タグやデスクトップ版表示を使って、スマホでのWorkflowyトピックの移動やコピーを楽にしよう!
この記事を読むのに必要な時間は約 11 分 38 秒です。

どうも、飽きずにWorkflowyでタスク管理諸々をやっている怜香@Ray_mnzkです。
本当Workflowyは飽きないというか、次から次にいろんなアイデアが浮かんできます。元々がシンプルなアウトライナーだからこそ、自分の好きなようにいくらでも工夫できるのかもしれません。
さて、今回はそんなWorkflowyをもっと使いやすくしようというお話。特に、スマホでのお話です。
目次
WorkflowyはPCでは使いやすいが、スマホでは使いにくい
Workflowyは、PCで使用する場合は非常に便利に操作できます。その大きな要因のひとつとなるのが、後述する豊富なキーボードショートカットです。
一方で、スマホでのWorkflowyの操作は、かなり不便なものとなっています。
キーボードショートカットが使えないことも勿論原因のひとつなのですが、それ以外にもPCでは問題なく行える動作がスマホ版では出来なかったりと、使いにくい要素がいくつもあるのです。
PCでならキーボード操作だけでもアウトライン操作が自由自在
PC版のWorkflowyでは、様々なキーボードショートカットを使うことができます。
たとえば、「Ctrl+Alt+矢印キー」でトピックの移動・階層化が可能だったり、「Ctrl+上下キー」でトピックの展開・折り畳みができたり、「Alt+左右キー」でトピックのズームができたり。もちろん、「Ctrl+c」でコピーといった、一般的なキーボードショートカットも使えます。
これらの豊富なキーボードショートカットのおかげで、マウス操作をしなくてもトピックの移動や階層化、コピー、切り取りなどを快適に行うことが可能です。
また、トピックを複数選択して、まとめてコピー・切り取り・移動を行うこともできます。特にまとめて切り取りが可能なおかげで、一画面上に表示できないほど遠く離れたアウトラインにもトピックを簡単に移動させることができるようになっています。
スマホではトピックの大幅な移動・複数トピックのコピーがほぼ不可能に近い
しかし、スマホやタブレットで操作する場合は大きく事情が異なってきます。
スマホ版Workflowyは、PC版とは比べものにならないぐらい操作性に難があるのです。
スマホ版ではキーボードショートカットが使えない(外付けキーボードを使ったとしても機能しないショートカットがほとんどである)だけでなく、複数トピックのコピー・切り取り・移動・階層化もできません。
この「複数トピックのコピー・切り取り・移動・階層化ができない」というのは、極めて不便です。
スマホ版Workflowyでは、トピックの移動や階層化は、トピックひとつずつに対してしか行うことができません。たくさんのトピックをまとめて他のトピックにぶら下げたくても、ひとつずつしかぶら下げられません。これではかなり面倒な作業になってしまいます。
移動の場合も、一画面に収まる範囲内の移動ならドラッグ移動でも対応しやすいですが、遠くのアウトラインに移動させるとなるとドラッグ移動だけでは難しくなってきます。
それに、多くのトピックをまとめて移動させたい時にひとつずつしか動かせないのは面倒です。
また、コピー・切り取りに至っては、さらに不便極まりない仕様になっています。
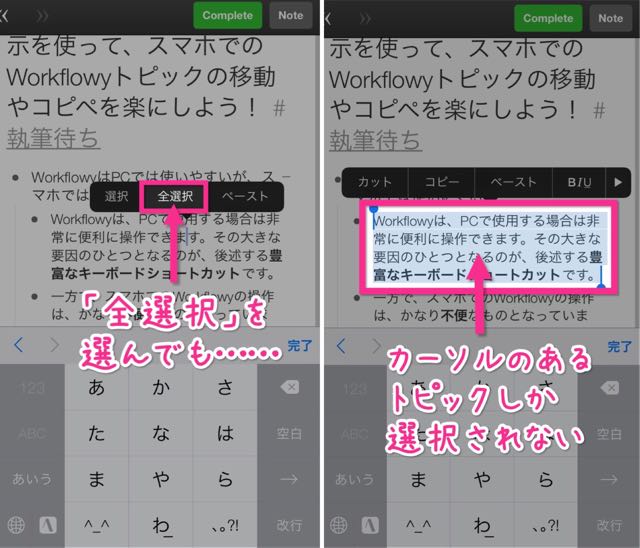
スマホで可能な範囲選択は、選択したトピック全体ではなく、トピック内の文字列に対してしか行えない仕様になっています。
さらに、スマホ版では複数トピックにまたがる範囲選択をしようとしても、そもそも選択することができないのです。

そのため、上位階層のトピックをコピー・切り取りしても、その下位階層のトピックは一緒にコピー・切り取りされることはないのです。
このように満足にトピックの移動やコピーなどができない状態では、PCが使えない環境でWorkflowyを使いたい時に、相当な不便を強いられることになってしまいます。
どうにかして、スマホ版Workflowyでのトピック操作を少しでも楽にすることはできないでしょうか。
今回はその方法を2つご紹介いたします。
タグを使って、トピックの移動を行う
まずはスマホでのトピック移動から。ここで活用するのは、タグです!
移動元と移動先に同じタグをつけて、検索をかけて移動を行う
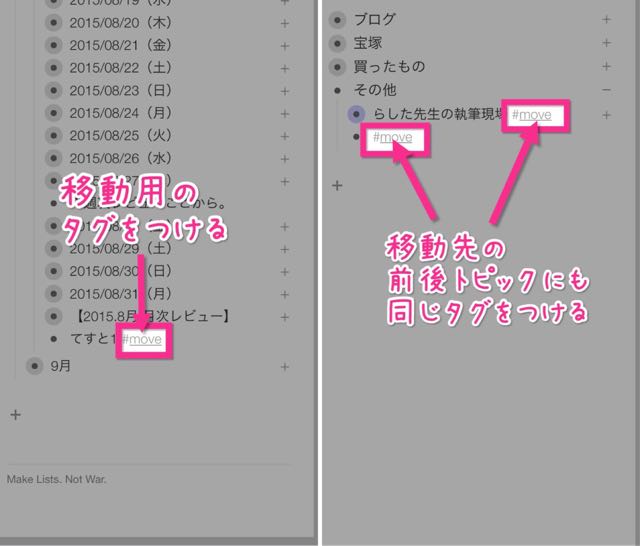
まずは移動させたいトピックと、そのトピックを置きたい位置の前後に同じタグを設置します。
タグの名称はなんでも良いですが、私は「move」というタグをつけています。
この時、移動するトピックを階層の一番下に置きたい場合は、あらかじめ一番下に新規トピックを立てて、同じタグをつけておくようにします。

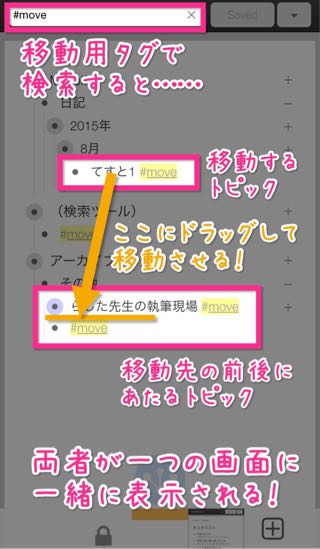
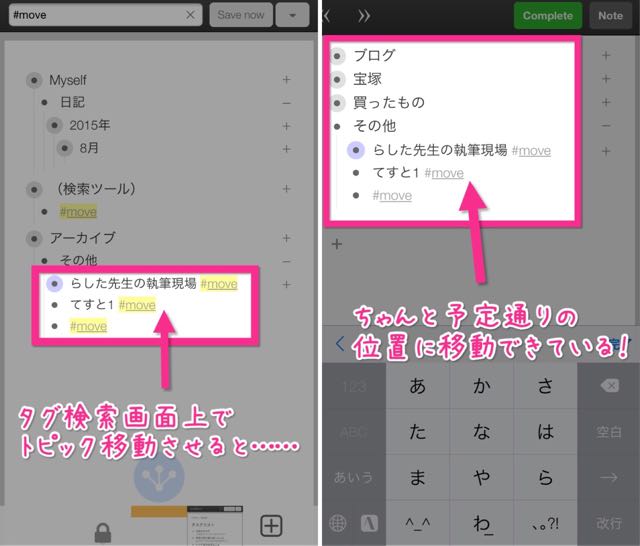
タグをつけ終わったら、HOME画面に戻り、そのタグを画面上の検索窓に入力して検索します。
すると、以下のように、「移動させたいトピック」と「移動先の場所(の前後のトピック)」だけがひとつの画面上に表示されます。

あとは、移動させたいトピックを、移動先にある2つのトピックの間にドラッグ移動させればOK!

移動先のトピックを確認すると、ちゃんとお目当ての場所に移動できているはずですよ。
なお、作業が終わったら、設置したタグは削除しておいて大丈夫です。
移動用のタグを決めて、HOME画面に設置しておく
よくスマホでトピックの移動をするという場合は、移動に使うタグを決めておいて、そのタグをHOME画面に置いておくとよいでしょう。
こうしておくと、移動元・移動先にタグを設置してから検索をかける時に、HOME画面からそのタグをタップするだけで抽出が完了します。いちいち検索窓にタグを入力しなくてよくなるので、作業が少し楽になりますよ!
タグを使ってトピック移動させる時の注意点
なお、タグを使ってトピックを移動させる際には、注意点があります。
それは、タグで検索して表示されたアウトラインでは、階層の一番下にトピックを移動させるのは避けたほうがよい、ということです。
検索によって表示されるアウトラインはちょっと特殊で、検索に引っかからなかったトピックはそこに存在していないのではなく、単に折り畳まれて見えないだけになっています。
この仕様については、こちらの記事で詳しく解説されています。
WorkFlowy検索の基本と応用 |
この「検索画面上で見えていないトピックは、たんにおりたたまれているだけ」という仕様のため、検索で表示された画面上で安易にトピック移動を行うと、折り畳まれていた部分にトピックが入り込んでしまい、画面上から消えてしまうという事象が発生する場合があります。私も何度か遭遇しました。
この事象が発生してしまうと、見えなくなってしまったトピックを見つけ出すのはかなり難しくなります。少なくとも、一旦HOME画面に戻り、そのトピックに含まれる文字列で検索をかける必要があるでしょう。
このような事態に陥らないようにするためにも、一手間かけてでも移動先の前後トピックにタグをつけておくことをオススメします。
スマホでデスクトップ版Workflowyを表示させて、トピックのコピーを行う
お次は、スマホだけで下位階層のトピックごと、トピックのコピーを行う方法。
ここで必要になってくるのが、サイトの「デスクトップ版」を表示する機能です。
スマホでPC版のWorkflowyを表示させる
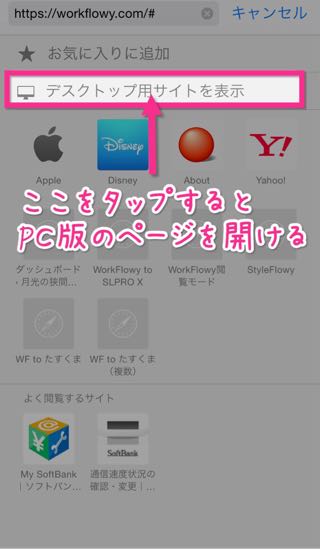
iPhoneのSafariなら、Workflowyにアクセス後、アドレスバーをタップし、表示された画面を下にスワイプすると「デスクトップ用サイトを表示」メニューが表示されます。

これをタップすれば、PC版のWorkflowyを表示させることができます。
他のブラウザアプリでも、「ユーザーエージェントの変更」機能(名称はブラウザにより異なるかと思います)を使えば、PC版のWorkflowyを表示させられるはずです。
PC版Workflowyの「Duplicate」機能を使えばスマホでもトピックをコピーできる!
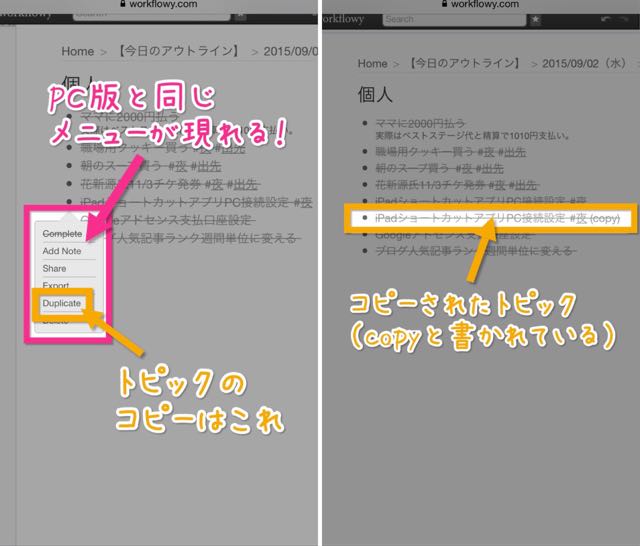
無事にPC版のWorkflowyを表示させることができたら、コピーしたいトピックの先頭にある「●」をタップします。この時、軽めにタップするとうまくいきやすいです(タップの加減によってはトピックがズームされることもある)。
すると……PCで同じ「●」にカーソルを合わせた時と同じメニューが表示されます!
あとはこのメニューから「Duplicate」をタップすれば、下位階層ごとまとめてコピーされたトピックがすぐ下に追加されます。

あいにくPC版のままではトピックをドラッグ移動させることはできないので、移動させたい場合は一旦モバイル表示に戻しましょう。
iPhoneのSafariの場合は、PC版を表示させているタブを一旦閉じて、もう一度開き直すとモバイル版に戻せますよ。
他のブラウザアプリでも、設定でユーザーエージェントを切り替えるなどの方法で、スマホ版に戻すことができるはずです。
結構な手間が必要にはなりますが、スマホ版のままではそもそも下位階層ごとコピーすること自体が不可能なので、覚えておくといざという時に役立ちますよ!
PCでは当たり前にできることが、スマホでは出来ないもどかしさ。改善を期待したい!
Workflowyは、PCからは非常に使いやすい仕様になっているものの、スマホからではかなり使いにくくなっているのが現状です。特に今回話題にしたように、トピックの移動やコピペが大変やりにくいのが非常にマイナスと言わざるを得ません。
PCだと当たり前のようにできることが、スマホからだと全くできなくなる。これではかなりのストレスになってしまいます(これはWorkflowyに限った話ではないですが)。
今回ご紹介した方法を用いれば、本来スマホではほぼ不可能に近かったトピックの移動・コピーができるようになります。iPadで作業する際にも使えるテクニックなので、覚えていて損はないはずです。
しかしそれでもある程度の手間がかかるのは否めないので、いつか公式に対応してくれることを望んでいます。せめて外付けキーボードを接続している時はPCと同じキーボードショートカットが使えるようにしてもらいたいですね……。
これだけ便利で柔軟性の高いツールだからこそ、スマホでも快適に使えるようになってほしいです!
今日のあとがき
というわけで、今回はスマホでのトピック移動やコピーを少しでも楽にするためのTips紹介でした!
本当、スマホ版のWorkflowyは使いづらいです……普通に範囲選択して複数トピックをまとめて階層化したりコピーしたりできないなんて不便すぎる!
私はPCとスマホとで出来ることに差異があるとストレスに感じてしまう人なので、こればっかりはさすがのWorkflowyでもつらいなと思ってしまうところです。
本当改善してくれたらいいのにな……要望出せたりしないんだろうか。(笑)
さて、しばらくはまだ飽きずにWorkflowyの記事書くと思います。時々観劇感想挟まると思うけどもw
また週末には観劇なので、楽しみです!
それでは、今回はこの辺りで。
関連記事
-

-
Tile Tabsを使って、WorkflowyのInboxへの入力やタスクリストの閲覧をいつでもできるようにしよう!
Firefoxで使える数々のアドオンの中に、「Tile Tabs」というものがある。画面を分割し、複数のタブを一つの画面上に表示させるというアドオンだ。このアドオンをWorkflowy専用ブラウザにしたFirefoxで利用すると非常に便利なので、その使い方や活用法などをご紹介する。
-

-
いつもと一味違うアイキャッチを作ってみない?PC・スマホ・ブラウザで使える画像加工アプリ「Fotor」が便利!
PC・スマホのみならず、ブラウザでも使える画像加工アプリ「Fotor」。今回は特に豊富な設定が可能な「文字挿入機能」を中心に紹介してみることにする。(※この記事はFotorご担当者さまより依頼をいただいて執筆したものです)
-

-
うまく業務引継書を作るコツ ~実際に手を動かしながら手順を洗い出そう!~
この記事を読むのに必要な時間は約 1 分 9 秒です。 どうも、怒涛の三日連続観劇を終えて現実に戻ってきました怜香@Ray_mnzkです。 3日間で4回。本当に充実した、幸せな日々でした。大好きなジェ …
-

-
Todoistであとで読みたい記事を管理してみる!
GoogleChrome版Todoistで使える「ウェブサイトをタスクとして追加」機能。これを用いて、あとで読みたいWebページをTodoistで管理してしまおうというお話。iPhoneでもWebページのタスク登録は可能なので併せてご紹介。
-

-
「Workflowy」と「するぷろX」で記事を書こう!ブックマークレットによるシームレスな連携で記事執筆が捗る!
Workflowyで記事の構成を決めて、するぷろXで書く。モブログのひとつの形であるが、ふたつのアプリ間を行き来することなく、スムーズに連携することができれば、もっとモブログは捗るのではないだろうか?そんな思いを叶えるブックマークレットに出会うことができたので、ご紹介しつつ語ってみる。
-

-
「あとで読む」ツールとしてEvernoteへのWebクリップを使っていた私がPocketを導入した理由
今まで長らくの間「あとで読む」ためのツールとしてEvernoteへのWebクリップを愛用してきた私だが、この度思うところあってPocketを導入した。実際使ってみたら思いの外便利に活用できる手応えを感じたので、今回はPocket導入への経緯を含めお話しする。
-

-
個人的タスク管理三種の神器を紹介してみる(1)クラウドアウトライナー編
現在、私はタスク管理に3つのツールを併用している。それらを用いてどうタスク管理を行っているかを、これから全3回にわたって解説していくことにする。今回はその第1回、クラウドアウトライナーを活用したタスク管理についてお話しする。
-

-
手書きと箇条書きを侮るなかれ。バレットジャーナルの魅力を語る(1)バレットジャーナルとは何ぞや?
今話題の手帳術、バレットジャーナル。箇条書きを駆使し、一冊のノートに手書きで手帳を作り上げていくバレットジャーナルは、自由度の高さなど様々な魅力を持つ。今回はまず、そもそもバレットジャーナルとは何なのかという点から解説を行っていく。
-

-
遊ぶ時間をなくさずに、やりたいこともやる方法 ~娯楽は無駄なわけじゃない!~
この記事を読むのに必要な時間は約 7 分 58 秒です。 photo credit: Gameboy Original via photopin (license) 取りかかっていた仕事のほぼ全てが連 …
-

-
デザインセンスに自信がなくても大丈夫!「Canva」で簡単にお洒落な名刺etc.を作ろう!
テンプレートを選んで編集していくだけで、誰でも簡単に綺麗なデザインを作ることができるツール「Canva」。今回は実際にデザインを作ってみながら使い方を解説していくことにする。(※この記事はCanvaご担当者さまより依頼をいただいて執筆したものです)



