを同時に扱うことはできなかったのです。
しかし、Tile Tabsを使って画面を分割すれば、ひとつの画面で複数のアウトラインを同時に扱うことができます。
今回ご紹介した活用法の他にも、たとえば彩郎さんがTile Tabsを用いてこんなことを実現されています。
WorkFlowyで、離れた場所を同時に操り、文章を書く |
ひとつの画面にふたつのアウトラインを表示する今回の方法を用いれば、いつでも書ける/閲覧できる環境を整えておけますよ。
頭に思い浮かんだアイデアを、今日やるべきタスクを忘れないために、Inboxや今日のタスクリストはいつも表示させておきましょう!
今日のあとがき
というわけで、Tile Tagsを使ってInbox・タスクリストを常時表示させてみようというお話でした!
これをやるようになってから、とにかくいろんなことをメモするようになりました。「何でもメモする」習慣が、少しずつつき始めているような気も致します。
それにしても、Workflowyはどんどん新しい可能性を開いていっているなぁと思います。
Workflowyそれ自体は至ってシンプルなクラウドアウトライナーだけど、様々なアドオンやブックマークレットを使うことでどんどん便利な機能を増やせて、使う人それぞれに馴染むツールに育っていく。
こんなに面白いツールもないと思います。これからもどんどん使い倒していきそうです!
それでは、今回はこのあたりで。
関連記事
-

-
自分仕様のバレットジャーナルを作るための、コレクションページの具体例。こんなのもアリ!
バレットジャーナルを特徴づけるページのひとつ、コレクションページ。必要に応じて自由に作ってよいとされるこのコレクションページについて、筆者自身はどのようなものを作っているのか紹介してみることにする。
-

-
Workflowyをもっと身近なツールに!ちょっとしたテキストの端末間受け渡しにもWorkflowyは使える!
Workflowyはリスト作成や文章執筆に使えるクラウドアウトライナーだが、ちょっとしたメモ書きなどにも気軽に使えるツールである。今回はその一例として、「異なる端末間でテキストを受け渡しする」という用途にWorkflowyを使うことを提案する。
-

-
私の「日付トピック」の使い方。タスクもライフログも全部放り込む「今日のInbox」。
Workflowyは、きわめて自由度の高いクラウドアウトライナーである。工夫次第で様々な用途に活用できるのが魅力の一つだ。今回は、一日ごとにその日思いついた物事を書き込んでいく「日付トピック」について、私なりの使い方をご紹介する。
-

-
【連載】早起きがしたい!(3) ~夜更かしの誘惑に負けずに就寝時間を守ろう!~
この記事を読むのに必要な時間は約 10 分 30 秒です。 photo credit: timaoutloud via photopin cc 今日は花組宝塚大劇場公演「カリスタの海に抱かれて」「宝塚 …
-

-
WorkflowyからiPhoneを使ってTodoist・たすくまにタスク転記できるブックマークレットが来たよ!
クラウドアウトライナーであるWorkflowyは、タスク管理にも使うことができる。しかし、リマインダー設定やタスクシュートのためにTodoistやたすくまと併用する場合は、Workflowyからタスクを手作業で転記する必要があった。
ところがこの度、この転記の手間を省いているブックマークレットが登場した。ここではその使い方や注意点を中心に紹介・解説していくことにする。
-

-
「引き寄せの法則」を実体験したかもしれない ~ただの偶然とは思えない「偶然」がある~
この記事を読むのに必要な時間は約 8 分 24 秒です。 photo credit: 3 via photopin (license) 先週まで6連勤×3週という(週休2日制の会社員としては)なかなか …
-

-
手書きと箇条書きを侮るなかれ。バレットジャーナルの魅力を語る(1)バレットジャーナルとは何ぞや?
今話題の手帳術、バレットジャーナル。箇条書きを駆使し、一冊のノートに手書きで手帳を作り上げていくバレットジャーナルは、自由度の高さなど様々な魅力を持つ。今回はまず、そもそもバレットジャーナルとは何なのかという点から解説を行っていく。
-

-
家計簿アプリZaimを使って「無理せず節約できるシステム」を作る!
「金は貯めるものではない、使うもの」という主義の筆者が、それでも必要に応じて節約と貯金ができるようになるべく導入した家計簿アプリ「Zaim」。今回はこのアプリを利用して独自に構築した節約システムをご紹介。
-

-
私がiPhoneでブラウザを複数使い分けている理由。自分に合った使い方をするための、あえての役割分担。
皆さんは、iPhoneで使うブラウザはSafariだけだろうか?恐らくそういう方が多いだろう。しかし筆者はあえてSafariだけでなく、他のブラウザも併用している。何故そんなことをするのか……今回はそれを語ってみようと思う。
-

-
どうしても作業中にスマホを触ってしまう私が改善のために実践したシンプルな方法
この記事を読むのに必要な時間は約 0 分 33 秒です。 どうも、もう何日目だよって感じで異様に忙しい日々が続いている怜香@Ray_mnzkです。普段ここまで忙しいことは滅多にないので、たまにこうなる …



